Prestashop : Ajouter des champs au formulaire de contact
C’est une demande assez régulière , comment ajouter facilement des nouveaux champs sur le formulaire de contact prestashop ?
Avec le code de base il n’est pas évident de rajouter des champs car il n’existe aucun hook particulier qui permets d’utiliser un module sur cette page.
J’ai donc réalisé un nouveau module qui va permettre de rajouter des éléments de manière plus simple.
Ces nouveaux champs seront ensuite envoyés dans l’email récapitulatif au marchand.
( C’est une version basique de preuve de concept qui peut encore grandement évoluer 🙂 , testé uniquement sur la dernière version 1.6.1.4)
Vous pouvez le télécharger depuis github : https://github.com/nenes25/prestashop_contactformfields
Cependant il est pour l’instant nécessaire de comprendre son fonctionnement, et d’éditer du code pour pouvoir ajouter les nouveaux champs.
Avant d’installer le module , il faut éditer le fichier contact-form.tpl de votre thème.
Rajouter le code suivant à l’endroit ou vous souhaitez que les nouveaux champs apparaissent
{* Nouveaux champs pour le formulaire de contact : ce code créé un nouveau hook pour les modules *}
{hook h='contactFormAdditionnalFields'} |
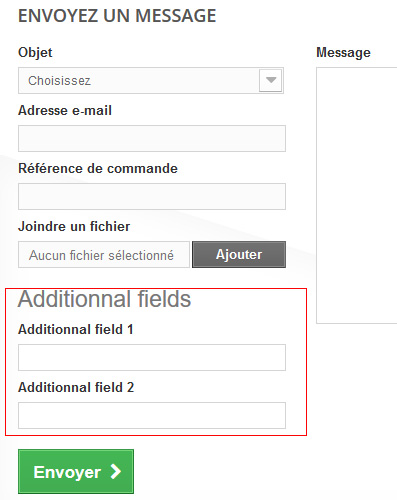
Vous pouvez à présent installer le module et sur la page du formulaire de contact vous devez avoir le visuel suivant :

Ajout visuel des nouveaux champs
Le visuel et les noms des nouveaux champs sont éditables dans le fichier
contactformfields/views/templates/hook/hookContactFormAdditionnalFields.tpl…
Prestashop : Ajouter des champs au formulaire de contact Lire la suite »