Prestashop : utilisation avancée des AdminController – Les listings
Cet article fait partie d’une série d’articles qui présentent les fonctionnalités avancées disponibles dans un controller d’administration Prestashop. ( adminController )
Les exemples sont réalisés dans le cadre d’un module mais s’appliquent également à tous les anciens controllers de l’administration qui n’utilisent pas encore l’infrastructure symfony
Vous pouvez-consulter les autres articles de la série :
- Présentation des informations
- Fonctionnement basique
- Fonctionnalités avancées générales
- Fonctionnalités du listing
- Fonctionnalité des formulaires
- Fonctionnalités des options
Cet article détaillera les fonctionnalités suivantes
- Fonctionnement général
- Champs active / non active
- Ajouter un callback sur un champ
- Ajouter des actions de masse personnalisée
- Récupérer les données de plusieurs tables
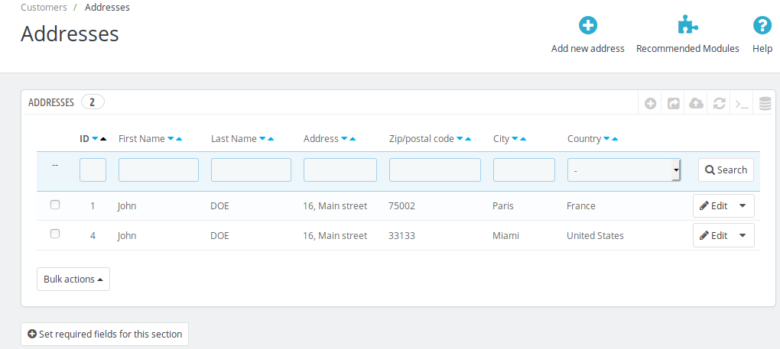
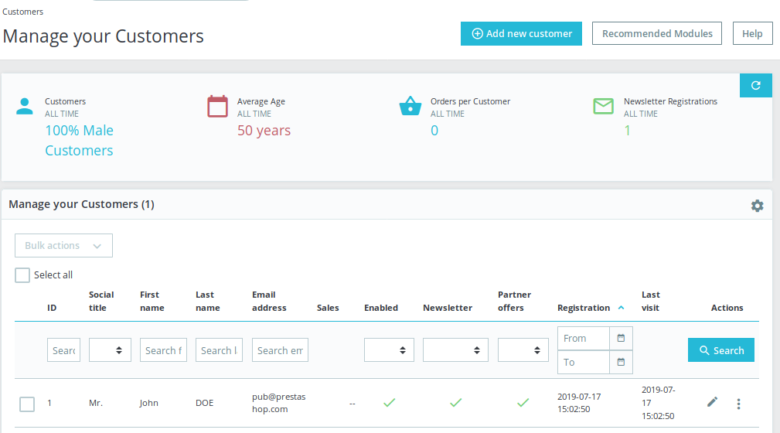
Fonctionnement général
Les listings dans les controllers admin prestashop sont gérés par le helper « HelperList » qui est disponible dans le dossier classes/helpers/HelperList.php
Pour le fonctionnement basique vous pouvez regarder cet article https://www.h-hennes.fr/blog/2018/11/15/prestashop-admincontroller-pour-un-module/
L’initialisation et l’affichage du la liste sont géré dans la fonction renderList() de la class AdminController
Cet article est en cours d’écriture et présentera les informations spécifiques aux listings…
Prestashop : utilisation avancée des AdminController – Les listings Lire la suite »