Prestashop 1.7 : Nettoyer la liste des modules
Dans le listing des modules Prestashop, un point m’a toujours dérangé.
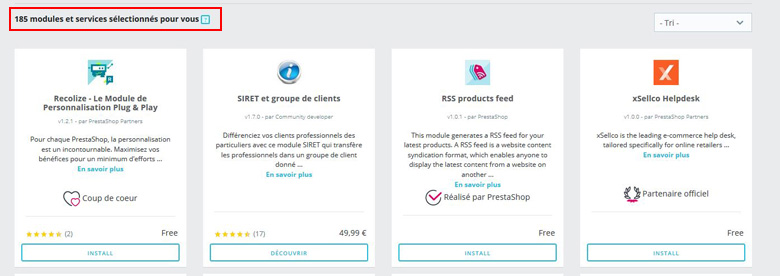
Des modules partenaires et payants remontent et se mélangent aux modules installés sur le site, ce qui fait que c’est souvent le bordel pour s’y retrouver.
J’avais déjà cherché un peu comment remédier à ce point sur la version 1.6 sans trouver de solution satisfaisante …
La bonne nouvelle sur cette version 1.7, c’est que ça devient relativement facile à faire ! ( Par contre je n’ai pas dit que c’était propre 😉 )
La modification doit être réalisée dans une partie de Prestashop qui n’est pas suchargeable, il est donc nécessaire de modifier le fichier coeur
src/Core/Addon/Module/ModuleRepository.php
Dans la fonction getList() , mettez le contenu suivant :
public function getList() { //On ne renvoie que la liste des modules sur le disque ( c'est à dire physiquement présents sur le serveur) return $this->getModulesOnDisk(); /* Ancien Code return array_merge( $this->getAddonsCatalogModules(), $this->getModulesOnDisk() );*/ } |
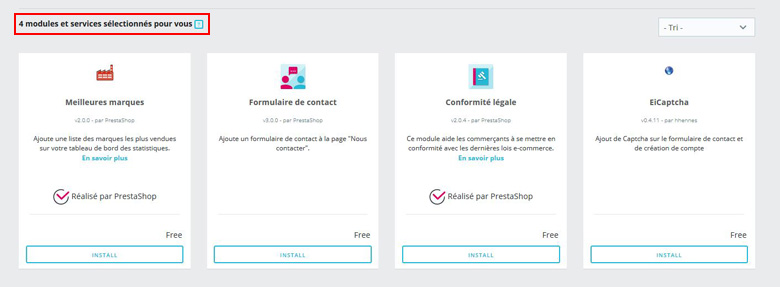
Voici un aperçu de la page des modules avant la modification

Et après 🙂

Seuls les modules physiquement présents sur le serveur sont listés, ce qui est beaucoup plus clair et plus propre de mon point de vue.…
Prestashop 1.7 : Nettoyer la liste des modules Lire la suite »