Prestashop : Mettez en avant vos modules dans le listing des modules dans l’administration
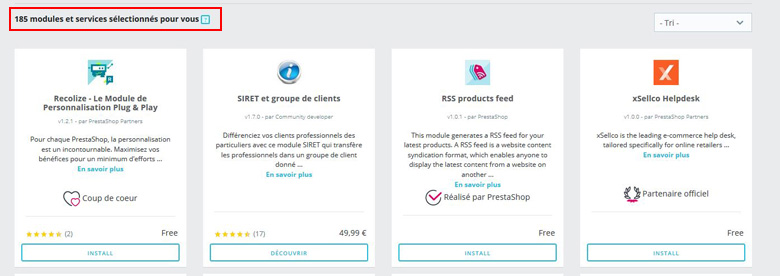
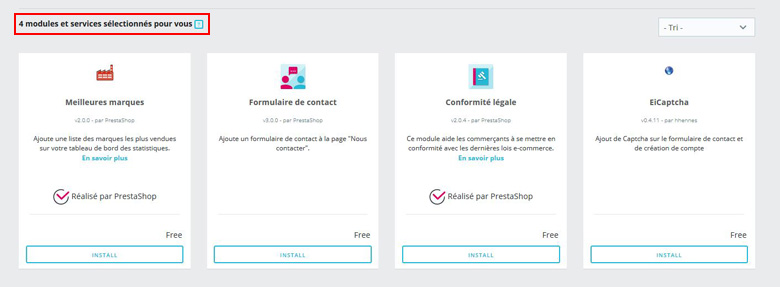
La nouvelle version 8 de Prestashop rajoute une nouvelle fonction très intéressante qui permets de faire remonter une liste de modules non installés sur le site en question automatiquement dans le listing des module qui est présent dans l’administration.
Globalement cela vous permets de faire comme addons le faisait sur les versions précédentes c’est à dire de rendre installable directement depuis le listing des modules.
En cherchant un peu plus loin cela vous permets donc de créer votre propre marketplace de modules 🙂
Nous n’irons bien sur pas aussi loin dans cet article, mais je vais détailler comment faire cela techniquement.
C’est relativement facile, je me suis inspiré du fonctionnement du module officiel de Prestashop qui fait remonter leur propres modules à partir de la version 8.0 et qui est disponible ici :
https://github.com/PrestaShop/ps_distributionapiclient
Tout passe comme toujours avec Prestashop par la création d’un module, qu’on appellera hhmodulescatalog
Fonctionnement technique
Il existe un nouveau hook actionListModules qui est lancé dans le fichier \PrestaShop\PrestaShop\Core\Module\ModuleRepository
Celui ci permets à chaque module implémentant ce hook, de retourner un tableau qui contient la liste de vos modules spécifiques à afficher dans le listing des modules.…