Magento : Promotion X achetés Y gratuits
La mise en place d’une règle de promotion Magento de type « x achetés y gratuits » est plutôt fastidieuse et pas forcément claire.
( Note : Sur la version 1.4.1.1 de Magento, il y a un problème lorsqu’on souhaite créer une règle de type 1 acheté 1 offert , nous verrons plus loin comment corriger ce comportement. )
Voici un exemple sur comment configurer une règle de ce type sur l’exemple suivant :
Pour l’achat de 2 téléphone Nokia 2610 , un 3ème téléphone Nokia 2610 sera offert 🙂 ( Pour 4 => 2 , ect… )
Pour commencer il faut se rendre dans « Promotions / Règles de prix Panier » puis cliquer sur « Ajouter une nouvelle règle »
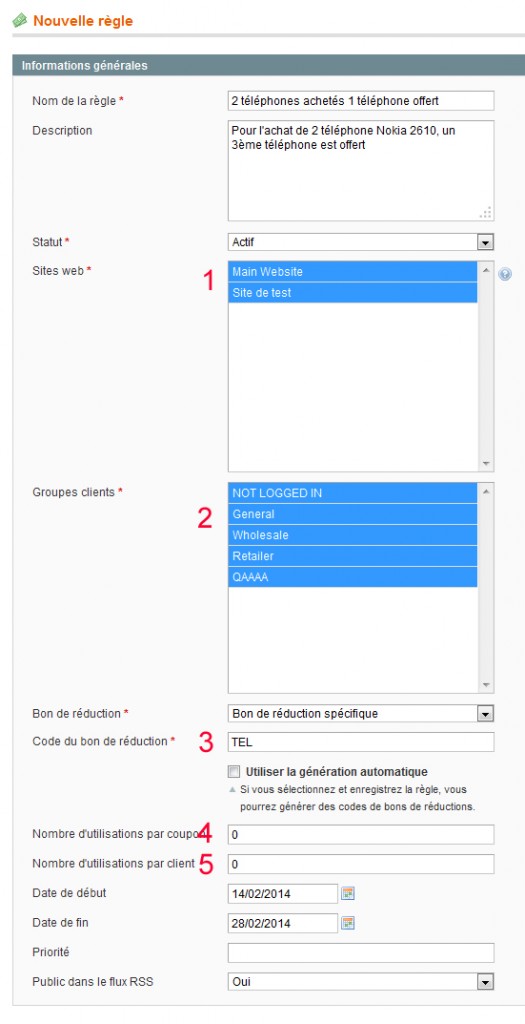
Voici ensuite ce que nous allons saisir dans l’onglet « Informations règle »
- La règle s’applique à l’ensemble des sites web
- La règle s’applique à l’ensemble des groupes clients
- Le code pour utiliser le coupon est « TEL »
- Pas de limites d’utilisation du coupon
- Pas de limites d’utilisation par client
Dans l’onglet « Conditions » nous ne mettons rien car il n’y a pas de restrictions.…
Magento : Promotion X achetés Y gratuits Lire la suite »