Mise en place d’une plateforme d’intégration continue ( Partie 2 )
Une fois l’ensemble des éléments nécessaires à nos tests fonctionnels ( Installation des éléments nécessaires aux tests fonctionnels ) en place, passons à la partie suivante.
L’installation et la configuration de jenkins pour l’exécution des tests fonctionnels.
Installation de jenkins
Pour installer jenkins saisissez les commandes suivantes
wget -q -O - https://jenkins-ci.org/debian/jenkins-ci.org.key | sudo apt-key add - sudo sh -c 'echo deb http://pkg.jenkins-ci.org/debian binary/ > /etc/apt/sources.list.d/jenkins.list' sudo apt-get update sudo apt-get install jenkins |
Il faut ensuite le lancer jenkins via la commande suivante
sudo service jenkins start |
Jenkins est ensuite accessible sur le port 8080 de votre serveur via l’url : http://ip-de-votre-serveur:8080
Configuration et sécurisation de Jenkins
Pour commencer mettez à jour les plugins de jenkins via les liens :
– Administrer Jenkins
– Gestion des plugins
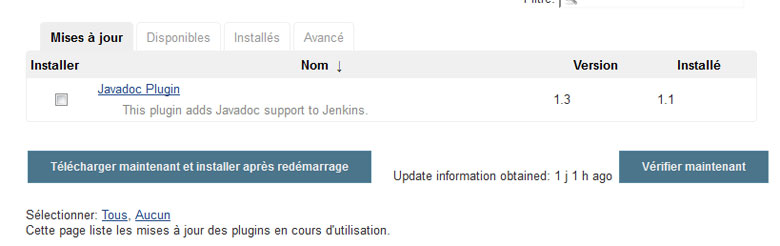
– Dans l’onglet mises à jour sélectionner tout les plugins à mettre à jour
– Cliquer sur « Télécharger maintenant et installer après redémarrage »

Sécuriser Jenkins :
Par défaut jenkins est accessible en accès complet et sans authentification, nous allons donc mettre en place des restrictions.…
Mise en place d’une plateforme d’intégration continue ( Partie 2 ) Lire la suite »