Magento : Annuler et supprimer des avoirs
Par défaut dans la solution magento, il n’est pas possible d’annuler ni de supprimer les avoirs. ( C’est logique au niveau comptable )
Cette fonctionnalité peut toutefois être pratique dans le cas d’une erreur de manipulation
Nous allons donc voir comment faire pour ajouter cette fonctionnalité à Magento en créant un module.
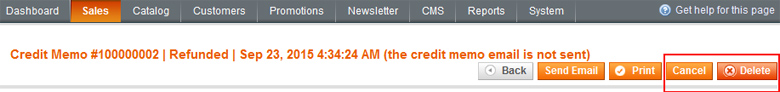
Celui-ci va ajouter 2 boutons « Annuler » et « Supprimer » dans la page de gestion d’un avoir.
Je ne vais détailler ici que le fonctionnement logique du module.
Vous pourrez trouver l’intégralité des sources et le module sur github : https://github.com/nenes25/magento_creditMemo
L’objectif de ce module étant de ne pas réaliser de surcharge, nous allons utiliser les observers.
Celui qui nous intéresse adminhtml_widget_container_html_before
Dans le fichier de configuration de notre module il faut donc ajouter un observer sur cet événement via le code suivant
<global> .. <events> <adminhtml_widget_container_html_before> <observers> <add_creditmemo_buttons> <class>hhennes_creditmemo/observer</class> <method>addCreditMemoButtons</method> </add_creditmemo_buttons> </observers> </adminhtml_widget_container_html_before> </events> ... |
Magento : Annuler et supprimer des avoirs Lire la suite »