Prestashop 1.4 : Afficher le prix produit sans l’écotaxe
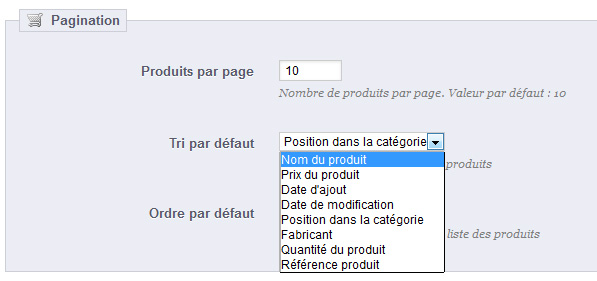
Par défaut l’affichage du prix des produits sous Prestashop ( version 1.4 ) inclus l’écotaxe dans son montant.
Si pour différentes raison il vous est nécessaire de modifier cet affichage voici comment l’afficher sans l’écotaxe.
Pour commencer il est nécessaire de surcharger la classe Product dans le fichier override/classes/Product.php
Dans cette classe nous allons ajouter 2 fonctions qui vont récupérer les prix sans l’écotaxe.
<?php /** * Surcharge de la classe produits * */ class Product extends ProductCore { /** * Reprise de la fonction getPrice mais en appellant la fonction getProductPriceStatic avec le paramètre ecotaxe à false * * @param boolean $tax With taxes or not (optional) * @param integer $id_product_attribute Product attribute id (optional) * @param integer $decimals Number of decimals (optional) * @param integer $divisor Util when paying many time without fees (optional) * @return float Product price in euros */ public function getPriceWithoutEcotax($tax = true, $id_product_attribute = NULL, $decimals = 6, $divisor = NULL, $only_reduc = false, $usereduc = true, $quantity = 1) { return Product::getPriceStatic((int) ($this->id), $tax, $id_product_attribute, $decimals, $divisor, $only_reduc, $usereduc, $quantity,false, NULL, NULL, NULL, $this ,false); } /** * Reprise de la fonction getPrice mais en appellant la fonction getProductPriceStatic avec le paramètre ecotaxe à false * * @param boolean $notax * @param intege $id_product_attribute * @return float Product price in euros */ public function getPriceWithoutReductWithoutEcotax($notax = false, $id_product_attribute = false) { return Product::getPriceStatic((int)($this->id), ! |
Prestashop 1.4 : Afficher le prix produit sans l’écotaxe Lire la suite »
 Prestashop est une solution e-commerce facile et pratique à mettre en œuvre.
Prestashop est une solution e-commerce facile et pratique à mettre en œuvre.