Prestashop : Ajouter vos traductions dans les fichiers de traductions
J’ai encore rencontré récemment le problème bien connus des utilisateurs de prestashop qui souhaitent changer les traductions depuis le back-office.
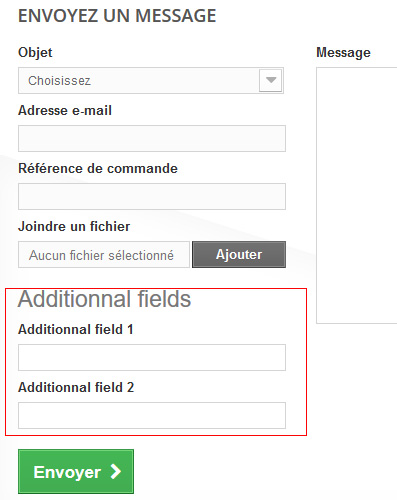
L’erreur d’affichage des champs de formulaire « max_input_vars » qui empeche d’afficher les traductions, et donc de les modifier depuis l’administration.
J’avais apporté une solution il y’a plusieurs années pour corriger ce problème sur un hébergement mutualisé ovh : Prestashop problème max_input_vars en hébergement mutualisé chez ovh ( Elle ne doit plus fonctionner malheureusement )
Dans le cas de ceux qui disposent d’un serveur dédié avec les accès nécessaires, la modification du php.ini corrige rapidement ce problème.
Pour mon problème j’avais uniquement quelques traductions à réaliser, l’ajout des informations de traductions directement dans les fichiers de traductions est donc une solution envisageable.
Le fonctionnement est assez simple , la clé de traduction est construite de la manière suivante
<{nomModule}nomTheme>nomFichier_md5(cleTraduction)
Cette clé de traduction est ajoutée dans la variable $_MODULE , qui contient toutes les traductions.…
Prestashop : Ajouter vos traductions dans les fichiers de traductions Lire la suite »
 Prestashop est une solution e-commerce facile et pratique à mettre en œuvre.
Prestashop est une solution e-commerce facile et pratique à mettre en œuvre.