Prestashop 1.7 : Ajouter une étape dans le tunnel de commande
Dans sa version 1.7 de Prestashop a complètement refondu le fonctionnement du tunnel de commande.
EDIT : 2024-03-21 :
A compter de la version 1.7.8 il n’est plus nécessaire de réaliser une surcharge car un nouveau hook a été implémenté.
J’ai mis à jour l’article en conséquence.
Le fonctionnement est plus propre que dans la version précédente et avec cette nouvelle architecture il devient relativement simple d’ajouter une nouvelle étape.
Nous allons voir comment réaliser cela via la création d’un module.
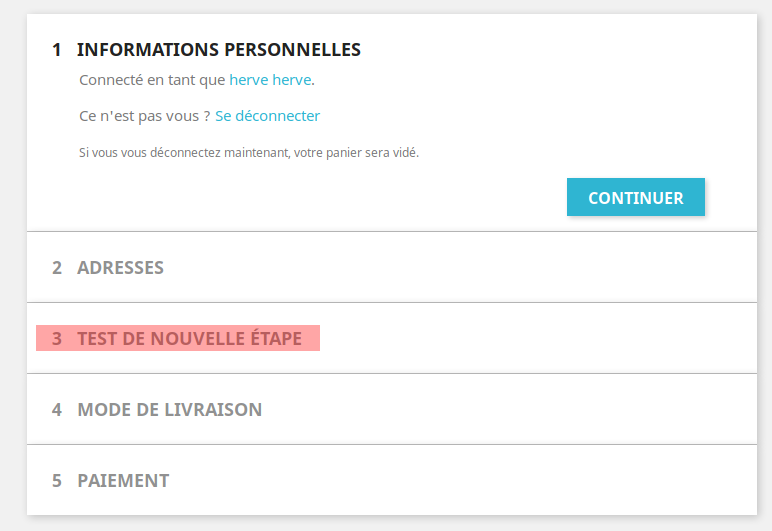
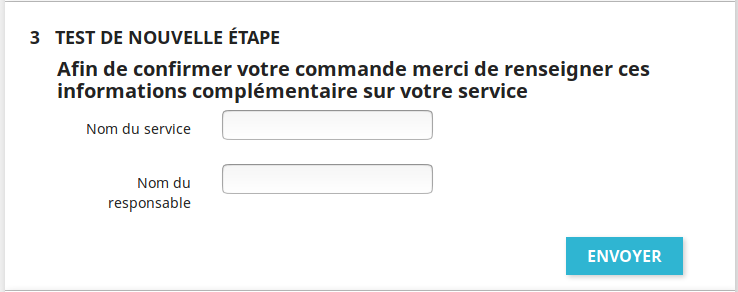
L’idée étant d’ajouter une étape « Test de nouvelle étape » comme sur la capture ci-dessous :

Cet étape contiendra uniquement 2 informations que nous souhaitons pouvoir réutiliser dans le panier

Fonctionnement technique avant Prestashop 1.7.8
Les différentes étapes du tunnel de commandes sont gérées dans la méthode bootstrap du controller OrderController , le code est relativement simple à comprendre.
Un instance de la classe CheckoutProcess est créé.
Puis l’ensemble des steps ( étapes ) sont ensuite ajoutée au checkout via la méthode addStep(CheckoutStepInterface $step) qui attends donc une classe implémentant l’interface CheckoutStepInterface
Voici le code de la fonction du controller natif ( version 1.7.6 de Prestashop )
protected function bootstrap() { $translator = $this->getTranslator(); $session = $this->getCheckoutSession(); /** * Création du process */ $this->checkoutProcess = new CheckoutProcess( $this->context, $session ); /** * Ajout des différentes étapes */ $this->checkoutProcess ->addStep(new CheckoutPersonalInformationStep( $this->context, $translator, $this->makeLoginForm(), $this->makeCustomerForm() )) ->addStep(new CheckoutAddressesStep( $this->context, $translator, $this->makeAddressForm() )); if (! |
Prestashop 1.7 : Ajouter une étape dans le tunnel de commande Lire la suite »