Faire pointer un nom de domaine vers un serveur dédié ( ovh et cloudflare )
( Ce tutoriel est la suite de mon dossier « configuration d’un serveur dédié » )
Une fois les accès basiques mis en place sur le serveur, nous allons faire pointer un ( ou plusieurs ) nom de domaines vers ce serveur afin de pouvoir y accéder avec une adresse http://monserveur.com au lieu de http//ip-du-serveur
Je vais détailler la procédure à réaliser chez OVH ( manager V6 ) et cloudflare pour un sous-domaine. ( le fonctionnement est quasiment le même pour un nom de domaine complet )
Configuration chez ovh :
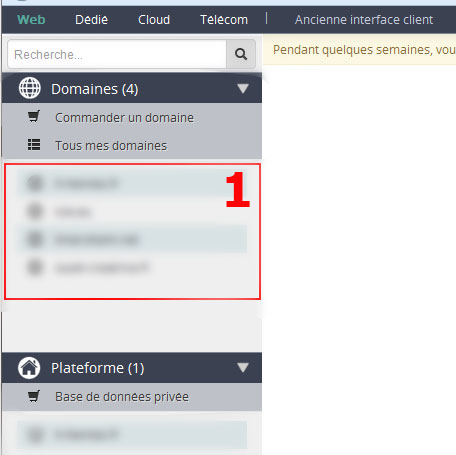
Connectez vous au manager v6 ( section web ) et choisissez le nom de domaine concerné dans la colonne de gauche (1)

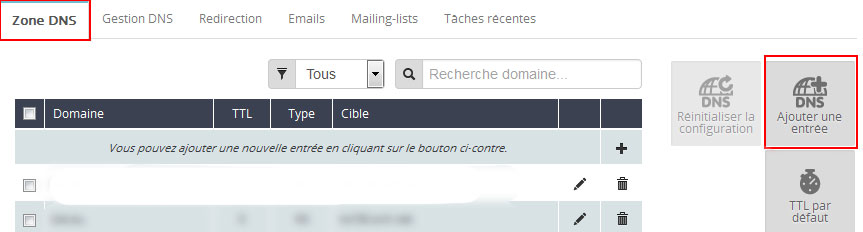
Sélectionner ensuite l’onglet « zone dns »
Puis cliquer sur le bouton « Ajouter une entrée DNS »
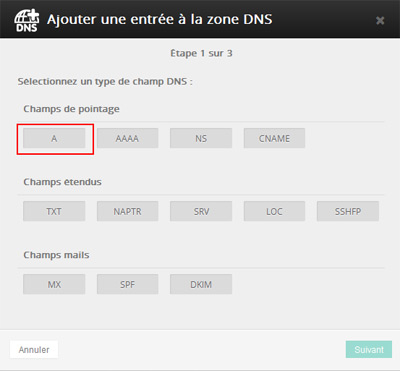
Choisissez ensuite en type de champ DNS « A »
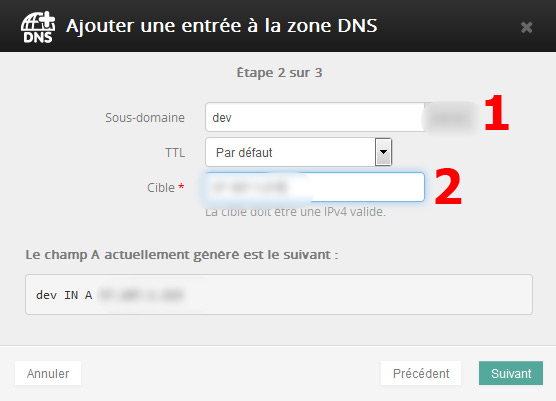
Vous pouvez ensuite choisir le sous-domaine à créer ( 1) et mettre l’adresse ip de votre serveur (2), conserver le TTL par défaut
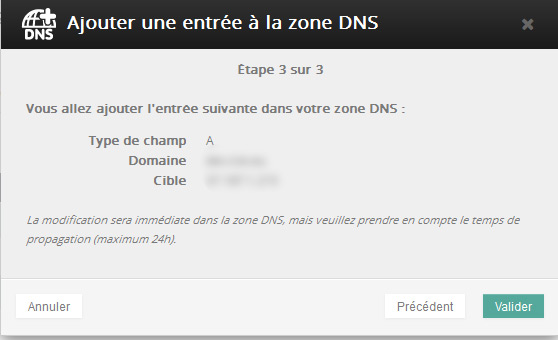
La dernière étape vous confirme la création de la nouvelle entrée dns
Il n’y a maintenant plus qu’a attendre que la nouvelle entrée dns fonctionne, ce qui peut prendre jusqu’à 24 heures.…
Faire pointer un nom de domaine vers un serveur dédié ( ovh et cloudflare ) Lire la suite »