Prestashop : Gestion des taches cron
Contrairement à d’autres plateformes l’exécution et la planification des tâches cron sur prestashop n’a rien d’intuitif pour l’utilisateur de l’administration ou pour le développeur.
C’est assez dommage sachant qu’elles sont indispensables pour faire tourner correctement une boutique et pour raffraichir entre autre les indexes de recherches ou de la navigation à facettes.
Nous allons voir ensemble comment gérer les cron ( ou tâches planifiées ) sur la dernière version 1.7 de Prestashop. ( La logique est la même pour les anciennes versions )
Installation du module cronjobs
Prestashop propose un module gratuit « cronjobs« qui est inclu nativement pour les versions antérieures, mais celui-ci n’est plus trouvable sur la version 1.7
Sa seule limite, et que la granularité des tâches est d’une heure, ce qui est amplement suffisant pour l’essentiel des sites e-commerce basiques.
Pour l’installer il faut récupérer le code sur github : https://github.com/PrestaShop/cronjobs
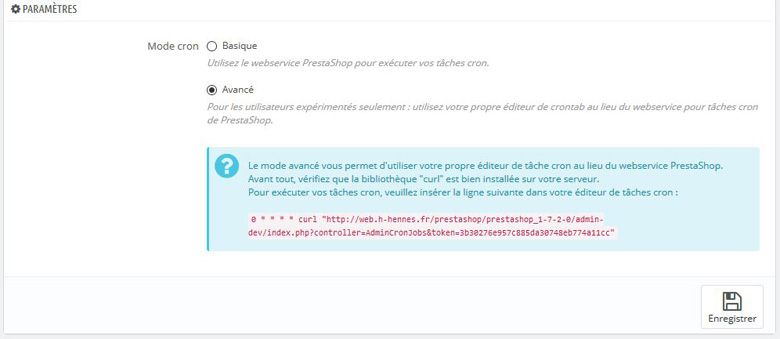
Une fois le module installé dans sa configuration, il faut choisir le mode « Expert » car le mode basique qui permettait de lancer des crons via un service proposé par Prestashop, n’est plus fonctionnel c’est malheureusement inutile d’essayer de l’utiliser 🙁

Le mode expert nous donne l’url à définir dans la crontab de notre serveur ( je reviendrais ultérieurement sur la configuration sur un hébergement OVH mutualisé ) .…
Prestashop : Gestion des taches cron Lire la suite »