N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Les formulaire de contacts sont de plus en plus soumis aux spams, ce qui devient assez agaçant…, malheureusement le formulaire de contact de prestashop ne fait pas exeption à la règle.
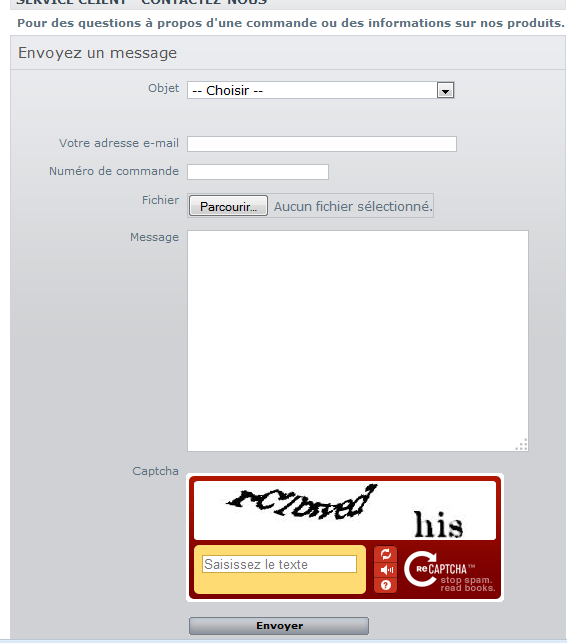
Voici donc un module qui vous permettra d’ajouter l’excellent « Recaptcha » de google à votre formulaire de contact prestashop.
Pour commencer, ouvrez le fichier « contact-form.tpl » de votre dossier thème et saissez le code suivant :
1 2 3 4 5 6 | {if $captcha }
<p>
<label for="captcha">{l s='Captcha'}</label>
<div style="float:left;margin-left: 0.7em;">{$captcha}</div>
</p>
{/if} |
après les lignes suivantes :
( Je l’ai inséré après le champ message, mais c’est à adapter en fonction de l’endroit souhaité )
1 2 3 4 | <p>
<label for="message">{l s='Message'}</label>
<textarea id="message" name="message" rows="15" cols="20" style="width:340px;height:220px">{if isset($message)}{$message|escape:'htmlall':'UTF-8'|stripslashes}{/if}</textarea>
</p> |
Vous pouvez ensuite télécharger et installer le module.
Une fois le module installé, il sera nécessaire de récupérer des clés publiques et privées sur le site de recaptcha pour activer le module
http://www.google.com/recaptcha/whyrecaptcha
Vous pourrez télécharger ce module et consulter ses dernières mise à jour depuis la page Module (re)Captcha pour le formulaire de contact prestashop
(Note : 05/05/2014 : Ce fonctionnement n’est plus d’actualité , la vérification est fait en ajax )
Le fonctionnement du module en lui même est relativement simple, toute la logique étant dans la fonction « hookHeader ».
Les vérifications du captcha utilisent la librairie fournie par google.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | public function hookHeader($params) { //Récupération de la page//controller courant $contact_form_controller = false; $page_name = false; //Version 1.5 if (_PS_VERSION_ > '1.5') { if ( $this->context->controller instanceof ContactController ) $contact_form_controller = true; } //Versions 1.4 else { /* Version >= 1.4.9 */ if ( version_compare(_PS_VERSION_, '1.4.9.0', '>=') ) $page_name = $this->context->smarty->getTemplateVars('page_name'); else /* Version > 1.4.9*/ $page_name = $this->context->smarty->get_template_vars('page_name'); } if ( $page_name == 'contact-form' || $contact_form_controller ) { //Génération du template require_once(dirname(__FILE__).'/lib/recaptchalib.php'); $publickey = Configuration::get('CAPTCHA_PUBLIC_KEY'); //Si soumission du formulaire : if (Tools::isSubmit('submitMessage')){ $captcha_check = recaptcha_check_answer(Configuration::get('CAPTCHA_PRIVATE_KEY'), $_SERVER["REMOTE_ADDR"], Tools::getValue('recaptcha_challenge_field'), Tools::getValue('recaptcha_response_field')); if ($captcha_check->is_valid != 1) { Tools::redirect('contact-form.php?recaptchaError=1'); } } //Assignation du code recaptcha $this->context->smarty->assign('captcha',recaptcha_get_html($publickey)); //Si message d'erreur if ( Tools::getValue('recaptchaError') == 1) { //Assignation de l'erreur au template $this->context->smarty->assign('errors',array($this->l('the captcha code is wrong'))); $errorBlock = trim(preg_replace("#\n#","",$this->context->smarty->fetch(_PS_THEME_DIR_.'errors.tpl'))); //Placement du block dans la page return '<script type="text/javascript"> $(document).ready(function(){ $("form.std").before(\''.$errorBlock.'\'); }); </script>'; } } } |
Nouvelle version du module avec vérification ajax du code du captcha disponible : plus de détails





bonjour.
merci pour ce module.
j’ai pu l’installer et le configurer avec les cles sans soucis, mais la page contact ne s’affiche plus, firebug m’indique qu’il y a une erreur serveur !
si je supprime le bloc de code a inserer dans contact-form.tpl, la page réaparait.
je suis en prestashop 1.4.6.
Pouvez vous m’aider ?
merci d’avance
Il faut que je teste sur Prestashop 1.4.6 à priori le problème semble lié à cette version.
La solution du problème est trouvé..
Il faut remplacer « {if $captcha } » par « {if $captcha} » (sans espace )
Il fallait y penser ^^
Fonctionne sur un presta 1.5.x, le seul soucis est que si je n’entre pas le bon code de sécurité, tout le formulaire se vide… ce qui est plutôt embêtant si le message du client est long… à coup sur il ne ressaisit pas son message et passe son chemin.
Bonne remarque je vais voir pour corriger ce comportement dans la prochaine version.
Ping : Module (re) captcha pour le formulaire de contact prestashop nouvelle version - Hervé Hennes – Blog
Ce comportement est changé dans la nouvelle version.
merci pour cette astuce, toutefois sur une 1.5.6.1 avec le module 0.1.1 mon formulaire s’efface si le code est faux…donc problème toujours existant. suis je le seul?
Bonjour,
De mon côté cela fonctionne bien sur ma version de test (v 1.5.6.1 également ):
http://web.h-hennes.fr/prestashop15/index.php?controller=contact
Dans un premier temps pouvez-vous télécharger le fichier http://www.h-hennes.fr/blog/wp-content/uploads/2013/12/ei-captcha-0.1.1.rar et mettre à jour vos fichiers.
Si le problème persiste, oouvez-vous vérifier si firebug ne vous renvoie pas une erreur javascript ?
Votre erreur laisse à penser que le traitement ajax n’est pas pris en compte.
bonjour; j’ai fait les modifs du fichier et quand j’installe le module, il n’apparait pas dans la liste
merci d’avance
Bonjour,
Avez-vous récupéré la dernière version du module : http://www.h-hennes.fr/blog/2013/12/24/module-re-captcha-pour-le-formulaire-de-contact-prestashop-nouvelle-version/ ?
Quelle est votre version de prestashop ?
re
oui déjà récupérer et j’utilise la version 1.5.4.1
j’ai une precision: sur mon ftp je ne vois pas le dossier captcha et aussi sur mon site test en local
merci d’avance
A priori si le dossier n’est pas visible c’est que le module n’a pas été mis en place.
Avant toute chose il faut décompresser l’archive, puis envoyer le dossier « eicaptcha » par ftp dans le dossier « modules » de votre hébergement.
Le module sera ensuite bien listé. ( Pour le trouver plus facilement utiliser le moteur de recherche dans les modules )
bonjour
j’ai chargé le fichier dans le ftp
puis je les installé
jusque la pas de problème
j’ai mie le code dans le fichier contact-from
mais quand je vais sur la page de contact
il y a écrit : captcha mais il ni a pas les image ni le module visible
il y a écrit seulement captcha sous le message
pouvez vous m’aidé
cordialement
Bonjour,
Avez-vous vidé le cache de prestashop ?
Si le problème persite pouvez-vous m’envoyer les informations nécessaires à [email protected] pour que je jette un coup d’œil à votre site.
Url / Version de prestashop …
Pour information le problème était lié à l’activation du mode ssl qui n’était pas géré par le module.
C’est désormais le cas dans la version 0.1.2
bonjour,
vous voudrais vous remercier pour toutes les explications
tout fonctionne
merci
Merci, fonctionne très bien sous ps 1.5.6.2 🙂
Merci, fonctionne très bien sous ps 1.5.6.2
bonjour,
mon problème est que le formulaire sera envoyé meme si le code captcha est incorrect ou le champ de code captcha vide,
j’utilise prestashop 1.5.4.0
merci de m’aider
Bonjour,
Très bon module pour protéger le formulaire de contact de Prestashop.
Avez-vous essayé d’étendre cette fonctionnalité au module « Envoyer à un ami » qui lui aussi est très sujet aux spams ??
De mon côté, j’ai essayé en enlevant la condition à la ligne 131 dans le fichier eicaptcha.php. Ainsi, le formulaire captcha s’affiche bien dans « envoyer à un ami », mais par contre il ne fonctionne pas…certainement une histoire de controller…
Si vous avez une idée, je suis preneur 😉
Bonjour,
Merci de votre retour sur ce module.
Excellente idée de le mettre en place sur le module envoyer à un ami !
Je vais voir pour intégrer cette fonctionnalité dans une nouvelle version du module.
Pour votre adaptation, j’aurais tendance à penser que c’est plutôt le JavaScript qui pose problème car il est spécifique au formulaire de contact.
Cordialement,
Hi,
I have added your module to my website. Great module! You can see the captcha in the contactform. However after I submit I get the error below.
You also can check my website:
https://staging.hqdrones.com/contact-us
Do you know what the issue is?
Fatal error: Uncaught Error: Class ‘ReCaptcha\ReCaptcha’ not found in /var/www/clients/client2/web2/web/modules/eicaptcha/eicaptcha.php:400 Stack trace: #0 /var/www/clients/client2/web2/web/classes/Hook.php(591): EiCaptcha->hookContactFormAccess(Array) #1 /var/www/clients/client2/web2/web/classes/Hook.php(546): HookCore::coreCallHook(Object(EiCaptcha), ‘hookcontactForm…’, Array) #2 /var/www/clients/client2/web2/web/override/controllers/front/ContactController.php(9): HookCore::exec(‘contactFormAcce…’) #3 /var/www/clients/client2/web2/web/classes/controller/Controller.php(171): ContactController->checkAccess() #4 /var/www/clients/client2/web2/web/classes/Dispatcher.php(367): ControllerCore->run() #5 /var/www/clients/client2/web2/web/index.php(28): DispatcherCore->dispatch() #6 {main} thrown in /var/www/clients/client2/web2/web/modules/eicaptcha/eicaptcha.php on line 400
Hello,
I guess you clone the module from github ?
You should download the last release from this page : https://github.com/nenes25/eicaptcha/releases
As the module is using composer, just cloning the repository will not work.
Regards,
Hervé
Bonjour,
Attention il est possible de contourner le captcha (testé jusqu’en version 0.4.9, version 0.4.10 non testée sur mon prestashop 1.6.1.13) dont le contrôle ne semble pas être opérationnel côté serveur (hook hookContactFormAccess non appelé ou non opérationnel).
Pour reproduire, supprimer le bouton formulaire directement dans le DOM et le recréer (les évènements de contrôle JS ne seront plus attachés)
Bonjour,
Merci de votre précision, de manière générale il est préférable de mettre à jour vers la dernière version.
Si le hook est mal implémenté, il faudrait réinitialiser le module (ceci impliquera de saisir à nouveau toutes les informations )
Cordialement,
Hervé
Hi Herve,
Sorry for the late reply. I downloaded the module like you suggested (version 0.4.10) and this works. Thanks a lot!
Kind regards,
Dirk