N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Cet article est le 5ème de la série sur le déploiement et l’intégration continu dans Prestashop.
Les autres articles de cette série sont les suivants :
- Introduction
- Initialisation du projet
- Qui peut livrer du code et ou
- Est-ce que la qualité du code livrée est correcte
- Comment limiter les interactions manuelles
- Est-ce que mon site fonctionne toujours après ma livraison de code.
Pour finir nos étapes de déploiement continu, une question se pose toujours après la livraison du code.
Est-ce que mon site fonctionne toujours ?
Est-ce que le module que j’ai installé ne casse rien ?
Pour répondre à cette question, il est souvent nécessaire de faire des tests manuels des parcours critiques.
C’est long et répétitif, mais nous allons voir à travers cette étape comment mettre en place des tests fonctionnels qui vont vérifier ce comportement pour nous 🙂
Pour cela nous allons utiliser la librairie playwright : https://playwright.dev/
Playwright
Cette librairie est utilisée par Prestashop pour faire l’ensemble des tests automatisés de la solution.
Il existe déjà des tests qui couvrent de grandes parties de la solution.
Pour autant ils sont beaucoup trop nombreux pour être lancés à chaque déploiement de code.
C’est pourquoi nous allons uniquement nous concentrer sur les parcours critiques.
Pour l’exemple de ce tutoriel nous vérifierons 3 scénarios :
- Recherche produit
- Login en front office
- Ajout d’un produit au panier
Libre à vous ensuite de vous en inspirer pour ajouter d’autres cas, la librairie est très simple à prendre en main.
Nous allons ajouter la librairie dans un dossier tests/e2e ( end to end ) en suivant la documentation officielle : https://playwright.dev/docs/intro
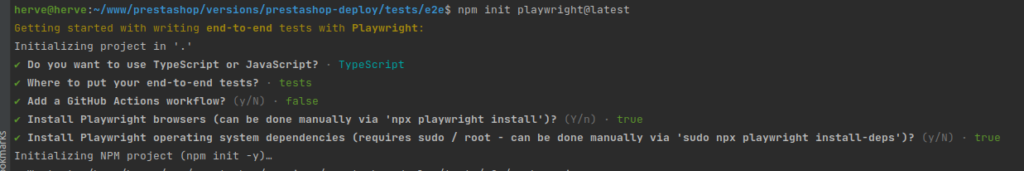
Pour ma part je suis sous linux et j’installe l’ensemble des dépendances dont les différents navigateurs.
Ceci prends quelques minutes le temps de tout télécharger.
Pour ceux qui ne connaissent pas encore la librairie je vous conseille de prendre ce temps à lire la documentation qui est très bien réalisée pour comprendre comment fonctionne cette librairie.

Une fois la librairie installée, vous pouvez lancer la commande : npx playwright test.
Si tout fonctionne vous devriez avoir le résultat suivant :
Dans le cas contraire je vous renvoie à la documentation.

Ces tests ne sont absolument pas lié à notre instance.
On va maintenant commencer à les faire.
Configuration
Pour gérer la configuration, installer la librairie dotenv via la commande suivante :
npm install dotenv –save
Puis créer un fichier .env et rajouter une variable WEBSITE_URL avec l’url de votre instance locale de test
Éditer ensuite le fichier playwright.config.ts avec le contenu suivant :
import { defineConfig, devices } from '@playwright/test'; require('dotenv').config(); export default defineConfig({ testDir: './tests', fullyParallel: true, forbidOnly: !!process.env.CI, retries: process.env.CI ? 2 : 0, workers: process.env.CI ? 1 : undefined, //On modifie ICI les rapports, pour ajouter le format junit qui sera ensuite utilisé dans la CI reporter: [ ['html'], ['junit', { outputFile: 'results.xml' }] ], use: { baseURL: process.env.WEBSITE_URL, //On modifie ici l'url pour prendre celle du .env ou de la CI trace: 'on-first-retry', screenshot: 'only-on-failure', //On ajoute une capture dans l'erreur }, projects: [ // { // name: 'chromium', // use: { ...devices['Desktop Chrome'] }, // }, //On active uniquement un navigateur pour gagner du temps, pour ma part je fais sur firefox //mais vous pouvez le faire également sous chrome ou safari { name: 'firefox', use: { ...devices['Desktop Firefox'] }, }, ], }); |
Premier test
Notre premier test va être très basique, on va vérifier le bon fonctionnement du formulaire de recherche.
Pour cela on va réaliser les étapes suivantes :
- Se rendre sur la homepage du site
- Taper « Mug » dans le formulaire de recherche.
- Appuyer sur le bouton « Entrer »
- Vérifier qu’on arrive bien sur le page de recherche
- Vérifier qu’on a bien des résultats
Pour cela on va créer un fichier search.spec.ts dans notre dossier e2e/tests avec le contenu suivant :
import { test, expect } from '@playwright/test'; test('Product search', async ({ page }) => { let searchTerm = 'Mug'; //Définition du terme de recherche await page.goto('fr/'); //On se rends sur la homepage await page.locator('#search_widget .ui-autocomplete-input').fill(searchTerm);//On saisi le terme de recherche await page.locator('#search_widget .ui-autocomplete-input').press('Enter');//On valide la recherche //On vérifie ensuite qu'on est bien sur la page de la recherche await expect(page.locator('h1')).toHaveText('Résultats de la recherche'); //Via le titre de la page //On s'assure que le bloc "Aucun produit ne correspond à votre recherche" n'est pas affiché await expect(await page.locator('section.page-not-found').count()).toEqual(0); }); |
On va ensuite vérifier que ce test fonctionne via la commande suivante : npx playwright test –headed
(En rajoutant l’option headed on peut voir ce qui se passe durant le test )
Si le test fonctionne, avant de faire les suivants on va mettre tout ça dans notre intégration continue
Ajout dans l’intégration continue
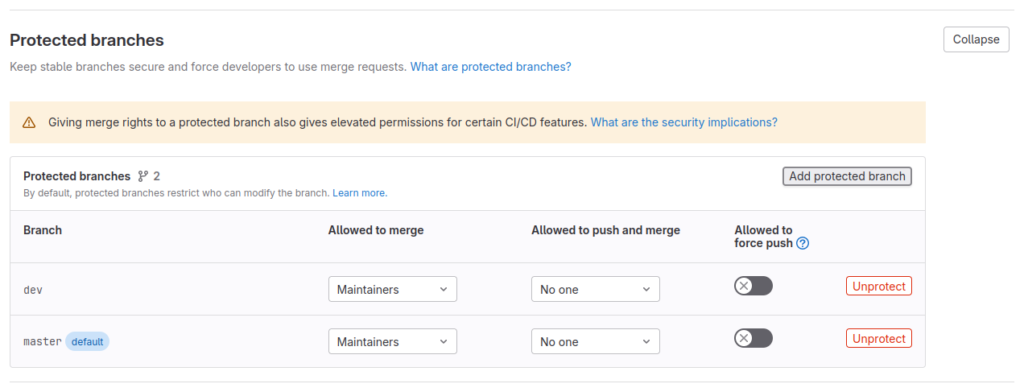
Pour commencer rajouter une variable WEBSITE_URL dans gitlab avec l’url de votre boutique ( de test )
Puis nous allons ajouter le contenu suivant dans le fichier .gitlab-ci.yml
Les tests seront uniquement lancés sur la branche dev pour l’instant ( et donc sur le site de preprod )
#Rajouter une étape post_deploy en haut du fichier ( existe déjà sans post_deploy) stages: - test - deploy - post_deploy # Nouvelle étape des Tests automatiques test:e2e: stage: post_deploy image: mcr.microsoft.com/playwright:v1.38.1-focal only: - dev # Uniquement la branche dev artifacts: # On génére des artifacts avec les résultats des tests when: always paths: - tests/e2e/playwright-report/ - tests/e2e/test-results/ - tests/e2e/results.xml reports: junit: tests/e2e/results.xml script: - cd tests/e2e - npm ci - npx playwright test --url=$WEBSITE_URL |
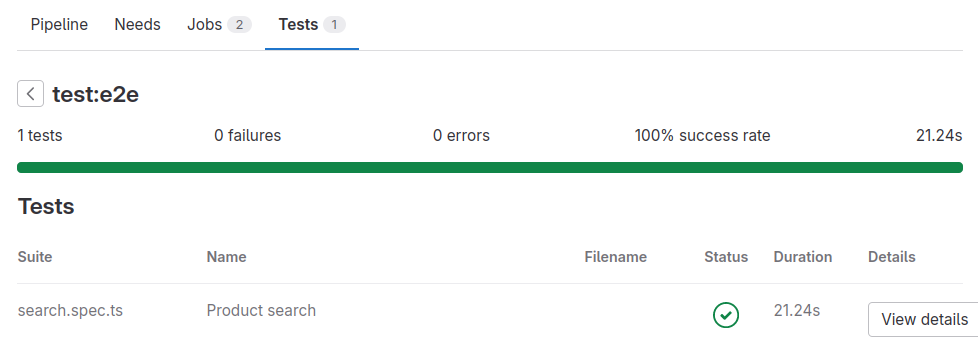
Si on pousse ces changements, on peut voir qu’une nouvelle étape apparaît dans le pipeline.
Ainsi qu’un nouvel onglet « Tests » qui nous permets de voir les résultats de nos tests .
Dans notre cas tout à fonctionné comme prévu

La base technique est maintenant fonctionnelle, on a bien des tests automatiques qui se lancent après la livraison de notre code.
On va pouvoir ajouter de nouveaux tests pour vérifier si cela fonctionne.
Ajout de nouveaux tests et analyse des erreurs
Comme évoqué plus haut on va ajouter 2 nouveaux tests
Login customer dans le fichier customer.spec.ts avec le contenu suivant :
import { test, expect } from '@playwright/test'; test('Test customer login', async ({ page }) => { await page.goto('fr/'); //On se rend sur la homepage await page.locator('.user-info a').click()//On clique sur le bouton "Connexion" //On remplit le formulaire de connexion await page.locator('#field-email').fill('[email protected]')//Login await page.locator('#field-password').fill('123456789')//Password await page.locator('#submit-login').click()//On clique sur le bouton "Connexion" //On vérifie que l'utilisateur est bien connecté await expect(page.locator('h1')).toHaveText('Votre compte'); //Via le titre de la page await expect(page.locator('.user-info')).toContainText('Déconnexion');//et via les informations du compte en haut de page }); |
Et un fichier d’ajout au panier catalog.
Avec le contenu suivant :
import { test, expect } from '@playwright/test'; test('Assert that a product can be added to cart', async ({ page }) => { //Ouverture de la page produit await page.goto('/ERROR-URL'); //Clic sur le bouton d'ajout au panier await page.locator('[data-button-action="add-to-cart"]').click(); //On vérifie que la popin d'ajout au panier est bien affichée await expect(page.locator('#blockcart-modal')).toBeVisible(); //Et que le message "Produit ajouté au panier avec succès" est présent await expect(page.locator('#myModalLabel')).toContainText("Produit ajouté au panier avec succès"); //Clic sur le bouton "Continuer mes achats" await page.locator('.cart-content-btn .btn-secondary').click(); }); |
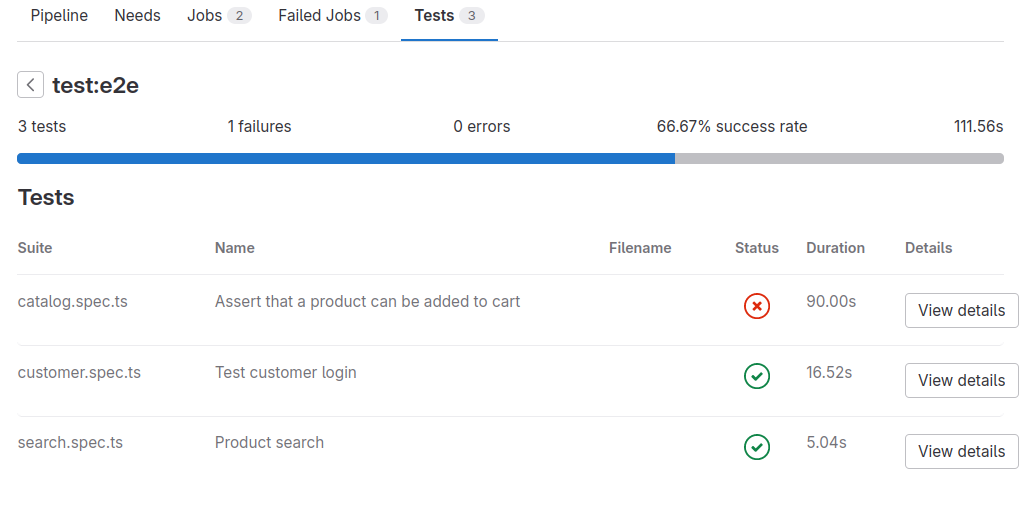
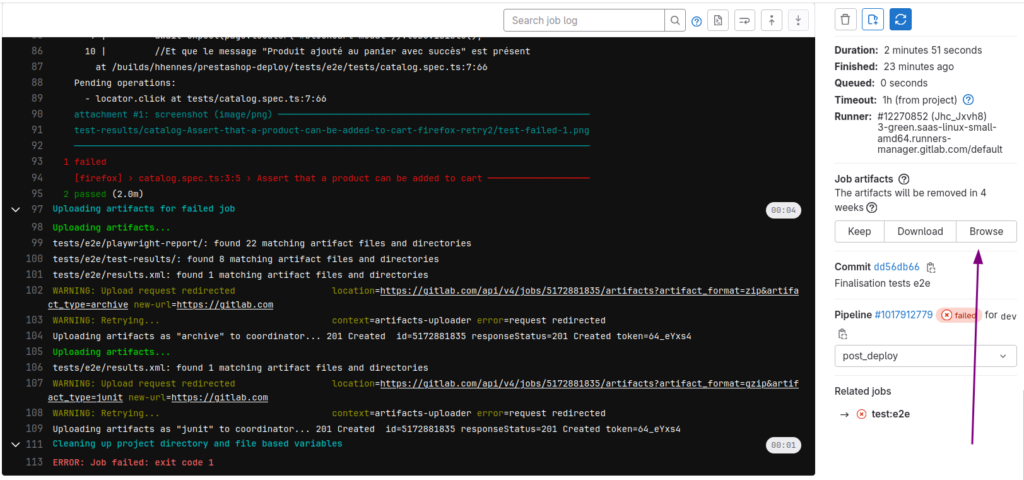
On peut pousser le code, et si on retourne dans notre onglet « Test » on va voir qu’il y’a bien une erreur à présent.

Il est possible de voir les détails de l’erreur en cliquant sur le bouton « View details ».
Mais également de voir les rapports complets d’erreurs en parcourant les artefacts du build.
Pour cela il faut aller dans l’onglet « Jobs » puis visualiser les détails.

Puis ensuite aller dans le dossier tests/e2e/playwrigt-report et cliquer sur le lien « index.html »
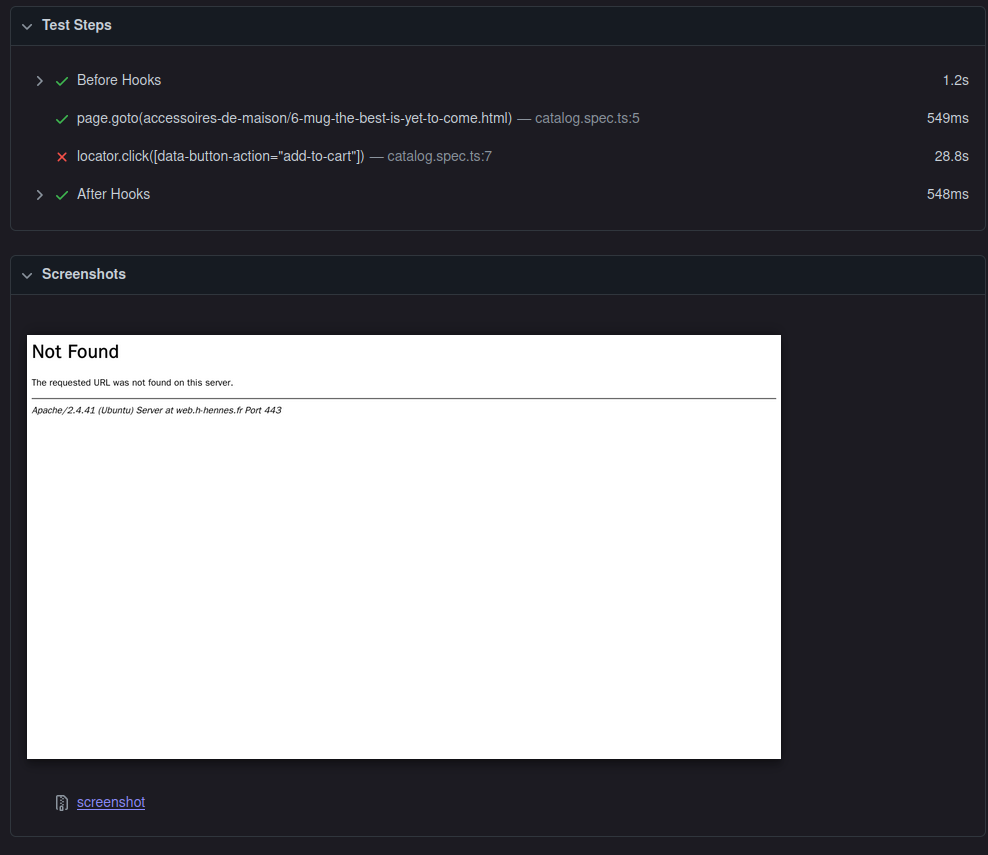
Ceci nous permets ensuite d’accéder au rapport playwright et de visualiser les captures d’erreur.

Conclusion
Corriger ce test en mettant l’url d’un produit valide, et tout devrait ensuite rentrer dans l’ordre.
Nous arrivons au bout de cette partie de mise en place d’une base de tests automatiques.
Vous n’avez ensuite plus qu’à créer des tests de vos autres comportements critiques.( Passage de commandes / Formulaires de contact … ).
Les tests présentés ici sont volontairement simples et minimalistes, dans le cadre d’une utilisation plus avancée je vous invite à structurer vos tests en utilisant le Page Object Model ( https://playwright.dev/docs/pom ) et à faire des dossiers pour mieux les ranger.
Vous pouvez également prévoir des tests uniquement pour les environnements de preprod ou de prod, mais tout ces éléments sortent du cadre de cette introduction 🙂
Nous sommes également à la fin de cette série sur le déploiement automatique pour votre projet prestashop.
Ceci fait un grand nombre d’informations à enregistrer et sans doute également un temps assez important de mise en place, mais j’espère que cela vous fera gagner du temps dans le futur.
Je réfléchis encore à faire une solution finale qui permettrais de mettre en place rapidement la structure du projet avec l’ensemble des éléments présentés.
Mais le format n’est pas encore arrêté ( Script bash / dépôt github ), je mettrais à jour l’article en conséquence.




Très bien ça !
Est-ce que dans la réalité tu as va jusqu’à test tout le process de checkout (sauf paiement) ? j’imagine que c’est déjà codé dans les tests natifs de PrestaShop, non ?
Hello !
Oui dans la réalité j’ai une couverture de tests un peu plus large, qui va jusqu’au passage de commandes sur les instances de tests.
Je pense effectivement que je dois réécrire en partie la roue sur certains éléments.
Mais j’ai pris ce parti-pris pour ne pas avoir à récupérer et comprendre l’ensemble du framework de tests initial de Prestashop.
J’imagine que cela doit être possible effectivement 🙂