N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Vous souhaitez afficher des contenus éditables depuis l’administration un peu partout dans votre thème ?
C’est très facile à faire et nous allons voir comment. ( Pour un usage basique directement dans les fichiers smarty )
L’idée est d’utiliser les pages cms de Prestashop.
Pour les ranger, vous pouvez faire une catégorie cms désactivée « Blocs Cms » et mettre toutes les pages dedans.
Pour gérer l’affichage nous allons créer un module hhcmspagewidget
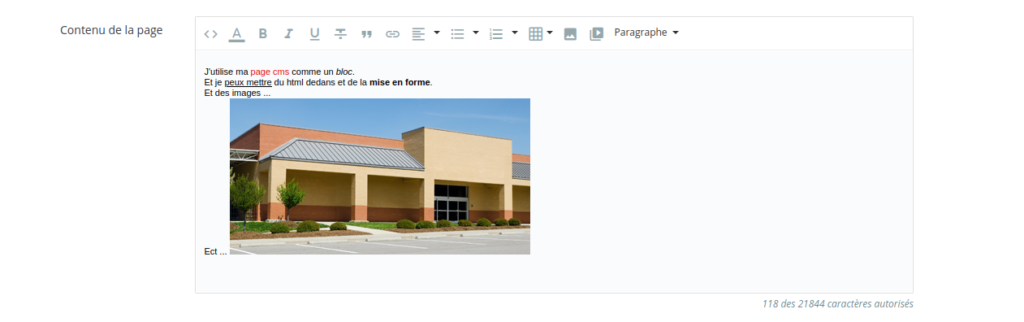
Et le contenu de la page de démo sera le suivant.

Fonctionnement basique
Pour un fonctionnement de base le code suivant sera suffisant
class Hhcmspagewidget extends Module implements WidgetInterface { public function __construct() { $this->name = 'hhcmspagewidget'; $this->tab = 'others'; $this->version = '0.1.0'; $this->author = 'hhennes'; $this->bootstrap = true; parent::__construct(); $this->displayName = $this->l('Hh Cms page widget'); $this->description = $this->l('Allow to display cms page as block through a widget'); } /** * [FRONT OFFICE] Widget utilisé pour afficher le bloc cms * @param string $hookName * @param array $configuration * @return string */ public function renderWidget($hookName = null, array $configuration) { if ( isset($configuration['id_cms']) ){ return $this->getWidgetVariables($hookName,$configuration); } return ''; } /** * [FRONT OFFICE] Widget utilisé pour récupérer les informations d'affichage * @param string $hookName * @param array $configuration * @return string */ public function getWidgetVariables($hookName = null, array $configuration) { try { $idCms = (int)$configuration['id_cms']; $cms = new CMS($idCms,$this->context->language->id); //Exécution du hook pour appliquer le filtrage des contenus cms if ( false != $this->context->controller) { $cmsVar = $this->context->controller->objectPresenter->present($cms); $filteredCmsContent = Hook::exec( 'filterCmsContent', ['object' => $cmsVar], null, false, true, false, null, true ); if (!empty($filteredCmsContent['object'])) { $cmsVar = $filteredCmsContent['object']; } return $cmsVar['content']; } else { return $cms->content; } } catch (Exception $e){ return ''; } } } |
Le module implémente juste une fonctionnalité native des modules Prestashop, les widgets ( cf. https://devdocs.prestashop.com/1.7/development/components/smarty-extensions/#widgets )
Ceci nous permettra d’appeler facilement notre module et de charger les pages cms avec la syntaxe suivante dans n’importe quel fichier tpl
{widget name='hhcmspagewidget' id_cms=10} |
Et voici le rendu front tout marche comme prévu 🙂

Optimisation
Cette méthode très basique est fonctionnelle, mais dans le cas ou on utilise plusieurs instances l’utilisation des identifiants techniques va vite poser problème.
Car ils peuvent évoluer de manière indépendante sur chaque instance et comme le code est partagé on va se retrouver avec des contenus incohérent.
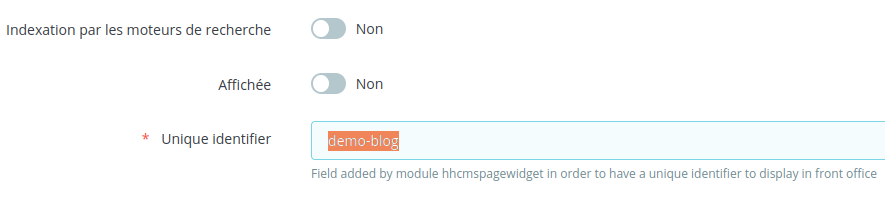
Une solution pratique va donc être de rajouter un identifiant unique sur les pages via notre module.
A partir de la version 1.7.6
On peut suivre le tutoriel : https://www.h-hennes.fr/blog/2019/08/05/prestashop-1-7-ajouter-des-champs-dans-un-formulaire-dadministration/
Sur l’entité CmsPage
Version inférieures :
il faut suivre la logique de ce tutoriel : https://www.h-hennes.fr/blog/2017/06/21/prestashop-ajouter-des-champs-dans-un-formulaire-dadministration/
Les captures et le module fournis en exemple ci-dessous ne sont compatibles qu’avec Prestashop 1.7.6 et +

Une fois ce nouveau champ mis en place , nous pourrons charger le contenu via son identifiant unique.
Et ainsi être sûr de charger le bon bloc peut importe l’environnement 🙂
{widget name='hhcmspagewidget' cms_identifier='demo-blog'} |
Télécharger le module complet ( et gratuit ) sur la boutique




Bonjour,
Lorsque nous avons deux langues sur notre site, nous ne pouvons pas donner un identifiant pour chaque langue à notre page CMS.
Est-ce que cela peut poser problème ?
Bien à vous,
Pascal
Bonjour Pascal,
En l’état comme il est possible d’avoir plusieurs langues sur une page cms, ce n’est pas un problème.
L’identifiant est unique, mais c’est bien la langue courante qui est chargée.
Cordialement,
Hervé