1.4 1.6 1.7 1.7.4 1.7.5 1.7.6 1.7.7 1.7.8 8.0 +
N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
En compléments des informations déjà disponible sur la documentation développeur de prestashop sur la gestion globale des images : https://devdocs.prestashop.com/1.7/webservice/tutorials/advanced-use/image-management/
Cet article détaille brièvement la gestion des images des produits via l’api sous Prestashop.
Les tests ont été fait sur une version 1.7.6.x de prestashop mais l’api ayant assez peu bougé cela doit être fonctionnel sans doute sur les versions 1.6 également.
Le point essentiel à retenir dans les api étant qu’une url peut avoir un comportement différent en fonction de la méthode par laquelle elle est appellée ( GET / POST / PUT )
Je pars du principe que les accès nécessaire à l’api sont déjà définis, et la gestion de l’api est effectuée via la librairie proposée par Prestashop en php ( cf. https://devdocs.prestashop.com/1.7/webservice/tutorials/prestashop-webservice-lib/ )
Pour mon exemple d’illustration je me sers d’une version démo de prestahop avec les produits de base.
Dont l’url sera http://www.prestashop.local/tests/1769/
Et on va jouer avec l’identifiant produit 19 , le « mug personnalisable »
Les appels webservice qui seront exécuté via la lib Prestashop seront wrappés dans le code suivant
Et je rajoute également une fonction qui va permettre de simplifier les appels à la librairie curl .
<?php ini_set('display_errors', 'on'); require_once('./PSWebServiceLibrary.php'); #Mettre ici les accès api $url = 'http://www.prestashop.local/tests/1769/'; $key = 'cleAPI'; try { $webService = new PrestaShopWebservice($url, $key, false); //Les codes via l'api seront à placer ici } catch (PrestaShopWebserviceException $e) { echo $e->getTraceAsString(); echo $e->getMessage(); } /** * Fonction d'appel d'une url via curl * @param $apiurl url de l'api a appeller avec curl * @return CurlHandle|false|resource */ function initCurl($apiurl) { global $key, $url; //echo $url .'api/'.$apiurl; $ch = curl_init(); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false); curl_setopt($ch, CURLOPT_VERBOSE, false); curl_setopt($ch, CURLOPT_USERPWD, $key . ':'); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_URL, $url .'api/'. $apiurl); return $ch; } |
Visualiser la liste images d’un produits
Il est possible de visualiser directement les informations en accédant à l’url http://www.prestashop.local/tests/1769/api/images/products/19 ( méthode GET )
ou via un appel du webservice :
$webService = new PrestaShopWebservice($url, $key, false); $opt = array('resource' => 'images/products'); //Url d'appel $opt['id'] = '19'; //Identifiant du produit $xml = $webService->get($opt); echo $xml->asXML(); |
On obtiens la réponse suivante :
<?xml version="1.0" encoding="UTF-8"?> <prestashop xmlns:xlink="http://www.w3.org/1999/xlink"> <image id="19"> <declination id="22" xlink:href="http://www.prestashop.local/tests/1769/api/images/products/19/22"/> </image> </prestashop> |
Ce qui nous permets de savoir que l’identifiant de l’image de ce produit est le 22
Visualiser une image produit
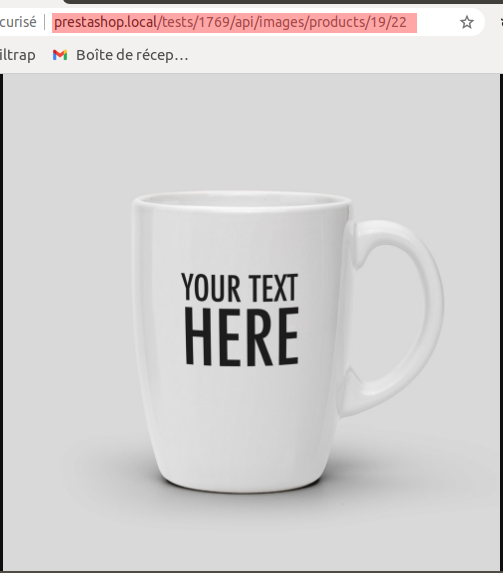
A partir de l’identifiant récupéré plus haut il est maintenant possible visualiser l’image du produit directement dans le navigateur en chargeant l’url :
http://www.prestashop.local/tests/1769/api/images/products/19/22

Ou alors de l’enregistrer dans un fichier via un appel du code suivant ( pas besoin d’appel api )
file_put_contents( 'img-produit-19-22.jpg', file_get_contents('http://[email protected]/tests/1769/api/images/products/19/22') ); |
Ajouter une image à un produit
L’appel doit se faire via un appel curl ou via un formulaire html sur l’url en POST sur l’url http://www.prestashop.local/tests/1769/api/images/products/19
( qui est la même que pour avoir la liste des image du produit )
/** * Ajout d'une image */ $ch = initCurl('images/products/19'); curl_setopt($ch, CURLOPT_POST, true); curl_setopt( $ch, CURLOPT_POSTFIELDS, array( 'image' => new CurlFile( '/chemin/absolu/ver/image.png' ) ) ); |
Dans la réponse api on reçoit les informations de la nouvelle image envoyée ( son identifiant notamment), qui est 24
<?xml version="1.0" encoding="UTF-8"?> <prestashop xmlns:xlink="http://www.w3.org/1999/xlink"> <image> <id><![CDATA[24]]></id> <id_product><![CDATA[19]]></id_product> <position><![CDATA[2]]></position> <cover></cover> <legend><language id="1" xlink:href="http://www.prestashop.local/tests/1769/api/languages/1"><![CDATA[]]></language><language id="2" xlink:href="http://www.prestashop.local/tests/1769/api/languages/2"><![CDATA[]]></language></legend> </image> <content encode="base64"><![CDATA[iVBORw0KGgoAAAANSUhEUgAAAIgAAAB/CAYAAAA0LYrzAAAACXBIWXMAAA7EAAAOxAGVKw4bAAAFl0lEQVR42u3dQYscVRQF4HNuDRIUAtmpqFnrRrNxJbgV8nMF/QMuReJO3KggRFxpQBRm6h4X91V3O+DtIj1d0wPnI6SHMNP1qurUe6+zOENJgtn/iPsegF02B8RaDoi1HBBrOSDWckCsdXXfAzjFi1ff49k3n9z3MI767rMXePb44/sexmvxDGItB8RaDoi1HBBrOSDWckCs5YBYywGxlgNiLQfEWg6ItRwQazkg1nJArOWAWMsBsZYDYi0HxFoOiLUcEGs5INZyQKzlgFjLAbGWA2ItB8RaDoi1HBBrOSDWckCs5YBYa1VApBkYZZnz1iPUrdcUhMSD6e4ka/gSUH8g5HIyGw4kd8eu13VWBCRBTgDrXafDA2qbuAgAOF6DIAIUNjv+aYMXGALB+loANS67zj+B78NY14xJEAlqxpqAHh2hEPVGAkSMN01IBDgd+/HTMaEReS4npPp3BM9//FOHL0JJiDdAaIS9rue8wfC53OKDa5ZY7t3xgB6toKKAJBFM/PLXr8CEkURhjgR5/rNMEROIxAwgQNbXL//+/ezHPhVDePnPb3jyxhMkZkQGwBtMmjCDQJx3saz7FxCuayVI4kqB9958H2vuHI9VcQv15AqB+CoACiEiqfUL2YknCIzZiwSznsIgkaFtl/HXOgEg5rpeBKHYTcV1cue+hlnbIEUAEDj2QvPz6zG79LPI8TlGwrJ+LbusRM1WWxBRsxQ5xgJgqi1X3DyAJSaBnAREYHkWKdWebtUzfJqYDrYG4+FS1NKjFbf/6HfUEpIjFaxTCtX+aos9AAMp1fIJghxDJpAP4EO6prG7VtbFVl3TmANbBCRFgIFQ3btAYJeSFVbUYNbyggmAanmZc9mN6/w3SbWxEgip5kuODy/i5X/Y5VxjVAS0bBIlYJo3WWFq1hdSACZAmbtpYU08VwQk/vNG87gp4n4pPf85HnxyV2533LsY+jLWZdy5j8Sm8R4LATBeV17DBzBJ231yQKzlgFjLAbGWA2ItB8RaDoi1HBBrOSDWckCs5YBYywGxlgNiLQfEWg6ItRwQazkg1nJArOWAWMsBsZYDYi0HxFoOiLUcEGs5INZyQKzlgFjLAbGWA2ItB8RaDoi1VtVgHvZqTqPwggJiq34wVktOfT3qHC+/O6aGu4x1jBvB6ubgFv1CB6pJrARWl5OsCEhUr+YMgKO8LqrBKK+2qaBCCkwhQIQATUuD0uU3yWhiFccoKyBZLU0xTxC3mMBHBdVoZgoEDttEjznekzpK7Cp1o+czWSV2ucFjrESQFUioaqjG2W02g52A8yisY9R9YV3TnBJbdAwFBSiRrHuXyDGedRfveIRHiZ2WVj6OrGy0e6lG5erZWmqtMY957ery1xlF1WAi952y4lIbff7x57wsxzFaqpce39wXEzfWF+ki8dPnP19Uke4Pr37E82+/OPvxTxEAvvz0a3z0+MOLKtJdVU+35rtEICBAgadvfbBLXVVxc4siR6SipjomsNQ4MvHn9R9nP/qplMQ7j97G00fvVjepAmQCCsw87L4/90Cwu34Jrb5vx3tSMW4KD6YqBEgBW5TpK2plIfbFr8TYJT+AJYajzF9XtXcb5wQC0xZbuGUZObhm9cDfUZk/EPtfB8LDXwcSNWVtoC7qeF1+HQix2fFPG/wo868G3VEfuty08++yd2X+45opBCGguyrzr3Pc34jNbwlvvQaxxcJ2Z5b67bFXq78P/0NiK3Hr2Gt/yqzhgFjLAbGWA2ItB8RaDoi1HBBrOSDWckCs5YBYywGxlgNiLQfEWg6ItRwQazkg1nJArOWAWMsBsZYDYi0HxFoOiLUcEGs5INZyQKzlgFjLAbGWA2ItB8RaDoi1HBBrUdLl1/TYvfEMYi0HxFoOiLUcEGs5INZyQKzlgFjrX4rX72r+/ShiAAAAAElFTkSuQmCC]]></content> </prestashop> |
Dans l’administration on peut également voir que l’image est bien affichée

Mettre à jour une image produit
Lorsqu’on souhaite mettre à jour une image produit l’url à appeller est la même que lorsque souhaite afficher l’image mais cette fois-ci avec la méthode PUT
On va donc mettre à jour l’image précédente
/** * Mise à jour d'une image existante * images/products/id_product/id_image */ $ch = initCurl('images/products/19/24?ps_method=PUT'); curl_setopt($ch, CURLOPT_POST, true); curl_setopt($ch, CURLOPT_POSTFIELDS, array( 'image' => new CurlFile('/chemin/absolu/ver/image.png') ) ); $result = curl_exec($ch); print_r($result); curl_close($ch); |
Je n’ai pas trouvé d’utilité à la réponse, en revanche on peut voir que l’image a bien été mise à jour :

N’hésitez pas à remonter vos astuces, ou à me signaler si vous avez fonctionné différemment 🙂