N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Voici comment créer un widget pratique qui vous permettra d’afficher un lien d’ajout de produit au panier, il pourra s’afficher :
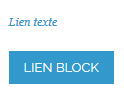
– sous forme de texte
– sous forme de bouton
Nous allons pour cela créer un nouveau module, dans mon exemple je vais l’appeler Hhennes_Test.
( Je ne détaille pas la création totale du module mais uniquement les points spécifiques à la problématique )
Pour commencer il est nécessaire de créer un fichier widget.xml dans le dossier etc/ du module.
Dans celui-ci, il est possible de déclarer tous les widgets de votre module ainsi que tous leurs paramètres.
Dans mon cas je souhaite les possibilités suivantes :
- Choisir le produit concerné par le lien d’ajout au panier
- Choisir le mode d’affichage ( texte ou bouton )
- Saisir un texte pour le lien
<?xml version="1.0" encoding="UTF-8"?> <widgets> <!-- Déclaration de mon widget "Lien d'ajout au panier" et du block qui lui est associé --> <hhennes_test type="hhennes_test/widget_addtocart" translate="name description" module="hhennes_test"> <name>Hhennes Add To Cart Link</name> <description type="desc">Add link to add product in cart</description> <!-- Paramètres de configuration du widget --> <parameters> <!-- Choix du produit : Basé sur la fonctionnalité déjà existante pour le widget product-link --> <product_id translate="label"> <visible>1</visible> <required>1</required> <label>Product</label> <type>label</type> <!-- On réutilise la fonctionnalité du widget product link --> <helper_block> <type>adminhtml/catalog_product_widget_chooser</type> <data> <button translate="open"> <open>Select Product...</open> </button> </data> </helper_block> <sort_order>10</sort_order> </product_id> <!-- Définition du template d'affichage via un select --> <template translate="label"> <visible>1</visible> <required>1</required> <label>Layout</label> <type>select</type> <value>hhennes/test/widget/catalog/link_text.phtml</value> <values> <default translate="label"> <value>hhennes/test/widget/catalog/link_text.phtml</value> <label>Display text</label> </default> <link_block> <value>hhennes/test/widget/catalog/link_block.phtml</value> <label>Display block</label> </link_block> </values> </template> <!-- Choix du texte du lien , ou du texte alternatif --> <text translate="label description"> <visible>1</visible> <required>0</required> <label>text link</label> <description>Text linl</description> <type>text</type> </text> </parameters> </hhennes_test> <!-- Possibilité de rajouter les autres widgets du module à la suite --> </widgets> |
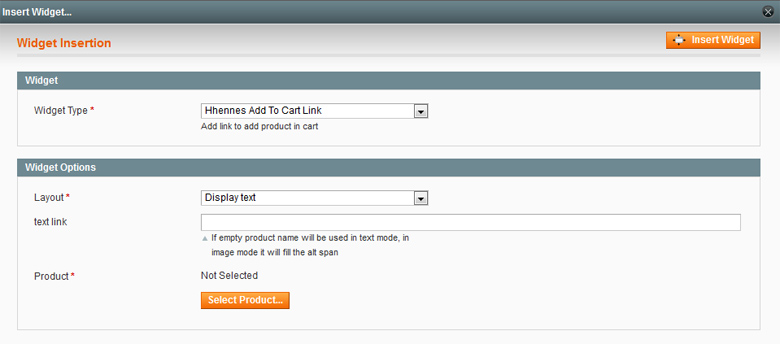
Une fois ce fichier mis en place, votre nouveau widget est disponible dans l’administration, dans l’éditeur de texte Magento :
Il faut à présent s’occuper de l’affichage front office de ce widget, qui comme vous pouvez le voir dans le fichier widget.xml est basé sur le block hhennes_test/widget_addtocart
Créons donc le fichier Hhennes_Test/Block/Widget/Addtocart.php.
Celui-ci contiendra la logique Front Office du Widget
<?php /** * Hhennes_Test : Widget AddToCart Block * * @author herve */ class Hhennes_Test_Block_Widget_Addtocart extends Mage_Core_Block_Template implements Mage_Widget_Block_Interface { /** @var Mage_Catalog_Model_Product */ protected $_product; protected function _construct() { parent::_construct(); //Récupération du produit concerné par le block $params = explode('/',$this->getData('product_id')); $idProduct = $params[1]; $this->_product = Mage::getModel('catalog/product')->load($idProduct); } /** * On vérifie que le produit peut être ajouté au panier * @return boolean */ public function productIsSalable(){ return $this->_product->isSaleable(); } /** * Récupération du lien d'ajout au panier * @return string */ public function getAddToCartLink() { return Mage::helper('checkout/cart')->getAddUrl($this->_product); } } |
Pour finir il faut définir le contenu des templates d’affichage front office : link_text.phtml et link_block.phtml
Il faut placer ceux-ci dans le dossier app/design/frontend/base/hhennes/test/widget/catalog/
Avec les contenus ( de base ) suivants :
link_text.phml ( Affichage du lien en mode texte )
<?php if ( $this->productIsSalable()) : ?> <span class="widget-addtocart-link-text"> <a href="<?php echo $this->getAddToCartLink();?>"><?php echo $this->escapeHtml($this->getText());?></a> </span> <?php // SI le produit n'est pas ajoutable au panier on affiche juste le texte else : ?> <span class="widget-addtocart-link-text not-available"><?php echo $this->escapeHtml($this->getText());?></span> <?php endif ; ?> |
link_block.phtml ( affichage du lien en mode bouton )
<?php if ( $this->productIsSalable()) : ?> <div class="widget-addtocart-link-block button"> <a href="<?php echo $this->getAddToCartLink();?>" style="color:#FFF"><?php echo $this->escapeHtml($this->getText());?></a> </div> <?php // SI le produit n'est pas ajoutable au panier on affiche juste le texte else : ?> <div class="widget-addtocart-link-block not-available"><?php echo $this->escapeHtml($this->getText());?></div> <?php endif ; ?> |
Le code de base est en place, et vous pouvez désormais facilement ajouter des liens d’ajouts de vos produits au panier dans les pages et les blocks cms 🙂
Si vous souhaitez personnaliser l’affichage, surchargez les templates dans votre thème.
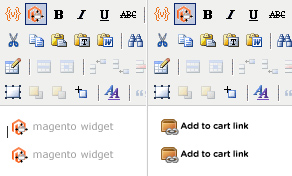
Visuel dans l’éditeur wysiwyg :
Par défaut Magento insère une image par défaut pour illustrer le widget dans le contenu de l’éditeur de texte.
Afin de savoir quel widget est effectivement affiché ,créez votre image personnalisée dans le dossier :
/skin/adminhtml/default/default/images/widget/
Sous la forme block/block_name en remplaçant le slash par « __ »
Ex pour hhennes_test/widget_addtocart ==> hhennes_test__widget_addtocart.gif
Comme vous pouvez le voir c’est beaucoup plus lisible dans l’édition de votre page avec une image particulière