N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Cet article fait partie de la série : Optimiser le développement de modules Prestashop
- Mise en place de l’environnement de développement
- Industrialiser l’installation de Prestashop et des modules
- Tester fonctionnellement vos modules avec Phpunit et Selenium
- Éviter les régressions avec l’intégration continue
Cet article est la 2ème étape de notre série sur l’optimisation de modules Prestashop.
Merci de prendre connaissance de la partie 1 : mise en place de l’environnement de développement afin de pouvoir suivre cet article.
Notre environnement de développement est à présent en place, nous allons donc passer à l’industrialisation de l’installation de Prestashop, mais également de ces modules.
L’idée de cette étape est d’avoir des outils pour mettre en place rapidement et automatiquement les versions souhaitées de Prestashop sur notre serveur.
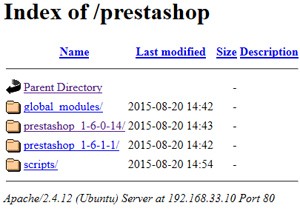
Proposition du structure des fichiers sur le serveur.
Le dossier racine de notre installation est /var/www/public/, dans ce dossier nous allons créer un dossier « prestashop » qui va contenir l’ensemble de nos installations Prestashop.
Celles-ci seront installées dans des sous-dossiers « prestashop_1.x.x.x/ »
Les numéros de versions dans l’url permettront d’accéder facilement à la version souhaitée : http://192.168.33.10/prestashop/prestashop_1-6-1-1/ par exemple.
Créons également un dossier « global_modules » dans ce dossier prestashop.
Celui-ci aura vocation à contenir le code de nos modules en développement.
Créons également un dossier « scripts » dans ce dossier prestashop.
Celui-ci aura vocation à contenir les scripts bash de gestion
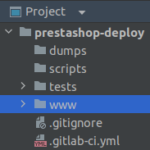
Le contenu de notre dossier ressemblera donc à cela :
Installer Prestashop via la ligne de commande
A partir de la version 1.5.4.1 , Prestashop propose une installation via la ligne de commande.
Toutes les versions supérieures à celle-ci peuvent donc être installée très rapidement via un script ssh
Vous pouvez récupérer l’ensemble des informations depuis l’article suivant : prestashop-installer-rapidement-une-version-de-developpement-avec-bash
Les points à configurer dans le script sont les suivants :
#Variable par défaut du script (commun à tous les presta) dir="/var/www/public/prestashop/" domaineName="192.168.33.10" #Accès base de données dbuser="root" dbpassword="root" #Accès administration contactEmail="[email protected]" adminpass="123yourpassword" |
Pour tester le fonctionnement nous allons maintenant installer la dernière version ( à date ) de Prestashop via la commande
( dans le dossier scripts )
bash install-prestashop.sh 6 1 1 |
Si tout à bien fonctionné vous pouvez maintenant y accéder via :
http://192.168.33.10/prestashop/prestashop_1-6-1-1/ pour le front-office
http://192.168.33.10/prestashop/prestashop_1-6-1-1/admin-dev/ pour le back-office
Installation et gestion des modules
Principe de fonctionnement
Pour installer automatiquement les modules sur toutes les versions de Prestashop, nous allons tout simplement faire un script qui va créer un lien symbolique du dossier prestashop dans lequel le module devrait être installé, vers le dossier global du modules ( dans « global_modules » ).
Cela nous permettra donc coder à un seul endroit et les modifications seront automatiquement appliquées sur l’ensemble des versions de prestashop.
/!\ En raison d’un bug avec virtualbox, il est nécessaire d’exécuter vagrant en tant qu’ administrateur pour pouvoir utiliser les liens symboliques.
Si vous n’êtes pas en mode administrateur, vous obtiendrez une erreur « Protocol error » lors de la création du lien symbolique.
Voici le script qui va gérer la création de ces liens que nous allons appeler « install-module.sh » et déposer dans le dossier « scripts »
#!/bin/bash if [ -z $1 ]; then echo "Erreur merci de saisir un nom de module a installer" exit fi moduleName=$1 moduleDir="/var/www/public/prestashop/global_modules/" prestashopDir="/var/www/public/prestashop/" #Si le chemin du dépôt n'est pas le même que le nom du module on le précise if [ -z $2 ]; then moduleWorkingDir=$1 else moduleWorkingDir=$2 fi echo "Parametres du script module name : ${moduleName} , nom du dossier de travail ${moduleWorkingDir}" cd $prestashopDir #On parcours l'ensemble des dossiers du dossier prestashop qui commencent par prestashop for i in $(ls -d */ | grep "^prestashop"); do if [ -d "${i%%}modules/${moduleName}" ]; then echo "Le dossier ${moduleName} existe dans le dossier ${i%%}" else echo "Le dossier ${moduleName} existe pas dans le dossier ${i%%}" #On verifie que le dossier du lien symbolique existe if [ -d "${moduleDir}${moduleWorkingDir}" ]; then echo "Creation d'un lien symbolique depuis ${prestashopDir}${i%%}modules/${moduleName} vers ${moduleDir}${moduleWorkingDir}" ln -s ${moduleDir}${moduleWorkingDir} ${prestashopDir}${i%%}modules/${moduleName} else echo "Erreur le dossier ${moduleDir}${moduleWorkingDir} de raccourci n'existe pas"; fi fi done; |
Installation du module eiinstallmodulescli
Ce module permets d’installer automatiquement les autres modules et leur configuration via la ligne de commande, ou via des paramètres d’url.
Ce qui nous évitera d’avoir à se connecter à chaque version de prestashop pour installer le module
Celui-ci est destiné à un usage sur des sites en développement.
Pour le récupérer depuis github saissez la commande suivante :
git clone -b symlink https://github.com/nenes25/prestashop_eiinstallmodulescli.git |
Les données du module sont donc dans le dossier prestashop/global_modules/prestashop_eiinstallmodulescli/
Pour installer le module eiinstallmodulescli via notre script, il faut donc saisir la commande suivante ( dans le dossier script )
bash install-module.sh eiinstallmodulescli prestashop_ei installmodulescli |
Nous pouvons tout de suite vérifier que la redirection fonctionne en appelant la page :
http://192.168.33.10/prestashop/prestashop_1-6-1-1/modules/eiinstallmodulescli/install_module.php
Qui va nous afficher le message : « Erreur le module n’existe pas »
Test du bon fonctionnement du processus
Toute la partie technique est donc en place, nous allons à présent tester le bon fonctionnement de l’ensemble du processus.
Pour cela nous allons réaliser un module Prestashop basique et l’installer sur prestashop 1.6.1.1 , prestashop 1.6.0.14 et prestashop 1.5.6.3
Puis vérifier son bon fonctionnement
Nous avons donc au préalable déjà installé prestashop 1.6.1.1
Il faut donc installer les autres versions, en nous rendant dans le dossier scripts puis en saisissant les commandes suivantes :
bash install-prestashop.sh 6 0 14 bash install-prestashop.sh 5 6 3 |
Pour le module à tester vous pouvez cloner le module samplemodule depuis github dans le dossier « global_modules » via la commande
git clone https://github.com/nenes25/prestashop_samplemodule.git samplemodule
Ce module comporte uniquement un controller front office, qui affiche « It works »
Créons ensuite les liens symboliques
bash install-module.sh samplemodule |
N’oubliez pas également de mettre à jour l’installation du module eiinstallcli
bash install-module.sh eiinstallmodulescli prestashop_eiinstallmodulescli |
Nous allons tester le fonctionnement standard de l’installation sur la version 1.6.1.1
Connectez vous à l’administration et installer le module.
La page suivante doit bien afficher notre contenu.
http://192.168.33.10/prestashop/prestashop_1-6-1-1/index.php?fc=module&module=samplemodule&controller=sample
Pour le tester sur les prochaines versions nous allons à présent installer le module directement via le module eiinstalllmodulescli ( en mode url )
Ouvrez les urls suivantes dans votre navigateur
http://192.168.33.10/prestashop/prestashop_1-6-0-14/modules/eiinstallmodulescli/install_module.php?module_name=samplemodule
http://192.168.33.10/prestashop/prestashop_1-5-6-3/modules/eiinstallmodulescli/install_module.php?module_name=samplemodule
Puis nous pouvons vérifier que notre module fonctionne bien sur ces dernières versions :
http://192.168.33.10/prestashop/prestashop_1-6-0-14/index.php?fc=module&module=samplemodule&controller=sample
http://192.168.33.10/prestashop/prestashop_1-5-6-3/index.php?fc=module&module=samplemodule&controller=sample
Nous arrivons au terme de cette 2ème étape à la fin de laquelle nous pouvons donc :
- Installer rapidement la version de prestashop souhaitée
- Centraliser le code de développement du module en un seul endroit pour toutes les versions de prestashop
- Installer nos modules sans passer par l’administration.
La prochaine étape vous permettra de Tester fonctionnellement vos modules avec Phpunit et Selenium.





Désolé de commenter cet article presque 2 ans après sa publication. Merci de l’avoir publié car on trouve très peu d’informations sur ce sujet (les tests de modules Prestashop).
En plus de cela, je souhaitais aussi indiquer la méthode que j’utilise pour cette étape, et qui permet d’éviter 90% des procédures indiquées ici. Il s’agit de cloner (–recursive pour avoir les modules) le dépôt de Prestashop sur Github et de git checkout la version requise. Votre module reste toujours dans un même dossier : pas besoin de lien symbolique ni d’avoir un dossier pour chaque version. Rien n’empêche de faire passer une variable de requête en URL (ex.: …?v1.6.1.1), qui fera exécuter un exec(« git checkout v1.6.1.1 »).
Bonjour Guillaume,
Désolé de mon temps de réponse le commentaire était passé en spam.
Merci de votre retour sur le sujet, c’est vrai qu’il est assez pointu et concerne finalement peu de personnes.
C’est pour cela qu’on ne doit pas trouver beaucoup d’informations sur le sujet.
Effectivement cet article commence à dater un peu et les techniques dévoilées ne sont plus vraiment d’actualité.
Merci pour votre astuce c’est une très bonne idée 🙂
Cordialement,
Hervé
Bonjour,
je me permets de remonter un petit soucis concernant le domaine configuré par le script d’install de PerstaShop.
En suivant votre procédure avec un vagrant utilisant scotch-box, l’ip est bien 192.168.33.10, cependant le domaine ne peut être cette ip seule car cette dernière redirige vers le répertoire /var/www/public et donc les chemins générés par PrestaShop pour récupérer les CSS, JS ou même le front sont directement redirigé à la racine apache (/var/www/public).
Le nom du domaine ne doit-il pas être complété par /prestashop/prestashop_1-x-y-z ?
Cordialement,
Bruno
Bonjour Bruno,
Merci pour votre retour, cet article date un peu.
Il est vrai qu’en complément il est nécessaire également de rajouter le chemin « prestashop_1-x-y-z » dans le champ « physical_uri » de la table shop_url.
Cordialement
Bonjour Hennes,
est-ce-que present une version de cette article que fonctionne aver les noveaux versions de php ?
Merci beacoup de ces annee du travail avec ton blog.
Salut de Italie.
Bonjour,
Cet article n’est plus trop à jour 🙂
Pour le fonctionnement en lien symboliques ça fonctionne toujours.
Mais pour l’installation en console c’est natif maintenant.
Cordialement,
Hervé