N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Cet article est le 4ème de la série sur le déploiement et l’intégration continu dans Prestashop.
Les autres articles de cette série sont les suivants :
- Introduction
- Initialisation du projet
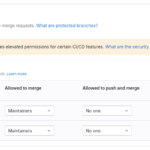
- Qui peut livrer du code et ou
- Est-ce que la qualité du code livrée est correcte
- Comment limiter les interactions manuelles
- Est-ce que mon site fonctionne toujours après ma livraison de code.
Un point relativement pénible avec Prestashop et qu’il n’existe pas nativement de solution automatisée pour installer / mettre à jour / désinstaller des modules, et pour déployer des configurations.
Ce qui fait que pour chaque déploiement de code, il est nécessaire de se rendre sur l’environnement cible ( préproduction ou production ) et de réaliser manuellement les actions d’installations et mises à jour de modules, ainsi que l’application des configurations.
Il est donc nécessaire pour une action de la réaliser manuellement sur tous ces environnements.
Ceci est forcément source d’erreurs ou d’oublis, c’est pourquoi il serait beaucoup plus simple que tout se passe tout seul.
Pour réaliser cette action je n’ai rien trouvé d’existant à l’heure actuelle dans la communauté prestashop. ( Si cela existe déjà n’hésitez pas à me donner les sources ! )
( Les fonctions de bases en cli qui sont définies ici : https://devdocs.prestashop-project.org/8/modules/configure-with-cli/ , nécessitent de saisir manuellement des fichiers de configurations pour chaque module )
C’est pourquoi, pour résoudre ce problème j’ai créé un module spécifique pour gérer ce besoin.
HhModulesManager
Le module est disponible gratuitement au téléchargement sur ma boutique, dans le lien ci-dessous.
Il sera prochainement disponible en open-source sur github, mais pour l’instant c’est encore une version alpha que je partage pour que vous puissiez tester.
Je suis assez preneur de retours pour le faire évoluer car je l’ai utilisé uniquement à titre perso sur quelques sites pour l’instant.
( J’éditerais cet article en conséquence quand ce sera plus stable )
Comme évoqué plus haut l’objectif de ce module pour moi était de pouvoir répondre aux besoins suivants :
- Installer / Désinstaller / Activer / Désactiver / Mettre à jour des modules
- Ajouter / Mettre à jour / Supprimer des configurations
Et le tout via le code et sans interactions manuelles.
Télécharger le module complet ( et gratuit ) sur la boutique
Principe de fonctionnement basique
Le principe est parti du principe de fonctionnement des data patches de Magento 2 , et des migrations de Symfony, mais sous une forme simplifiée.
C’est à dire que lors de notre déploiement continu on va appeler une commande en console qui va se charger d’appliquer la liste de « Patches »(ou migrations) qui n’existent pas encore sur l’environnement cible.
Cette commande va utiliser les fonctions natives de Prestashop qui permettent d’interagir avec les modules, et la configuration.
Pour définir un patch c’est très simple, il suffit de créer un fichier yml avec un nom unique dans le dossier upgrades du module hhmodulesmanager.
Dans celui-ci vous pouvez définir les actions suivantes : (cf. les commentaires )
#Actions sur la configuration configuration: add_or_update: TEST_CONFIGURATION : 'test de valeur avec modif' delete: - TEST_A_SUPPRIMER #Actions sur les modules modules: enable: - hhci disable: - ps_emailsubscription install: - psgdpr uninstall: - ps_emailalerts - welcome update: - ps_currencyselector |
Une fois le fichier créé, il suffit d’ajouter ce fichier dans git ( en complément des nouveaux fichiers des modules si nécessaire ) de pousser la branche cible et les actions vont s’exécuter.
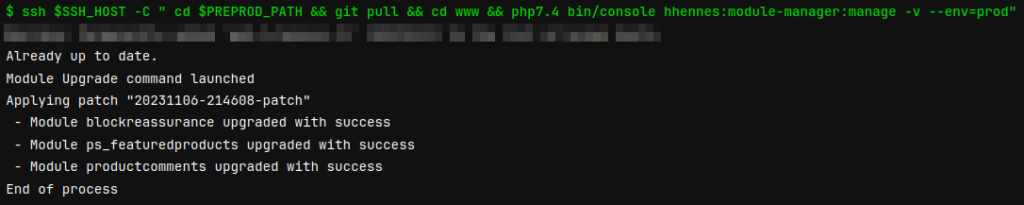
Pour cela il faut rajouter cette commande dans notre script de déploiement existant
deploy:production: stage: deploy only: - master tags: - gitlab-org script: - ssh $SSH_HOST -C " cd $PROJECT_PATH && git pull && cd www && php bin/console hhennes:module-manager:manage -v --env=prod" #Rajout ICI de la commande console |
A partir de ces éléments on a déjà la possibilité de ne plus à avoir à se connecter aux environnements distants pour réaliser nos actions manuelles 🙂
Le besoin de base est donc remplis … , mais il reste toujours nécessaire de créer ces fichiers à la main, ce qui peut certainement être optimisé

Fonctionnalités supplémentaires
Pour répondre à ce besoin j’ai donc mis en place une fonctionnalité spécifique sur le module qui va enregistrer les actions qui se passent dans votre back office au niveau des modules et des configurations.
Cette option est activable selon l’environnement car elle n’a d’intérêt que sur le poste de développement par exemple.
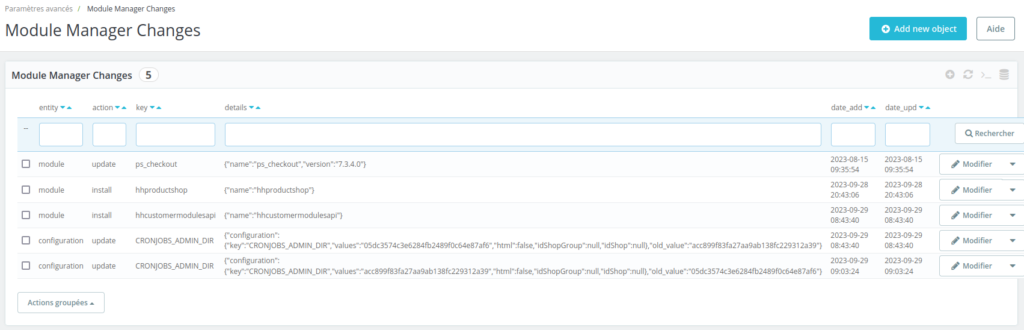
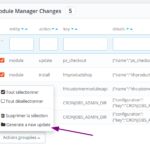
Il est ensuite possible de visualiser l’ensemble des modifications qui ont été effectuées sur le poste.

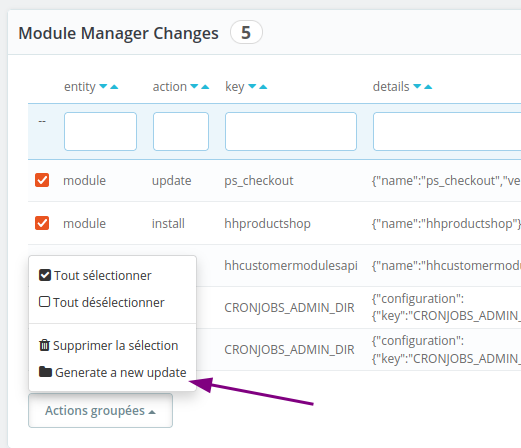
Puis de sélectionner les actions et de générer automatiquement un fichier d’upgrade.

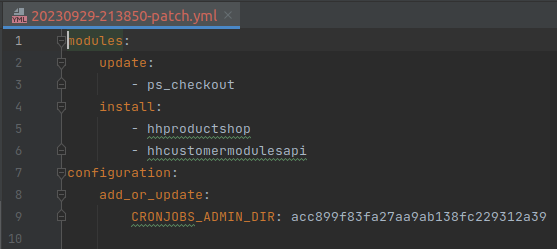
Cette action va par exemple générer automatiquement le fichier suivant, puis effacer les modifications de la liste.

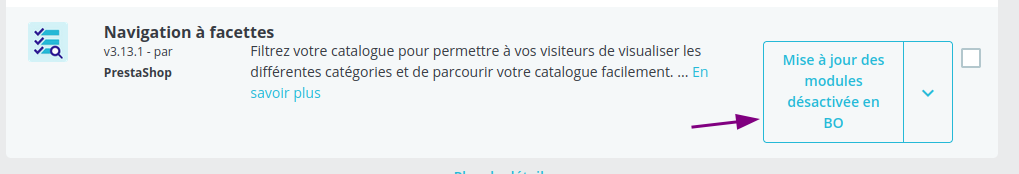
Pour éviter les mises à jour des modules depuis le back office il est également possible d’activer une option qui bloque la mise à jour des modules.
Ceci permets d’autoriser les mises à jour de module uniquement depuis la console et évite au passage certaines mauvaises manipulations dans l’administration.

Comme précisé plus haut ce module est encore relativement jeune et perfectible, mais il m’a déjà simplifié mes process.
A l’heure actuelle il nécessite à minima php 7.4 , et il n’a été testé qu’avec Prestashop 1.7.8.x
Pour voir le fonctionnement technique et comment étendre ce module et gérer vos propres changements vous pouvez aller voir l’article suivant : Prestashop : Hhmodule manager, fonctionnement technique et extension
N’hésitez pas à me faire des retours sur le sujet pour voir si j’ai oublié des fonctionnalités.
Dans la prochaine étape de cette série nous verrons comment nous assurer que le code livré n’entraîne pas de régressions fonctionnelles.




Très chouette ce module !
J’avais l’idée d’en faire un aussi de mon coté, mais je n’ai jamais pris le temps.
Le blocage de la maj des modules via le bo est top aussi, c’est bien complémentaire.
Par contre, je vois une limite à cette syntaxe yml : tu ne choisis pas l’ordre des actions (imaginons qu’on veuille modifier une config après l’install d’un module (ou l’inverse) ?).
Oui ça fait longtemps qu’on en parle d’un module qui gère ces problématiques 😀
Tout à fait tu as identifié une des limites actuelles.
En l’état pour faire ce genre de manipulation il serait nécessaire de faire 2 fichiers d’upgrade différent.
En les horodatant (ce que fait la génération par défaut) le plus récent sera bien lancé après le précédent.
Je pense qu’il y’a pleins d’améliorations possibles j’espère que tu me remonteras tes idées d’évolutions 🙂