N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Cet article est le 1er article de la série sur le déploiement et l’intégration continue dans Prestashop.
Les autres articles articles de cette séries sont les suivants :
- Introduction
- Initialisation du projet
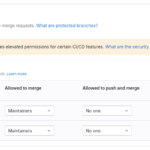
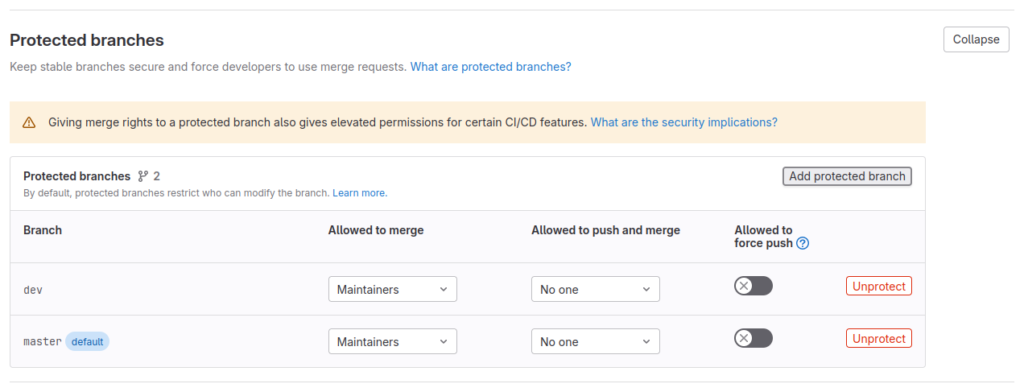
- Qui peut livrer du code et ou
- Est-ce que la qualité du code livrée est correcte
- Comment limiter les interactions manuelles
- Est-ce que mon site fonctionne toujours après ma livraison de code.
Introduction
L’essentiel de l’article de 2017 que j’avais écrit sur le sujet reste d’actualité, à l’exception de la version de Prestashop et de la structure globale du projet.
Je vous invite donc à suivre l’ensemble des éléments de l’ancien article pour la base.
Celui-ci est disponible ici : https://www.h-hennes.fr/blog/2017/04/27/prestashop-passer-au-deploiement-continu/
Et je vais détailler uniquement les changements apportés.
Structure globale du projet
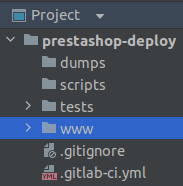
Dans le projet git, je recommande à présent de créer un sous-dossier qui contiendra les fichiers du site.
Et non plus de mettre le code de Prestashop directement à la racine.
Pour ma part je vais l’appeler www , mais libre à vous de lui en donner un autre nom.
L’intérêt est ce dossier est de permettre de versionner d’autres éléments que le site dans le dépôt git, mais qui n’ont pas vocation à être accessible par les visiteurs de votre site web.
Ceci permets également de ne pas exposer votre dossier .git à la racine de votre site.
Nous pourrions par exemple ajouter un dossier scripts contenant des scripts de récupération de données, un dossier docker pour contenir des fichiers de configuration docker , un dossier dumps pour stocker des sauvegardes de la base mysql ect …
Le vhost de votre serveur pointera ensuite directement vers ce dossier « www«
En revanche le fichier .gitlab-ci.yml doit rester à la racine
Note :
Pour ceux qui ont encore une ancienne structure il reste également possible de créer ces dossiers à la racine.
Mais il faut bien penser à rajouter des fichiers .htaccess ou la configuration nginx nécessaires pour qu’ils ne soient pas accessibles du public.

Fichiers .gitignore
Dans le projets il est possible d’ajouter non pas un mais 2 fichiers .gitignore 🙂
( Pour rappel, ceux-ci permette d’ignorer certains fichiers dans le gestionnaire de version git.)
On va en rajouter un relativement simple à la racine du projet dans le but de ne pas versionner :
- les fichiers de configuration de l’éditeur de code ( dans mon cas PHPStorm)
- les fichiers d’archives .zip ( liées aux installation de modules par ex , à adapter selon vos contraintes)
- Les dumps de la base de données
Avec le contenu suivant :
/.idea *.zip *.sql.gz
Puis on va rajouter dans le dossier www celui lié à Prestashop avec le contenu suivant :
#Fichiers à la racine et extensions à ne pas prendre en compte *.log .DS_Store /info.php /.htaccess /robots.txt /sitemap.xml /XMLFeed.cache #wepack node_modules/ #admin-(Renommer avec le nom de l'admin, dans mon cas admin-dev ) /admin-dev/autoupgrade/* !/admin-dev/autoupgrade/index.php /admin-dev/backups/* !/admin-dev/backups/.htaccess !/admin-dev/backups/index.php /admin-dev/export/* !/admin-dev/export/.htaccess !/admin-dev/export/index.php /admin-dev/import/* !/admin-dev/import/.htaccess !/admin-dev/import/index.php # Fichiers de configuration /app/config/parameters.php /app/config/parameters.php.local /app/config/parameters.yml /config/settings.*.php /config/defines_custom.inc.php /config/xml/*.xml /config/themes/*/*.json #Cache applicatif /cache/* !/cache/index.php !/cache/.htaccess !/cache/*/ /cache/*/* !/cache/cachefs/index.php !/cache/purifier/index.php !/cache/push/index.php !/cache/sandbox/index.php !/cache/smarty/index.php !/cache/tcpdf/index.php /var/cache/* /var/logs/* /var/sessions/* #Contenus du site /download/* !/download/.htaccess !/download/index.php /upload/* !/upload/.htaccess #Gestion des images ( On conserve les images système, et les index.php uniquement dans les autres dossiers ) /img/c/* !/img/c/index.php /img/cms/* !/img/cms/index.php /img/co/* !/img/co/index.php /img/l/* !/img/l/index.php /img/m/* !/img/m/index.php /img/os/* !/img/os/index.php /img/p/* !/img/p/index.php /img/s/* !/img/s/index.php /img/st/* !/img/st/index.php /img/su/* !/img/su/index.php /img/tmp/* !/img/tmp/index.php #Overrides /override/* !/override/.htaccess !/override/index.php #Modules ( Affiner ici avec les modules spécifiques installés ) ## Modules natifs prestashop /modules/ps_imageslider/images/* !/modules/ps_imageslider/images/index.php ## Modules spécifiques au site #Modules de dev /modules/pscleaner/ #Themes /themes/*/cache/ /themes/*/assets/cache/ /modules/*/config*.xml
En combinant l’ancien article avec ces nouvelles informations vous devriez donc avoir un déploiement continu de base et fonctionnel, avec les versions plus récentes de Prestashop ( 1.7 , 8.0 , 8.1 … )
On va pouvoir améliorer tout cela dans les articles suivants.