N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Ça fait quelques temps que je n’avais pas publié de tutoriel générique sur Prestashop, mais celui-ci est parti du besoin suivant :
Sur ma boutique sur laquelle je propose des modules ( gratuit ) en téléchargement , j’ai pas mal d’emails fantaisistes pour les clients qui s’inscrivent.
Hors comme les modules sont ensuite envoyés par email, si celui du client ne correspond à rien aucune chance qu’il arrive au destinataire :/
Je souhaitais donc rajouter une règle de validation supplémentaire, pour ne pas autoriser les domaines emails : test.com, example.com …
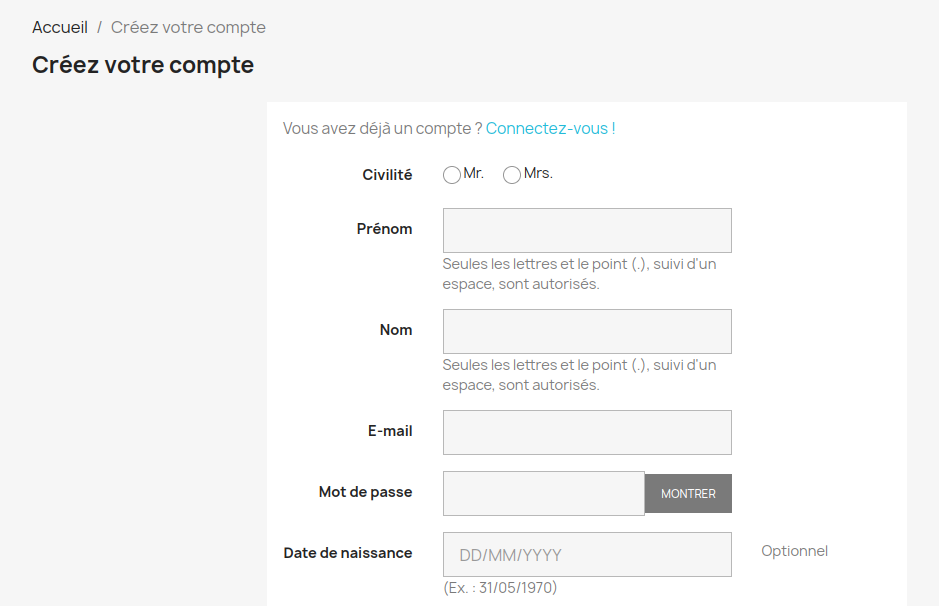
Attention ce tutoriel s’applique si vous souhaitez ajouter des règles de validation sur les champs standards du formulaire de création de compte :
- Civilité
- Prénom
- Nom
- Mot de passe
- Date de naissance
Pour l’ajout de vos propres champs vous pouvez regarder le tutoriel ici : https://www.h-hennes.fr/blog/2017/10/10/prestashop-1-7-ajouter-des-champs-clients/

Analyse et identification de la procédure
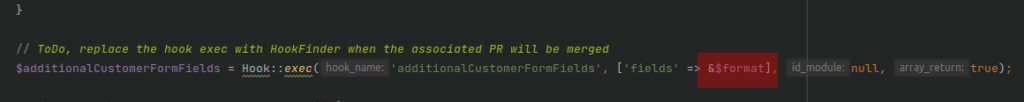
Pour ajouter cette validation on va faire un module qui va utiliser le hook additionalCustomerFormFields
Qui contrairement à ce que son nom laisse penser, permets également de modifier les champs actuels du formulaire.
Puisque la liste des champs est passée par référence. ( cf. fichier classes/form/CustomerFormatter.php )

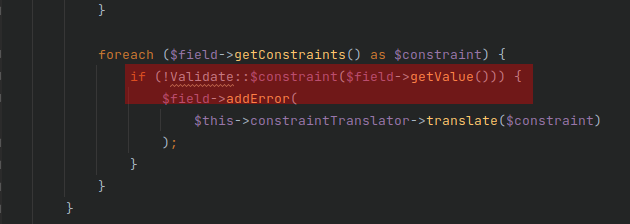
La validation des formulaires est faite par la vérification des « constraints » ajoutées à chaque champ dans la fonction \AbstractFormCore::validate
Comme c’est un tableau il est donc possible de rajouter nos propres contraintes.
Attention par contre car comme nous le voyons dans l’extrait ci-dessous la contraintes doit obligatoirement être une fonction de la classe Validate.
Il sera donc obligatoire de faire un override de la classe Validate dans notre module pour pouvoir y ajouter notre nouvelle fonction. ( Les overrides ne sont pas recommandés mais dans notre cas nous ajoutons juste une fonction donc ce n’est pas très grave )

Conception du module
A la suite de l’analyse précédente, nous avons tous les paramètres et nous pouvons maintenant créer un module pour répondre à ce besoin.
On va l’appeler hhcustomer
Voici le code du module global, qui va se contenter de rajouter une contraintes sur le champ email.
Mais la logique est la même pour n’importe quel champ.
<?php if (!defined('_PS_VERSION_')) { exit; } class Hhcustomer extends Module { public function __construct() { $this->name = 'hhcustomer'; $this->tab = 'others'; $this->version = '0.1.0'; $this->author = 'hhennes'; $this->bootstrap = true; parent::__construct(); $this->displayName = $this->l('HH customer'); $this->description = $this->l('Add email validation in customer form'); } /** * Installation du module * @return bool */ public function install():bool { if (!parent::install() || !$this->registerHook('additionalCustomerFormFields') ) { return false; } return true; } /** * Gestion des champs sur le formulaire client * * @param array $params * @return void */ public function hookAdditionalCustomerFormFields(array $params) :void { foreach ($params['fields'] as &$field) { /** @var FormField $field */ if ($field->getName() == 'email') { //Ajout de contraintes supplémentaires sur le champ //Le nom doit correspondre à une méthode de la classe \Validate de Prestashop //Il est donc nécessaire de faire un override de cette classe dans notre module pour le gérer $field->addConstraint('isCustomEmailValid'); } } } } |
En complément comme préciser plus haut nous allons devoir faire un override de la classe Validate pour ajouter notre fonction spécifique.
Voici donc le contenu à ajouter dans le fichier override/classes/Validate.php de notre module
Cette fonction ajoute donc des domaines emails invalides.
<?php class Validate extends ValidateCore { /** * Validation custom pour des emails * * @param string $email * @return bool */ public static function isCustomEmailValid($email) { $forbiddenEmailsDomains = [ 'test.com', 'yopmail.com', ]; return !preg_match('#@('.implode('|', $forbiddenEmailsDomains).')$#', $email); } } |

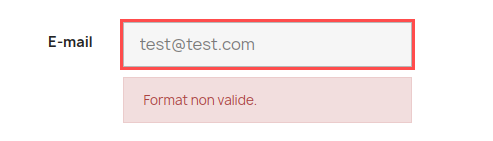
Après l’installation du module on peut voir que c’est bien fonctionnel, si je tente de m’inscrire avec une adresse email [email protected], j’ai bien un message d’erreur qui s’affiche.
Via cette approche il est donc relativement facile de rajouter des validations supplémentaires sur les champs du formulaire de création de compte 🙂
N’hésitez pas à partager vos customisations !




bonsoir,
merci pour ce tuto très intéressant, je vais m’y atteler…
je voudrais ajouter un champ email pour avoir confirmation, car beaucoup de client distrait se trompent en écrivant leur email et ne reçoivent pas le mail d’activation…
est-il facile de rajouter cette règle ?
je vous remercie
Bonjour,
Oui c’est relativement facile à faire.
Pas besoin de créer une règle de validation spécifique dans la classe Validate de votre côté.
Il faut juste comparer la valeur du champ email normal avec la valeur de votre nouveau champ.
Et renvoyer une erreur si ils ne sont pas similaires.
Cordialement,
Hervé