Prestashop 1.7 : Utilisation des formfields
La version 1.7 rajoute une nouvelle notion pour gérer les champs sur certains formulaires front ( Client et Adresse entre autre )
Ceux-ci sont géré via la classe FormField et leur affichage est géré dans le template themes/themeName/templates/_partials/form-fields.tpl
Les méthodes utiles pour gérer ces champs sont les suivantes :
- setName: Défini le nom du champ
- setType: Défini le type du champ ( text/checkbox .. ) voir liste ci-dessous
- setRequired : Défini si le champ est obligatoire ou non
- setLabel : Défini le label du champ
- setValue : Défini la valeur du champ
- setAvailableValues : Défini les valeurs disponibles pour le champ, pour les select entre autre
- addAvailableValue : Ajout une valeur disponible pour le champ
- setMaxLength: Longueur maximum du champ
- setConstraint : Ajoute une contrainte de validation au champ , les méthodes appelables sont celles de la classe Validation ( ex isEmail )
Pour l’exemple j’ai ajouté des nouveaux champs au formulaire de création de compte client via le hook hookAdditionalCustomerFormFields
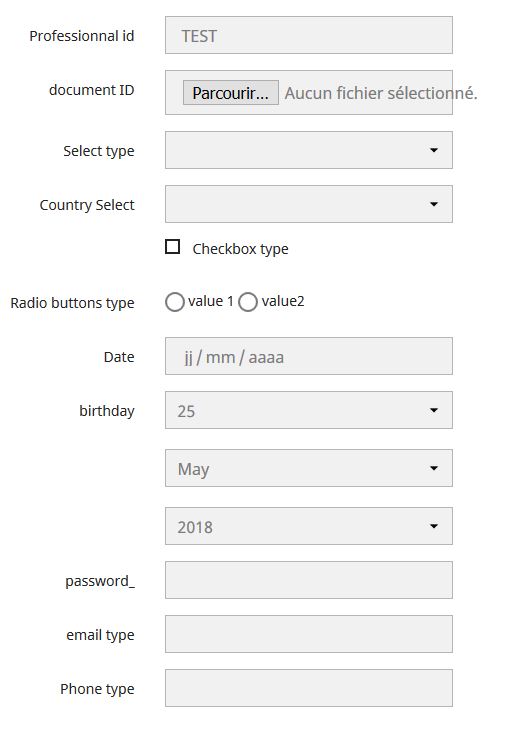
Voici l’ensemble des types de champs possibles :
return [ //Champ texte standard (new FormField) ->setName('professionnal_id') ->setType('text') ->setRequired(true) //Décommenter pour rendre obligatoire ->setValue("TEST") ->setMaxLength("10") ->setLabel($this->l('Professionnal id')), //Champ File (new FormField) ->setName('justificatif_upload') ->setType('file') ->setLabel($this->l('document ID')), //Select (new FormField) ->setName('select_field') ->setType('select') ->setAvailableValues(array('key' => 'value 1', 'key2' => 'value2')) ->setLabel($this->l('Select type')), //countrySelect ( idem select mais rajoute une classe js js-country (new FormField) ->setName('country_field') ->setType('countrySelect') ->setAvailableValues(['key' => 'value 1', 'key2' => 'value2']) ->setLabel($this->l('Country Select')), //Checkbox (new FormField) ->setName('checkbox_field') ->setType('checkbox') ->setValue(1) ->setLabel($this->l('Checkbox type')), //radio-buttons (new FormField) ->setName('radio_field') ->setType('radio-buttons') ->setAvailableValues(array('key' => 'value 1', 'key2' => 'value2')) ->setLabel($this->l('Radio buttons type')), //date (new FormField) ->setName('date_field') ->setType('date') ->setLabel($this->l('Date')), //birthday (new FormField) ->setName('birthday_field') ->setType('birthday') ->setLabel($this->l('birthday')), //password (new FormField) ->setName('password_field') ->setType('password') ->setLabel($this->l('password')), //Champ email (new FormField) ->setName('email_field') ->setType('email') ->setLabel($this->l('email type')), //Champ tel (new FormField) ->setName('phone_field') ->setType('phone') ->setLabel($this->l('Phone type')), //Champ caché (new FormField) ->setName('hidden_field') ->setType('hidden') ->setValue('My hidden value') ]; |
Et leur visualisation :
 …
…
Prestashop 1.7 : Utilisation des formfields Lire la suite »