1.4 1.5 1.6 1.7 1.7.2 1.7.3 1.7.4 1.7.5 1.7.6 1.7.7 1.7.8 8.0 8.1 +
N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Vous mettez encore à jour vos sites via Ftp ? Vous perdez du temps à déployer votre code lors de chaque livraison de nouvelle fonctionnalité ?
Il est temps d’optimiser cela et de passer au déploiement continu !
Pour l’exemple nous allons voir comment mettre en place du déploiement continu sur un site prestashop de base ( version 1.6.1.x ).
L’exemple est assez basique, mais peut servir de base pour des stratégies de déploiement plus complexes.
Les prérequis étant les suivants :
- site hébergé sur un hébergement avec accès SSH
Pour mettre en place ce processus nous allons utiliser les outils suivants :
- git
- gilab
Les étapes à réaliser seront les suivantes :
1/ Création du projet sur gitlab
Pour commencer il faut s’inscrire sur gitlab.com.
Vous pouvez ensuite créer votre projet en mode public ou privé selon vos besoins.
Je ne détaille pas le processus de création qui est relativement aisé, nous reviendrons plus tard sur les configurations spécifiques.
Il est également possible d’héberger sa propre plateforme gitlab, mais ce n’est pas l’objet de cet article.
2/ Installation de Prestashop en local
- Télécharger la dernière version 1.6.1.x de Prestashop depuis la page suivante : https://www.prestashop.com/fr/versions-developpeurs
- Puis procéder à l’installation locale du projet
Notre site de développement local étant configuré, il est est temps de versionner le projet avec git.
Pour cela vous pouvez exécuter la commande suivante dans le dossier d’installation.
git init . |
Pour éviter de versionner les fichiers non nécessaires, vous pouvez ensuite mettre en place le fichier .gitignore suivant :
# Editors, tools and OS's .buildpath .project .settings .idea .svn .DS_Store .sass-cache config.codekit *.sublime-project *.sublime-workspace nbproject bower_components composer.lock # Cache, temp and personal files cache/* !cache/index.php !cache/*/index.php download/* !download/index.php !download/.htaccess img/* !img/admin/* !img/admin/jquery-ui/* !img/index.php !img/*/index.php log/* !log/index.php upload/* !upload/index.php !upload/.htaccess admin-dev/autoupgrade/* admin-dev/backups/* admin-dev/import/* themes/*/cache/* admin-dev/themes/*/cache/* # Config config/settings.inc.php config/settings.old.php config/xml/* !config/xml/themes/default.xml # Themes, modules and overrides admin-dev/themes/default/sass/ie.sass admin-dev/themes/default/sass/print.sass admin-dev/themes/default/screen.sass admin-dev/themes/default/css/ie.css admin-dev/themes/default/css/print.css admin-dev/themes/default/css/screen.css # Translations and emails templates translations/* !translations/index.php !translations/fr/ mails/* !mails/fr/ themes/default-bootstrap/lang/* themes/default-bootstrap/modules/*/translations/*.php themes/default-bootstrap/mails/* !themes/default-bootstrap/mails/en/ themes/default-bootstrap/modules/*/mails/* !themes/default-bootstrap/modules/*/mails/en # MISC *sitemap.xml robots.txt |
Puis ajouter l’ensemble des fichiers au dépôt
git add . git commit -m "Creation du projet" |
Votre versionning local est maintenant en place, vous pouvez déjà développer et historiser vos modifications.
Pour finaliser la configuration de git nous allons ajouter notre dépôt gitlab en dépôt distant
git remote add origin https://youruser@gitlab.com/youruser/your-project.git |
( Note : vous pouvez ajouter l’url en https ou en ssh selon vos préférences )
Poussez vos modifications sur le dépôt distant avant de passer à l’étape suivante :
git push origin master |
3/ Installation initiale de prestashop distant
Après avoir créés le vhost et la base de données nécessaire à l’installation du projet.
– Rendez-vous dans le dossier ou vous souhaitez installer le projet et clonez le depuis gitlab
git clone https://youruser@gitlab.com/youruser/your-project.git |
– Importer votre base de données sur le serveur en changeant bien les urls dans la table ps_shop_url
– Récupérer votre fichier local config/settings.inc.php et modifier le avec les informations du serveur
Votre serveur de prod est à présent installé, votre projet et gité.
Il est déjà possible de procéder à des mises à jour assez facilement manuellement, via des git push et des git pull sur les différents environnements.
C’est déjà bien mais cela nécessite encore de se connecter en ssh au serveur pour puller les changements.
Avec gitlab il est possible de faire tout ça de manière automatique 🙂
4/ Configuration gitlab et serveur
– Mise en place d’une deploy key
Pour commencer il faut pouvoir puller les mises à jour du serveur sans avoir de mot de passe à saisir.
C’est possible avec gitlab avec le principe des deploys-keys qui se base sur une authentification ssh.
Pour commencer il faut donc générer une clé ssh (sans passphrase ) sur votre serveur
Via la commande suivante :
ssh-keygen -t rsa -b 4096 -C "cle gitlab" |
Laissez ensuite les options par défaut, et n’entrez pas de passphrase.
Récupérer le contenu de votre clé publique via la commande
cat ~/.ssh/id_rsa.pub |
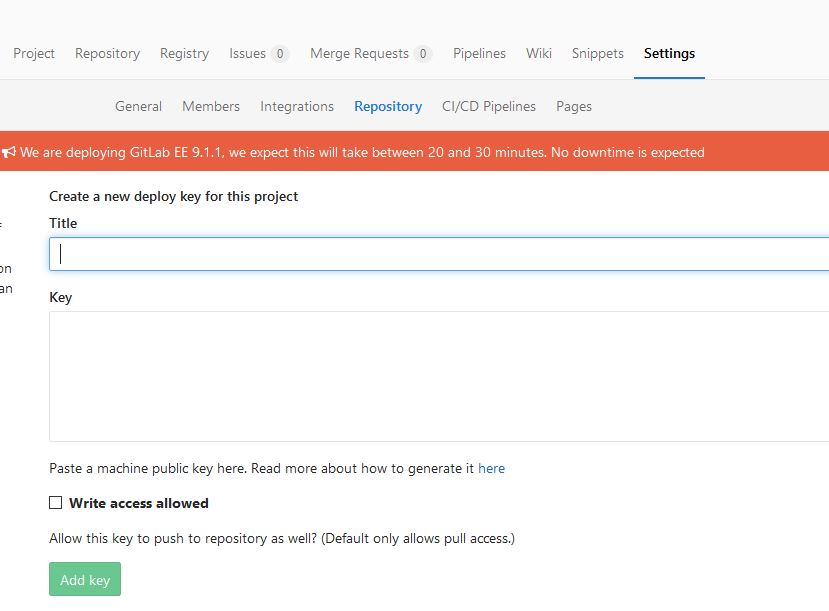
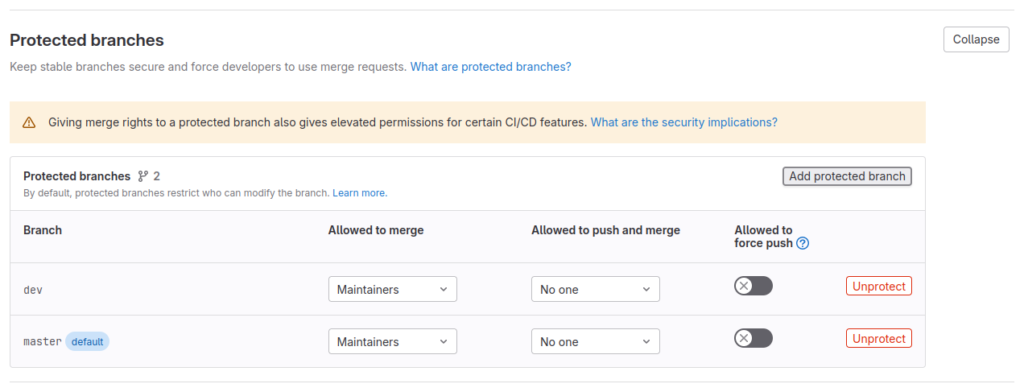
Dans gitlab rendez-vous dans « Settings / Repository »

Donner un titre à votre clé, puis copier la clé publique.
Vous pouvez ensuite à votre choix autoriser ou non l’accès en écriture au dépot.
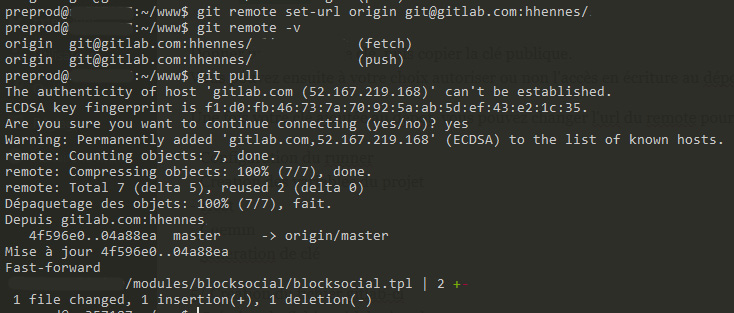
Une fois votre clé ajoutée au dépot, vous pouvez changer l’url du remote pour prendre l’accès SSH
git remote set-url origin git@gitlab.com:youruser/your-project.git |
Puis à tester un git pull pour vérifier que tout fonctionne sans saisie de mot de passe.
Ceci devrait donner un résultat comme cela

– Création des variables du projet
Il est temps à présent de configurer les variables nécessaires au déploiement continu de votre projet.
Pour cela rendez-vous dans « Settings » puis CI/CD Pipelines » , puis dans la partie « Secret Variables »
Nous allons définir les variables suivantes ( à adapter avec vos accès ) :
SSH_HOST : (hôte de connexion ssh ) ex: [email protected]
PROJECT_PATH : ( chemin du projet sur le serveur ) ex: /var/www/mywebsite/
SSH_KEY : ( clé ssh ) :
Pour cette variable c’est un peu particulier, il va falloir autoriser le runner de déploiement à se connecter à votre serveur via ssh pour lancer les commandes de mise à jour.
Il est donc nécessaire de créer une clé ssh ( sans passphrase ) permettant l’accès à votre serveur, et de coller la clé privée dans ce champ.
Il est possible d’utiliser des runners privés, mais dans notre cas nous utiliserons les runners accessibles à l’ensemble des projets gitlab.
La configuration est à présent terminée, il est temps de voir le plus intéressant, le fichier gitlab-ci 😉
5/ Création du fichier .gitlab-ci.yml
Le fichier .gitlab-ci.yml est l’élément le plus important de votre déploiement continu, c’est lui qui va contenir les instructions de déploiement.
Je ne vais pas vous détailler tout son fonctionnement, ce serait trop long et la documentation officielle le fait très bien : https://docs.gitlab.com/ce/ci/yaml/README.html
Ce fichier doit être créé à la racine de votre projet, et vous pouvez y mettre le contenu suivant :
stages:
- deploy
before_script:
- 'which ssh-agent || ( apt-get update -y && apt-get install openssh-client -y )'
- eval $(ssh-agent -s)
- mkdir -p ~/.ssh
- echo -e "Host *\n\tStrictHostKeyChecking no\n\n" > ~/.ssh/config
- ssh-add <(echo "$SSH_KEY")
deploy:production:
stage: deploy
only:
- master
tags:
- gitlab-org
script:
- ssh $SSH_HOST -C " cd $PROJECT_PATH && git pull " |
Voici bloc par bloc les explications de ce fichier
stages:
- deploy |
Définitions des étapes du déploiement continu, dans notre cas une seule étape : le déploiement.
before_script: - 'which ssh-agent || ( apt-get update -y && apt-get install openssh-client -y )' - eval $(ssh-agent -s) - mkdir -p ~/.ssh - echo -e "Host *\n\tStrictHostKeyChecking no\n\n" > ~/.ssh/config - ssh-add <(echo "$SSH_KEY") |
Code exécuté avant notre script, il vérifie si ssh est installé sur le runner,
puis insère notre clé privée issue de nos variables de configuration
deploy:production:
stage: deploy
only:
- master
tags:
- gitlab-org
script:
- ssh $SSH_HOST -C " cd $PROJECT_PATH && git pull " |
Définition de notre job de déploiement :
lors de l’étape deploy, uniquement dans la branche master.
Le runnder gitlab-org est appellé et se connecte à notre serveur pour faire un git pull dans le dossier du projet.
Commitez ce fichier et pousser le sur le dépôt gitlab.
Votre premier déploiement continu devrait fonctionner 🙂
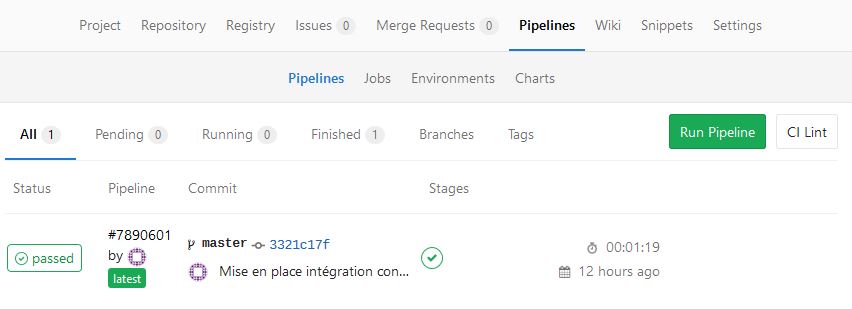
Vous pouvez voir les résultats du déploiement dans l’onglet « Pipelines » de votre projet.

Si tout est vert, c’est que tout à bien fonctionné.
Sinon il faut cliquer sur le détails du pipeline pour voir les messages d’erreurs et rejouer le déploiement 😉




Bonjour,
Déjà, merci pour ce tutoriel, je ne l’utilise pas pour Prestashop mais c’est celui qui m’a le plus aidée sur le déploiement continue avec gitlab :).
Je bloque sur la variable SSH_KEY . Je ne comprends pas les runners (ce que c’est et comment le connecter avec la clef/variable ou serveur) Je sais que ce n’est pas l’objet de votre article mais c’est la partie la plus « flou » de ce tuto.
« il va falloir autoriser le runner de déploiement à se connecter à votre serveur via ssh pour lancer les commandes de mise à jour. » <= comment ça se passe ?
Si vous pouviez m'éclairer 🙂
Merci !
Bonjour Eva,
Pour simplifier la chose, on peut dire que le runner de gitlab est un serveur web qui va exécuter les instructions contenues dans le fichier .gitlab-ci
Dans mon exemple je souhaite simplement qu’il se connecte après chaque build, au serveur web hébergeant mon site, et qu’il exécute la commande git pull dans le chemin défini.
Pour pouvoir se connecter au serveur web hébergeant le site sans saisir de mot de passe , la seule solution est de se connecter via un système de clés SSH.
( Vous pouvez lire plus de détails sur le sujet ici : https://openclassrooms.com/courses/reprenez-le-controle-a-l-aide-de-linux/la-connexion-securisee-a-distance-avec-ssh#/id/r-41772 )
Dans la variable SSH_KEY, il faut donc mettre le contenu de la clé privée générée, pour permettre la connexion du runner gitlab à votre serveur.
J’espère que c’est un peu plus clair,
Cordialement,
Hervé
Hi
Thanks a lot for this tutorial, it is super helpful.
It was failing for me until I modified the last lineof the script in gitlab-ci.yml to
$ ssh $SSH_HOST -C -A » cd $PROJECT_PATH && git pull »
(added the -A so that once connected to my server, the runner could use my user’s key to git pull)
Hi,
Thanks for the feedback !
It may be related with your server configuration.
But that’s good to know.
Regards,
Bonjour,
Article bien intéressant, j’ai cependant une contrainte lié au fonctionnement de Prestashop qui risque de me gêner dans l’intégration continue.
Beaucoup de la configuration et parfois de la mise en page du site via les module est faite en base. Auriez-vous une solution ou une piste pour permettre de versionner ces éléments de config (BDD au final)?
Merci.
Bonjour Romain,
C’est un sujet d’actualité en ce moment dans la communauté prestashop, on en discute pas mal sur le slack friend of presta.
Une solution possible pour répondre à cette problématique est de faire un module spécifique dans lequel les modifications de base de données vont être exécutées.
Ce sera ensuite une mise à jour de ce module qui propagera les changements, je me suis prévu une r&d sur le sujet prochainement 🙂
Cordialement,
Hervé
Bonjour,
Merci pour ce super article !
J’ai découvert votre site en me posant la même question sur les configurations présentes en base de données.
Avec l’arrivée de Prestashop 1.7.7, y a-t-il eu des évolutions sur ce sujet ?
Cordialement,
Clothilde
Bonjour Clothilde,
De mon côté la logique en place est toujours la même depuis.
N’hésitez pas à partager vos astuces si vous avez mis en place ce genre de déploiement 🙂
Cordialement,
Hervé
Bonjour
Je voulais savoir , si on installe un nouveau module localement
Il faut installer les modules aprés le « git pull » ?
J’aimerais savoir comment faire ça sur Prestashop
Merci et trés bonne explication
https://devdocs.prestashop.com/1.7/themes/getting-started/setting-up-your-local-environment/
composer install
Bonjour Duno
Merci pour votre reponse
Sauf que dans mon cas , je ne trouve pas le fichier composer.json .
Du coup je ne peux pas exectuer une installation dans le job Deploy.
Je pense que je vais suivre la strategie de Hervé , et d’ajouter les modules sur git au lieu des les ignorer.
PS : je suis en train de migrer un site prestashop d’un serveur a un autre .
Bien Cordialement
Mirak
Bonjour,
Dans le cas de l’ajout d’un nouveau module au projet en général je procède de la sorte.
Cordialement,
Hervé
Bonjour Hervé
Je vous remercie pour votre reponse .
Bien cordialment
Mirak