Tester la sécurité de votre site magento avec MageReport
Les sites e-commerces basés sur des plateformes open-sources seront inévitablement soumis tôt ou tard à l’apparition de failles de sécurité. C’est pourquoi il est important de bien tenir son site à jour et d’appliquer dès que possible les patchs de sécurité.
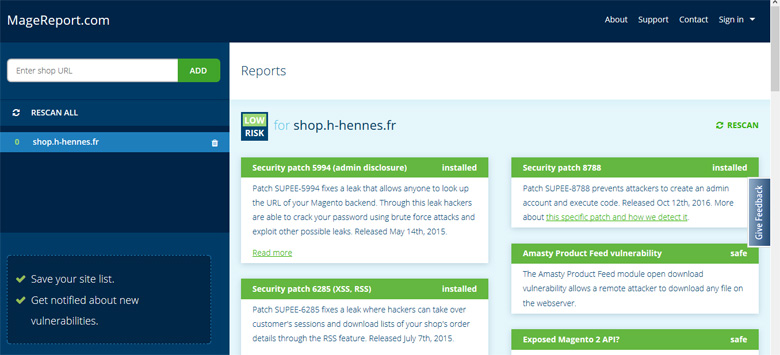
Pour évaluer les risques de votre site e-commerce magento, il existe un outil très utile qui va analyser les failles potentielles de votre site.
Pour cela rendez-vous sur le site https://www.magereport.com/

Celui-ci va détecter l’ensemble des failles les plus connues et vous donner les solutions pour les corriger.
Un site à bookmarker et à consulter régulièrement pour tous les possesseurs de boutiques magento ! 🙂…
Tester la sécurité de votre site magento avec MageReport Lire la suite »