N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Cet article fait partie de la série : Optimiser le développement de modules Prestashop
- Mise en place de l’environnement de développement
- Industrialiser l’installation de Prestashop et des modules
- Tester fonctionnellement vos modules avec Phpunit et Selenium
- Éviter les régressions avec l’intégration continue
Pour finir notre série sur le développement de modules Prestashop, nous allons nous intéresser à l’intégration continue.
L’objectif de celle-ci est de nous assurer que tout fonctionne correctement lorsque nous faisons évoluer notre module. ( c’est à dire que les changements apportés n’entrainent pas l’apparition de nouveaux problèmes ou régressions )
Pour cela nous avons dans l’étape précédente écrits des tests fonctionnels qui sont chargés de vérifier que tout fonctionne correctement. Nous souhaitons donc que ces tests soient lancés automatiquement lors de la publication de chaque modifications.
Plusieurs possibilités existent pour réaliser ce suivi, mais je vais vous présenter une solution basée sur jenkins
Installation de jenkins
Pour l’installer connectez-vous à votre machine virtuelle et saissez les commandes suivantes :
wget -q -O - https://jenkins-ci.org/debian/jenkins-ci.org.key | sudo apt-key add - sudo sh -c 'echo deb http://pkg.jenkins-ci.org/debian binary/ > /etc/apt/sources.list.d/jenkins.list' sudo apt-get update sudo apt-get install jenkins |
Puis lancer le service via la commande
sudo service jenkins start |
Une fois jenkins installé vous pouvez y accéder via le port 8080 , et donc via l’adresse http://192.168.33.10:8080
Installation des modules complémentaires.
Pour pouvoir faire nos tests, il va être nécessaire d’installer des plugins complémentaires, mais rassurez-vous c’est relativement simple avec jenkins ! 🙂
- Cliquer sur « Administrer Jenkins » dans la colonne de gauche
- Puis sur « Gestion des plugins »
- xUnit plugin ( pour gérer la publication des résultats )
Création du projet
Nous pouvons donc créer notre nouveau projet dans jenkins.
Dans la colonne de gauche cliquer sur « Nouveau item ».
Nous pouvons appeler ce projet « Prestashop_sample », et définir que c’est un projet free-style.
Passer à l’étape suivante.
Dans le cadre de notre développement local nous n’allons pas nous préoccuper de outils de gestions de version, mais uniquement de l’exécution de nos test de manière planifiée ( 1 fois par jour )
Pour cela dans l’option « Ce qui déclenche le build » :
cocher l’option « Construire périodiquement », et saisir la valeur « @daily ».
Nous allons ensuite ajouter nos étapes au build :
« Exécuter un script shell »
Dans ce script nous allons tout simplement nous rendre dans le dossier de notre module et exécuter la commande de lancement des tests ( de l’étape précédente ) via le code suivant :
cd /var/www/prestashop/global_modules/samplemodule/ phpunit --log-junit ${WORKSPACE}/results.xml #On spécifie juste l'emplacement des résultats |
Pour finir nous allons analyser les résultats des tests à la fin du build.
Pour cela dans l’option « Ajouter une action après le build », il faut sélectionner « Publier le rapport des résultats des tests JUnit », et mettre le fichier « results.xml »
C’est fini pour la configuration ! Sauvegarder votre projet et lancer votre première build.
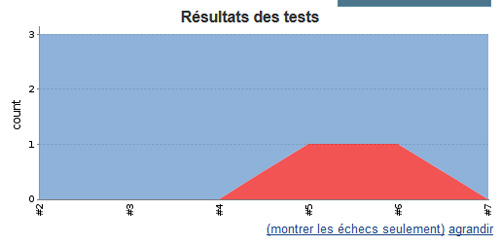
A partir de maintenant vous pourrez suivre les résultats de vos tests dans jenkins, et après quelques builds vous obtiendrez un joli graphique tel que celui-ci qui vous permettra de suivre si votre module fonctionne bien : -)

Nous arrivons à la fin de cette série sur l’optimisation de la création de modules prestashop. J’espère qu’elle vous aura permis de gagner du temps et de l’efficacité sur le développement de vos modules.
N’hésitez pas à me signaler si des points peuvent être améliorés ou revus.