Magento : Créer un format d’adresse particulier
L’affichage des adresses dans magento est via gérée des formats configurables.
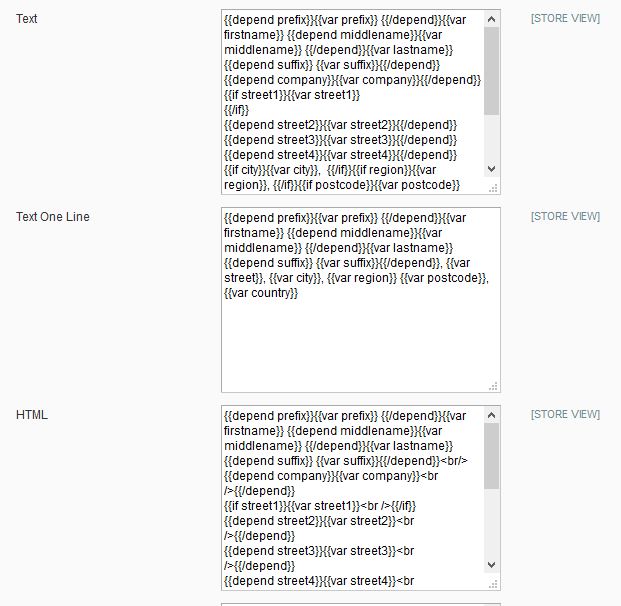
Les formats par défaut sont visibles depuis la configuration dans « système/configuration/clients/configuration/adresses/ »

Cependant il est également possible de créer facilement vos propres formats d’adresses.
Pour cela il suffit de suivre les éléments suivants lors de la création de votre module.
Pour notre exemple je souhaite rajouter un format d’adresse « short ».
Dans le fichier de configuration (config.xml )de votre module rajouter le code suivant entre les balises <global> et </global>
<!-- Nouveau format d'adresse pour le checkout --> <customer> <address> <formats> <short> <!--Nom du format --> <title>Short</title> <!-- Titre de du format --> </short> </formats> </address> </customer> |
Puis dans le noeud default
<customer> <address_templates> <!-- |
Magento : Créer un format d’adresse particulier Lire la suite »