N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Après la mise en place de la structure globale pour utiliser les webservices, nous allons à présent importer les clients.
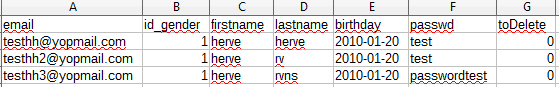
La structure du fichier sera la suivante.

L’email client étant la clé unique.
Pour gérer l’import nous allons créer une classe spécifique qui va hériter de la classe HhPrestashopWebservice
Celle-ci permettra les opérations basiques : Ajouter, modifier, supprimer un utilisateur prestashop via le webservice.
Voici son code commenté :
/** * Gestion webservice des clients * * @author hhennes <[email protected]> */ class HhCustomerWs extends HhPrestashopWebservice { protected $_resource = 'customers'; /** * Création d'un client via le webservice * @param array $datas : données du client */ public function createCustomer($datas) { $schema = $this->getEmptyObject(); $customerAttributes = $schema->children()->children(); //Parcours des attributs du client, si une data existe on l'associe foreach ($customerAttributes as $attribute => $values) { if (array_key_exists($attribute, $datas)) $schema->children()->children()->{$attribute} = $datas[$attribute]; //Si le champ est nécessaire et qu'il n'est pas associé cela ne fonctionnera pas, on envoie une exception if ($schema->children()->children()->{$attribute}->attributes()->required && !array_key_exists($attribute, $datas)) { throw new PrestaShopWebserviceException('Erreur attribut obligatoire ' . $attribute . ' manquant !'); } } //Si on veut ajouter des données commune ou statiques on peut les ajouter ici $customerAttributes->note = 'Client add with webservice'; $customerAttributes->active = 1; $customerAttributes->id_default_group = 3; //Enregistrement du nouveau client $options = array( 'resource' => $this->_resource, 'postXml' => $schema->asXML(), ); $xml = $this->add($options); } /** * Mise à jour d'un client existant via le webservice * @param int $id identifiant du client * @param array $datas données du client */ public function updateCustomer($id, $datas) { $options = array( 'resource' => $this->_resource, 'id' => $id ); $responseXml = $this->get($options); $customerXml = $responseXml->children()->children(); $hasDataChange = false; foreach ($datas as $key => $value) { if ($customerXml->{$key} && $customerXml->{$key} != $value) { $hasDataChange = true; $customerXml->{$key} = $value; } } //On sauvegarde uniquement si il y'a eut des changements if ( $hasDataChange ){ $options = array( 'resource' => $this->_resource, 'id' => $id, 'putXml' => $responseXml->asXML(), ); $this->edit($options); } } /** * Suppression d'un client * @param string $email email du client a supprimer * @throws PrestaShopWebserviceException */ public function deleteCustomer($email){ if ( $idCustomer = $this->getObjectId($email,'email')) { $this->deleteObject($this->_resource,$idCustomer); } else { throw new PrestaShopWebserviceException('Impossible de supprimer le client '.$email.' n\'existe pas'); } } } |
A partir de cette classe, et de la structure précédentes vous pouvez à présent gérer vos clients en quelques minutes via le webservice.
Voici un exemple de script :
<?php //Inclusion de l'autoload composer include_once 'vendor/autoload.php'; //Identifiants d'accès au webservice $wsUrl = 'http://www.yourshop.com'; $wsAuthKey = 'yourKey'; //Initialisation du webservice avec la classe de gestion des clients $ws = new HhCustomerWs($wsUrl,$wsAuthKey, false); //Instanciation de la classe de récupération des données csv $csv = new HhWsCsvData(); //Récupération et traitement des données $customerDatas = $csv->getDatas(dirname(__FILE__) . '/files/imports/', 'customers'); //Traitement des clients foreach ($customerDatas as $customerData) { //Suppression des clients if ($customerData['toDelete'] == 1) { try { echo 'Suppression du client '.$customerData['email'].'<br />'; $ws->deleteCustomer($customerData['email']); } catch (PrestaShopWebserviceException $e) { echo $e->getMessage(); } //Gestion des ajouts et modifications } else { //On vérifie si le client existe via son email if ($customerId = $ws->getObjectId($customerData['email'], 'email')) { echo 'Maj du client ' . $customerData['email'] . ' - id prestashop ' . $customerId . '<br />'; try { $ws->updateCustomer($customerId, $customerData); } catch (PrestaShopWebserviceException $e) { echo $e->getMessage(); } } else { echo 'Creation du client' . $customerData['email'] . '<br />'; try { $ws->createCustomer($customerData); } catch (PrestaShopWebserviceException $e) { echo $e->getMessage(); } } } } |
Notre première étape d’import des clients est à présent fonctionnelle 🙂
Nous verrons lors de la prochaine étape comment importer les données des adresses des clients.