N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Afin de vous mettre à l’abri des erreurs de saisies d’email lors de la création de compte sur Magento et des ses multiples effets de bords ( Emails et informations perdus, réassurance et expérience client médiocre … ) voici comment mettre en place une solution rapide sur vos formulaires de création de compte.
Le principe est relativement simple, nous allons rajouter un nouveau champ « Confirmation email » dans lequel l’utilisateur devra saisir à nouveau son adresse email.
Les 2 saisies de l’email permettent déjà de réduire considérablement les erreurs de frappe.
Ce tutoriel est réalisé sur la version 1.9.2 de Magento avec le thème rwd en base.
Modification des templates
Pour commencer il va falloir dupliquer les fichiers suivants contenant les formulaires de création de compte.
Du thème rwd : app/design/frontend/rwd/default/template/ dans votre thème app/design/frontend/yourtheme/default/template/
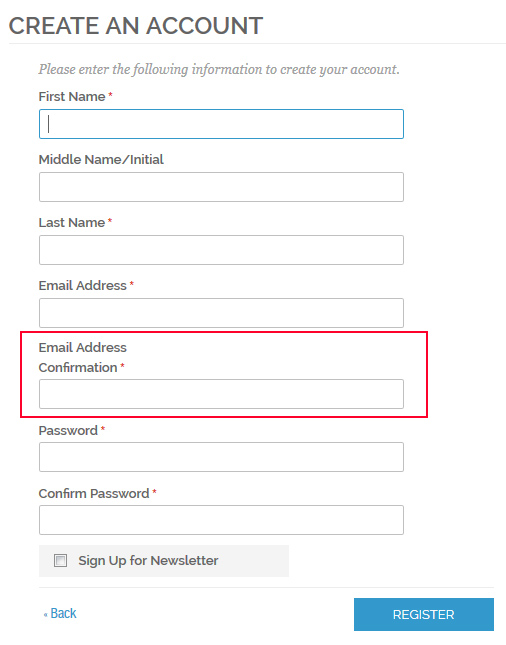
- persistent/customer/form/register.phtml ( Création de compte standard )
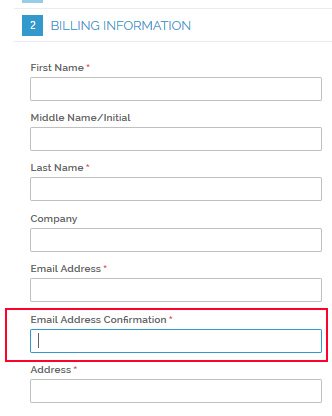
- persistent/checkout/onepage/billing.phtml ( Création de compte dans le checkout )
Dans le fichier register.phtml rechercher le code suivant :
<li>
<label for="email_address" class="required"><em>*</em><?php echo $this->__('Email Address') ?></label>
<div class="input-box">
<input type="email" autocapitalize="off" autocorrect="off" spellcheck="false" name="email" id="email_address" value="<?php echo $this->escapeHtml($this->getFormData()->getEmail()) ?>" title="<?php echo $this->quoteEscape($this->__('Email Address')) ?>" class="input-text validate-email required-entry" />
</div>
</li> |
Puis ajouter à la suite le code suivant, qui va rajouter un nouveau champ de vérification email
Notez bien la classe validate-confirm-email qui va correspondre à la règle de validation que nous allons créer.
<!-- Ajout d'un élément du formulaire Email de confirmation -->
<li>
<label for="email_address_confirm" class="required"><em>*</em><?php echo $this->__('Email Address Confirmation') ?></label>
<div class="input-box">
<input type="email" autocapitalize="off" autocorrect="off" spellcheck="false" name="email_confirm" id="email_address_confirm" value="<?php echo $this->escapeHtml($this->getFormData()->getEmail()) ?>" title="<?php echo $this->quoteEscape($this->__('Confirm Email Address')) ?>" class="input-text validate-email required-entry validate-confirm-email" />
</div>
</li>
<!-- Fin Ajout d'un élément du formulaire Email de confirmation --> |
Dans le fichier billing.phtml rechercher le code suivant :
<?php if(!$this->isCustomerLoggedIn()): ?>
<div class="field">
<label for="billing:email" class="required"><em>*</em><?php echo $this->__('Email Address') ?></label>
<div class="input-box">
<input type="email" autocapitalize="off" autocorrect="off" spellcheck="false" name="billing[email]" id="billing:email" value="<?php echo $this->escapeHtml($this->getAddress()->getEmail()) ?>" title="<?php echo $this->quoteEscape($this->__('Email Address')) ?>" class="input-text validate-email required-entry" />
</div>
</div>
<?php endif; ?> |
Et ajouter le code suivant avant le endif
<div class="field">
<label for="billing:email" class="required"><em>*</em><?php echo $this->__('Email Address Confirmation') ?></label>
<div class="input-box">
<input type="email" autocapitalize="off" autocorrect="off" spellcheck="false" name="billing[email_confirmation]" id="billing:email_confirmation" value="<?php echo $this->escapeHtml($this->getAddress()->getEmail()) ?>" title="<?php echo $this->quoteEscape($this->__('Email Address')) ?>" class="input-text validate-email validate-confirm-email required-entry" />
</div>
</div> |
Une fois ces codes insérés, nous avons bien un nouveau champ « Email Address Confirmation » qui s’affiche sur ces 2 formulaires.
Mise en place de la validation spécifique
Comme évoqué plus haut nous allons mettre en place une validation spécifique qui vérifiera simplement que la valeur de notre champ « Confirmation email » est bien égal à celle du champ email.
Pour la mise en place de cette validation plusieurs solutions sont possibles.
- Ajout de la validation directement dans le template
Ce n’est pas forcement la plus pratique car elle nécessite d’ajouter un code de vérification sur chaque template.
Cette possibilité existe c’est pourquoi je la détaille tout de même 🙂
Dans le fichier register.phtml , rechercher le code :
var dataForm = new VarienForm('form-validate', true); |
Et ajouter à la suite :
Validation.add('validate-confirm-email', '<?php echo $this->quoteEscape($this->__('Confirmation email doesn\'t match'));?>', function(v) { var email = $('email_address').value; return (email === v); }); |
Dans le fichier billing.phtml, rechercher le code
var billingForm = new VarienForm('co-billing-form'); |
Et ajouter à la suite
Validation.add('validate-confirm-email', '<?php echo $this->quoteEscape($this->__('Confirmation email doesn\'t match'));?>', function(v) { var email = $('billing:email').value; return (email === v); }); |
- Ajout de la validation dans un fichier javascript du thème
C’est la solution la plus portable, car cette vérification sera disponible sur toutes les pages chargeant le fichier js, sans ajout de code supplémentaire.
Nous allons créer un fichier « validations.js » dans le dossier javascript de notre thème ( skin/frontend/yourtheme/default/js/), ce fichier pourra être réutilisé ultérieurement pour ajouter d’autres validations.
/** * Règles de validations spécifiques au thème */ Validation.addAllThese([ ['validate-confirm-email', 'Confirmation email doesnt match', function(v) { if ( $('email_address')) var email = $('email_address').value; if ( $('billing:email')) var email = $('billing:email').value; return (email === v);}], ]); |
Nous allons ensuite rajouter automatiquement ce fichier js à toutes les pages de notre site en ajoutant les lignes suivantes dans le fichier « local.xml » de votre thème ( app/design/frontend/yourtheme/default/layout/local.xml
<default> <!-- Ajout d'un fichier js spécifique avec toutes les nouvelles validations --> <reference name="head"> <action method="addItem"> <type>skin_js</type> <name>js/validations.js</name> </action> </reference> </default> |
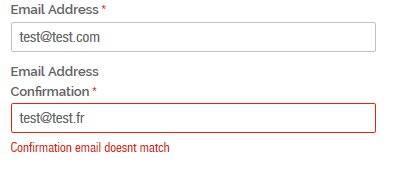
L’inconvénient de cette solution c’est que le message d’erreur n’est pas traduisible directement.
Il sera nécessaire d’ajouter la traduction via un Translator.add dans un template, ou via un fichier jstranslator d’un module.
Une fois ces éléments mis en place notre message d’erreur est maintenant en place.