1.5 1.6 1.7 1.7.7 1.7.8 8.0 8.1 +
N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
C’est une question qui revient souvent sur Prestashop, comment ajouter des champs lors de l’inscription d’un client ?
Nous allons voir ensemble comment réaliser cela simplement.
Pour l’exemple, nous allons permettre à l’utilisateur de choisir son groupe client lors de l’inscription.
Si vous souhaiter rajouter des champs dans le formulaire d’édition client, vous pouvez consulter l’article : Prestashop : Ajouter des champs dans l’édition client
Si vous souhaitez pouvoir envoyer des fichiers lors de la création du compte client vous pouvez consulter l’article : Prestashop : Envoyer des fichiers lors de la création du compte client
Edit : Le fonctionnement change avec prestashop 1.7 , consulter l’article pour le tutoriel actualisé : Prestashop 1.7 : Ajouter des champs clients
Pour faire cela nous allons créer un nouveau module qui va se greffer sur les hooks prestashop disponibles pour cet usage :
- displayCustomerAccountForm : ce hook permets de rajouter du contenu dans le formulaire de création de compte.
- actionCustomerAccountAdd : ce hook permets de récupérer les informations transmises lors de la création du compte client.
C’est donc parti pour le code du module qui va s’appeller hhregistration
Créer un fichier dans modules/hhregistration/hhregistration.php avec le contenu suivant :
( les différentes fonctions sont commentées )
<?php /** * Module Hh Registration : Ajout de champs au formulaire d'inscription * */ class hhregistration extends Module { public function __construct() { $this->name = 'hhregistration'; $this->tab = 'hhennes'; $this->author = 'hhennes'; $this->version = '0.1.0'; $this->need_instance = 0; parent::__construct(); $this->displayName = $this->l('HH Registration'); $this->description = $this->l('Sample module which show how to add fields to registration'); } /** * Installation du module : Installation Standard + greffe sur les hooks nécessaires * @return boolean */ public function install() { if ( !parent::install() || !$this->registerHook('displayCustomerAccountForm') || !$this->registerHook('actionCustomerAccountAdd') ) return false; return true; } /** * Désintallation du module * @return boolean */ public function uninstall() { if (!parent::uninstall()) return false; return true; } /** * Nouveaux champs à rajouter sur le formulaire de création de compte * @param type $params */ public function hookDisplayCustomerAccountForm($params) { //Récupération des groupes clients Prestashop $groups = Group::getGroups($this->context->language->id); //On supprime les groupes systèmes de prestashop ( Les 3 premiers ids ) unset($groups[0]); unset($groups[1]); unset($groups[2]); //Assignation des variables au template $this->context->smarty->assign('customerGroups', $groups); //Affichage du template du module ( situé dans views/templates/hook ) return $this->display(__FILE__, 'hookDisplayCustomerAccountForm.tpl'); } /** * Traitement des nouveaux champs du formulaire d'inscription */ public function hookActionCustomerAccountAdd($params) { //On récupère notre variable groupe $id_customer_group = Tools::getValue('customer_group',''); //Si elle n'est pas vide on ajoute le client au groupe if ( $id_customer_group != '') $params['newCustomer']->addGroups(array($id_customer_group)); } } |
Créez ensuite un fichier dans modules/hhregistration/views/templates/hook/hookDisplayCustomerAccountForm.tpl avec le contenu suivant
{* Template d'affichage du module hhregistration *} <!-- Module hhregistration --> <div class="form-group"> <label for="customer-group">{l s='Customer group' mod='hhregistration'}</label> <select name="customer_group" id="customer_group" class="form-control"> <option value="">{l s='Choose your customer group' mod='hhregistration'}</option> {foreach from=$customerGroups item=group} <option value="{$group.id_group}">{$group.name}</option> {/foreach} </select> </div> <!-- Module hhregistration --> |
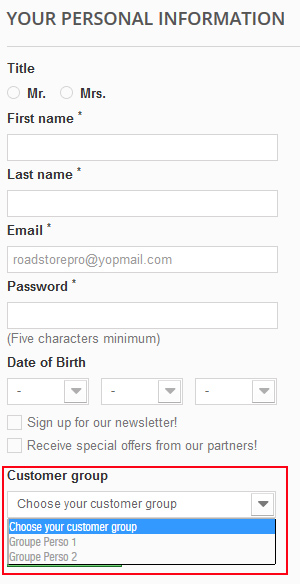
Installer le module, créez de nouveaux groupes clients et le rendu sera similaire à cette capture :





Bonjour,
Merci pour le partage de ce module.
Par contre j’aimerais que le groupe par défaut soit celui que le client choisie dans la liste déroulante.
Est-ce possible ?
Bonjour,
Dans ce cas il faut supprimer l’assignation aux autres groupes du clients.
Le client appartiendra ainsi uniquement au groupe choisi
if ( $id_customer_group != '') {
$params['newCustomer']->cleanGroups(); //Supression des groupes actuels du client
$params['newCustomer']->addGroups(array($id_customer_group));
}
Bonjour,
Ok merci beaucoup.
Effectivement dans il n’y a plus que le groupe choisie dans la table.
Par contre, (je sais j’en demande beaucoup), est-ce qu’il est possible que le client est en groupe par défaut, le groupe choisie dans la liste :
Exemple : le client choisie le groupe 2 (ID =>2)
– que le champ id_default_group de la table customer soit à « 2 » (l’ID du groupe choisi)
– que dans la table customer_group, le client soit enregistré avec la valeur « 2 » et une autre valeur définie manuellement ?
Dans mon cas, le client qui s’enregistre doit avoir en groupe par défaut ce qu’il choisie dans la liste déroulante en fait, et être en plus dans un groupe générique
Je vous remercie d’avance !
Bonjour,
Oui c’est possible relativement facilement.
Via le code suivant :
if ($id_customer_group != '') {$params['newCustomer']->cleanGroups(); //Supression des groupes actuels du client
$customers_groups = array(); //Tableau qui va contenir les groupes du client
$customers_groups[] = $id_customer_group; // Id du groupe choisi par le client
$customers_groups[] = 5; // Id du groupe client générique
$params['newCustomer']->addGroups($customers_groups); // Ajout du client aux groupes
$params['newCustomer']->id_default_group = $id_customer_group; // Changement du groupe par défaut du client
//Sauvegarde du client
try {
$params['newCustomer']->save();
} catch (PrestaShopException $e) {
$e->displayMessage();
}
}
Comment dire…
MERCI 🙂
j’obtiens une erreur. la voici :
[PrestaShop] Fatal error in module file :/home/…/www/modules/hhregistration/hhregistration.php:
syntax error, unexpected end of file, expecting function (T_FUNCTION)
Bonjour,
Le message d’erreur laisse penser que vous avez-du oublier une parenthèse lorsque vous avez copié/collé le script.
Je viens de le tester à nouveau et je vous confirme qu’il fonctionne très bien.
Cordialement,
Bonjour,
Je viens de mettre en place votre module qui me convient parfaitement.
Cependant il n’apparait que lors de la création du compte. Mais pas en modification quand l’utilisateur va sur son compte sur /identite
Pourriez-vous m’indiquer le hook de la page /identite
Merci
Bonjour,
Avant la version 1.6.0.11 il n’existe pas de possibilités pour le faire.
Sur les versions d’après il est possible de se greffer sur le hook displayCustomerIdentityForm.
Dans tous les cas c’est un peu plus complexe, il faut que je creuse le sujet, je ferais sans doute un article pour détailler comment faire cela.
Merci de votre retour, j’attends avec impatience votre article!
Cordialement
Bonjour,
L’article est déjà écrit et en ligne 😉
http://www.h-hennes.fr/blog/2015/10/25/prestashop-ajouter-des-champs-edition-dun-client/
Bonjour,
Tout d’abord, merci beaucoup pour ce tuto, j’avoue chercher une solution a mon problème depuis quelques temps déjà…
Seulement, j’ai une petite question supplémentaire, j’aimerais ajouter un champs texte obligatoire.
Je voudrais que mes clients rentrent obligatoirement les heures d’ouvertures de leur boutique.
Et aussi savoir s’il y aurait moyen de ne pas obliger les personnes étrangère à rentrer leur n°SIRET, car si je modifie c’est pour tout et non une certaine catégorie de personne.
Voilà, j’espère que vous pourrez m’aider, merci d’avance 😉
Bonjour,
Quelle est votre version de prestashop ?
Si vous souhaitez rajouter des champs obligatoires, je pense que la solution la plus simple sera de passer par du javascript.
( Pour empêcher la soumission du formulaire si votre champ n’est pas saisi )
Idem concernant le numéro de Siret.
Cordialement,
Bonjour,
Merci pour votre réponse 🙂
Alors la version de prestashop 1.5.6.1.
Oh du javascript, ça risque d’être compliqué pour moi alors ^^
Je vais tenter de trouver une solution.
Merci pour la réponse en tout cas.
Bonjour,
Tout d’abord merci beaucoup pour ce module, il fonctionne parfaitement et est très simple d’installation ainsi que très bien expliqué.
Juste une seule question, est il possible d’appliquer ce module sur la page contactez nous en plus de la page d’inscription?
Et si c’est possible, qu’elle partie du code est à modifier?
J’utilise actuellement la version de PrestaShop: 1.5.6.2
Encore merci pour ce tuto, en espérant que vous pourrez m’aider.
Cordialement
Bonjour,
Non ce n’est malheureusement pas possible, car la page de contact ne permets pas d’ajouter des champs simplement via un module.
Si vous souhaitez ajouter des nouveaux champs, il faudra donc faire un override du controller ContactController.php et du template associé.
Je vais prévoir un article prochainement sur ce sujet qui est assez récurrent 🙂
Très bien, merci de votre rapidité.
J’attends votre article avec impatience et encore merci pour ce module !
Bonjour,
L’article explicatif sur comment ajouter des éléments sur le formulaire de contact est en place.
Prestashop : Ajouter des champs au formulaire de contact
Cordialement,
Bonjour, je vous remercie pour ce super tuto, j’aimerais savoir si il serais possible au lieux d’avoir une liste deroulante des groupe d’avoir juste une zone text pour mettre sont code de groupe (ex code à 8 caracteres)
Bonjour,
C’est tout à fait possible, il vous suffit de mettre un input text dans le fichier hookDisplayCustomerAccountForm.tpl
La donnée sera récupérée dans le module et il vous faudra ensuite faire la correspondance entre le code du groupe saisi par l’utilisateur et le groupe prestashop associé.
Cordialement,
Hervé
vous auriez un exemple de code? 😉
Dans le fichier hookDisplayCustomerAccountForm.tpl
<div class="form-group">
<label for="customer-group">{l s='Customer group' mod='hhregistration'}</label>
<input type="text" name="customer_group" />
</div>
Et après la logique d’association entre vos codes et vos groupes pourrait être du genre dans la fonction hookActionCustomerAccountAdd
//On récupère notre variable groupe
$customer_group = Tools::getValue('customer_group','');
if ( $customer_group != '') {
switch ( $customer_group ) {
case 'AAAA':
$id_customer_group = 1;
break;
case 'BBBB':
$id_customer_group = 2;
break;
default:
$id_customer_group = 3;
break;
}
$params['newCustomer']->addGroups(array($id_customer_group));
}
Bonjour et merci pour vos tutos et modules qui me permettent d’avancer sous PS 🙂
Venant du monde asp et .Net, j’avoue avoir un peu de mal avec php & c°!
J’essaie en vain d’adapter ce module pour ajouter un bête champ texte au formulaire d’inscription (champ = ‘identif’). Ce champ est bien sûr déjà ajouté à la bdd.
Pouvez-vous m’indiquer ce qu’il faut remplacer dans les scripts ci-dessus pour afficher et enregistrer le champ texte en lieu et place de la liste déroulante?
Merci par avance !
Eric
Bonjour,
La logique de votre modification est différente de mon exemple, qui joue avec les groupes des clients, et a donc un fonctionnement particulier.
Dans votre cas j’ai l’impression que c’est plus lié à des modifications du client directement.
Je ne peux pas vous donner d’exemple concret sans plus d’informations 😉
Pouvez-vous préciser dans quelle table avez-vous ajouté votre champ « identif » ?
Si c’est dans la table des clients, avez-vous surchargé le modèle Customer pour prendre en compte ce nouveau paramètre ?
Cordialement,
Hervé
Re -!
Merci pour cette réponse très rapide,
Non, je n’ai encore touché à rien de peur de tout casser, sinon l’ajout du champ dans la table client (ça je sais faire 🙂 )
L’idée étant à la base de rajouter sur le formulaire d’inscription ce fameux champ « identif » (en l’occurence un numéro d’adhérent), et si ce champ est renseigné de le traiter avec votre super module d’assignation a un groupe (qui est installé et qui fonctionne nickel).
en asp ou .net, pas de pb, mais en php…je suis à l’arrêt !
Pour le coup je n’ai jamais testé la combinaison des 2 modules :-p
Il faut que je vois si c’est gérable et comment.
C’est avec quelle version de Prestashop ?
Bonjour Hervé,
C’est la version 1.6.1.4 de PS.
Si j’ai bien compris le fonctionnement du module assignation, il intervient juste après l’inscription et permet de créer un règle sur n’importe quel champ de la table customer?
Si c’est bien ça, il me suffit juste de trouver comment insérer un champ supplémentaire dans le formulaire, non?
En tout cas, merci pour votre aide !
Eric
C’est presque ça , en fait les conditions sont basé sur les attributs de l’objet ( Customer ou Address )
Comme vous pouvez le voir ici : https://github.com/nenes25/prestashop_customerautogroups/blob/master/customerautogroups/controllers/admin/rules.php#l117
Il est donc nécessaire d’overrider la classe customer pour que cette condition puisse être prise en compte.
Effectivement après il vous suffit de gérer l’enregistrement de cette valeur dans l’objet Customer avant le traitement par le module d’assignation des groupes.
Ok, merci, je me lance dans l’override !
Encore merci pour les infos
Bonjour je viens de lire l’article avec la plus grande des attentions mais vous voulez tous ajouter des champ, moi je veux en supprimer (date de naissance client) !
etant novice pouvez vous me donner la marche a suivre a l’ouverture de filezila svp, un grand merci par avance
franck
Bonjour,
La date de naissance n’est pas obligatoire lors de la création du compte.
Il vous suffit donc de commenter ( ou de supprimer ) les champs de la date de naissance.
Avec le thème par défaut c’est par ici :
https://github.com/PrestaShop/PrestaShop/blob/1.6.1.x/themes/default-bootstrap/authentication.tpl#L462
Cordialement,
merci pour votre rapide reponse
donc si je comprends bien je dois supprimer :
{l s=’Date of Birth’}
–
{foreach from=$days item=day}
{$day}
{/foreach}
{*
{l s=’January’}
{l s=’February’}
{l s=’March’}
{l s=’April’}
{l s=’May’}
{l s=’June’}
{l s=’July’}
{l s=’August’}
{l s=’September’}
{l s=’October’}
{l s=’November’}
{l s=’December’}
*}
–
{foreach from=$months key=k item=month}
{l s=$month}
{/foreach}
Oui c’est bien ça ou le commenter.
En fonction de votre version de prestashop et du thème utilisé le code peut légèrement varier.
Mais le principe est relativement simple.
ma version est 1.6.0.9
le thème est celui de base
il y a t’il des modif de code a faire ou simplement supprimer les lignes que vous m’avez indiquées ?
encore merci pour votre aide
franck
Bonjour,
Oui supprimez ou commentez juste ces lignes.
Elles apparaissent 2 fois ( création de compte standard, et onepage checkout)
https://github.com/PrestaShop/PrestaShop/blob/1.6.0.9/themes/default-bootstrap/authentication.tpl
Cordialement,
😉 merci
ok pour ça mais pouvez vous m’indique dans quel fichier dans mon filezila
je ne sais plus le quel modifier ?
encore merci
le fichier themes/default-bootstrap/authentification.tpl 😉
Bonjour,
Et merci beaucoup pour ce module 🙂
Est il possible de rendre ce champ déroulant obligatoire ? Avec petit message d’erreur si celui n’est pas choisi ?
Bonjour,
Oui il existe un hook qui permets cela : actionBeforeSubmitAccount
https://github.com/PrestaShop/PrestaShop/blob/1.6.1.5/controllers/front/AuthController.php#l387
Il faut greffer votre module sur celui-ci et renvoyer votre message d’erreur.
Cordialement,
Hervé
MERCI pour tout
c’est sympa
Bonjour,
Merci pour le tuto.
Si je veux ajouter un champ « hidden » comme un « reference » et ce champ est générer par une fonction comme le reference de commande.
Comment je peut le faire.
Bonjour,
Le fonctionnement reste le même.
Dans le hook hookDisplayCustomerAccountForm vous générez les informations nécessaires et vous les assignez à votre template.
Dans le hook hookActionCustomerAccountAdd , vous récupérer les informations.
Si votre variable n’a pas besoin d’être remplie par un utilisateur, et ne dépends pas du contexte, vous pouvez la générer directement dans le hookActionCustomerAccountAdd
Et faire votre traitement associé.
Cordialement,
Merci…
Ce que j’ai entrain de faire ce matin…
dans la hookActionCustomerAccountAdd:
//My function : je pense qu’elle doit etre change aussi
public static function generateCode()
{
$CodeMaxID = Db::getInstance()->getValue(‘
SELECT MAX(code)
FROM ‘._DB_PREFIX_.’Mytable ‘);
return str_pad((int)$CodeMaxID + 1, 8, ‘CW-000000’, STR_PAD_LEFT);
}
//recupère l’id de client
$id_customer = ?
//generer la code
$code_client = ?
Db::getInstance()->insert(‘my_table’, array( ‘id_customer’ => $id_customer, ‘code’ => $code_client,));
Oui la logique semble bonne.
Il ne vous reste qu’a récupérer l’identifiant du client et son code
$id_customer = $params[‘newCustomer’]->id;
$code_client = self::generateCode();
et à insérer les données.
Merci pour votre Article
Bonjour, très interessant votre article par contre je cherche a supprimer l’obligation d’ajout d’adresse. Ma boutique ne propose pas de livraison, seulement un retrait en boutique. Du coup ce champs est de trop…
Bonjour,
Dans ce cas il vous suffit de changer les préférences clients dans l’administration.
Et de passer le type de processus d’enregistrement à « Création de compte seulement ».
Cordialement,
Merci beaucoup pour ce code ! J’ai cherché pendant longtemps un module permettant de faire cette simple opération, mais n’ai trouvé que des modules hors de prix.
Encore merci à vous Herve =)
Bonjour Hervé,
Je souhaite installer votre module sur un autre site.
Par contre, au lieu de choisir le groupe client, j’aimerai que l’internaute puisse me dire comment il a connu le site.
Donc en gros, je pense reprendre votre code en changeant (avec le choix en déroulant) simplement les « customer group » par, par exemple: « Comment avez vous connu le site:
– web
– amis
– presse …
Est-ce possible à faire facilement avec votre module ?
ET si oui, faut-il que je change simplement les mots customers group par ceux choisis ?
Merci de votre réponse.
Cordialement
Bonjour,
C’est n’est pas possible directement, le choix du groupe est un exemple pour illustrer la logique de fonctionnement.
Si vous avez bien compris celui-ci, vous pouvez mettre à jour le formulaire et le code de traitement pour récupérer les informations de votre question.
Il faudra également stocker la réponse à votre question ( je ne connais pas votre logique, mais dans la propriété client correspondante si celui-ci a été surchargé, ou dans une table annexe peu importe. )
Cordialement,
Hervé
Ok, merci de votre aide.
J’ai réussi à bidouiller qqch, ça marche donc parfait ^^
Pour finir, j’aimerai rendre ce champ obligatoire, j’ai vu que vous aviez déjà répondu ceci : »Oui il existe un hook qui permets cela : actionBeforeSubmitAccount
https://github.com/PrestaShop/PrestaShop/blob/1.6.1.5/controllers/front/AuthController.php#l387
Il faut greffer votre module sur celui-ci et renvoyer votre message d’erreur. »
Je suis allé sur le lien et je ne vois pas trop ce qu’il faut que je fasse avec ce bout de code…
Pouvez-vous m’éclairer ?
Merci d’avance.
Cordialement
Juste un message pour vous remercier pour ce module. C’est exactement ce que je cherchais.
Bonjour Hervé.
Tout comme Agostini, je voulais vous remercier pour les codes fournis. Vos contributions sont précieuses.
Cordialement
Bonjour Hervé,
Comme tout le monde je vous remercie pour ce tuto qu iva bien m’aider…
Pourriez vous m’aider, j ai l’erreur suivante sur la page en front-end:
« Aucun gabarit trouvé pour le module hhregistration »
Auriez-vous la Solution ?
Version Prestashop1.6.7
Merci
Edit : Solution trouvée 😉
Bonjour,
Merci pour votre intéressant tuto.
Je voudrais créer un formulaire dynamique.
Deux groupes/types d’utilisateurs du site: les particuliers et les associations.
Lors de l’inscription, selon qu’ils choisissent le radio-bouton « particulier » ou « association », les champs du formulaire d’inscription varient.
Avez vous une solution?
Merci d’avance
Cordialement,
Bonjour,
C’est tout à fait réalisable dans le mesure ou les champs obligatoires de prestashop sont bien renseignés dans vos 2 cas.
Vous pouvez-ensuite afficher masquer les différents champs via javascript, puis gérer leur traitement dans le hook.
Cordialement,
Hervé
Bonjour,
Merci pour votre article.
J’aimerais ajouter un champ date.
Est-ce possible ?
Cdlt
Bonjour,
La réponse du commentaire suivant : http://www.h-hennes.fr/blog/2015/06/29/prestashop-ajouter-des-champs-a-linscription/#comment-19212
s’applique également à votre cas 😉
Le traitement de votre choix peut être effectué, mais il est nécessaire de comprendre la logique de fonctionnement.
Cordialement,
Hervé
Bonjour,
Merci pour ce tutoriel. J’ai modifié le code en vu de renseigner le champ « note » du client. je récupère bien la valeur dans la méthode hookActionCustomerAccountAdd.
Mais là je ne sais pas comment mettre à jour, j’ai essayé en renseignant la propriété :
$params[‘newCustomer’]->note = $note;
Mais apparemment l’enregistrement se fait en amont.
Alors comment faire ? J’ai un peu exploré le code de Prestashop (version 1.6) mais c’est une grosse usine à gaz ^^
Merci.
Bonjour Maurice,
Pour que votre valeur soit bien modifiée, comme ce n’est pas un champ par défaut pour le client,
Il faut que votre classe Customer soit surchargée pour gérer ce paramètre et qu’il existe également en base de données.
Cordialement,
Hervé
Merci pour la réponse rapide.
Justement « note » est un champ par défaut et figure déjà dans la classe Customer et dans la base. Je détourne juste son usage par défaut.
Après quelques recherches j’arrive à faire fonctionner en surchargeant le contrôleur AuthController. Mais ça me semble être une précédure un peu radicale de surcharger le core. J’ai vu qu’il existe des modules publics qui ajoutent des champs à l’inscription et qui ne procèdent sans doute pas avec une surcharge ?
Merci
Question bête, mais est-ce que vous sauvegardez bien l’objet customer après avoir changé sa valeur ?
Quel est votre code mis en place dans le hook ?
Cordialement,
Bonjour,
Je pense que la question est plutôt judicieuse parce que je ne sauvegarde rien du tout à part de renseigner la propriété :
public function hookActionCustomerAccountAdd($params)
{
$note = Tools::getValue(‘note’, »);
if ( $note != ») {
$params[‘newCustomer’]->note = $note;
}
}
OK bah ça explique tout à fait pourquoi ça ne fonctionne pas.
L’objet est passé en paramètre mais si il n’est pas enregistré aucun changement n’est pris en compte 😉
Merci pour la réponse !
C’est la première fois que je mets les doigts dans le code de Prestashop et je suis un peu perdu. J’ai utilisé la méthode update :
public function hookActionCustomerAccountAdd($params)
{
$note = Tools::getValue(‘note’, »);
if ( $note != ») {
$params[‘newCustomer’]->note = $note;
$params[‘newCustomer’]->update();
}
}
Ca semble fonctionner mais est-ce que c’est la bonne approche ?
Merci !
Utilisez plutôt la fonction save, avec un code suivant
try {
$params[« newCustomer »]->save();
} catch (PrestaShopException $e) {}
Ceci permettra d’éviter de faire planter l’inscription en cas d’erreur 😉
Merci 😉
Bonjour,
Je suis sur prestashop 1.7 j’ai installé le module mais la liste des groupe ne s’affiche pas dans le formulaire d’inscription
Merci
Bonjour,
Je pense que ce fonctionnement n’est plus d’actualité sur prestashop 1.7
Il faudrait que je teste.
Cordialement,
Hervé
Bonjour Herve,
Merci beaucoup pour le partage du module.
Je suis un débutant en Prestashop et en code donc ma question en sera la resultante de mon niveau.
Je voudrais savoir comment installer ce module dans le Back-Office de Prestashop et pouvoir par la suite l’afficher sur mon site ?
Merci de m’avoir lu
Bonjour,
Il n’y a pas de module associé à cet article, il suffit de suivre le tutoriel pour créer votre module 😉
Idéalement il faudrait le tester sur une instance locale afin de le faire correspondre à vos besoins.
Cordialement,
Hervé
Quel tutoriel ?
Pourquoi le faire dans une instance locale ?
Le tester directement sur mon site ne changera rien non ?
Merci à vous,
Nevy
Bonjour,
C’est le principe de base du développement, si votre site est public il vaut mieux faire et valider vos développements sur une autre instance.
Après si votre site n’a aucun traffic cela ne pose effectivement pas de problèmes.
Cordialement,
Hervé
Bonjour Herve,
Merci encore pour vos réponses rapide.
Je voulais vous demander comment cela se fait que rien ne s’affiche dans mon formulaire alors que j’ai suivi votre tutoriel du module ?
Comment faire pour qu’il s’affiche ?
Merci de votre patience,
Bonjour,
Il doit surement y avoir une erreur quelque part, pour afficher les messages d’erreurs il faut activer le mode développeur :
http://doc.prestashop.com/pages/viewpage.action?pageId=15171617#Mettreenplacevotreenvironnementded%C3%A9veloppement-Afficherlesmessagesd%27erreur
Merci pour le module. Avec une petite adaptation il fait exactement ce que je veux en Front et en Back Office.
J’ai quand même une question. Est ce qu’il existe un hook ou un moyen autre pour ajouter des information client sur un Bon de livraison ou les factures?
Avec votre module j’ajoute une note (champs note de la table customer) mais je voudrais la voir apparaitre aussi sur des documents PDF.
Bonjour Jeremy,
Il existe des hooks pour afficher du contenu dans les fichiers pdfs.
Vous pouvez les trouver notamment dans le fichier suivant :
https://github.com/PrestaShop/PrestaShop/blob/1.6.1.x/classes/pdf/HTMLTemplate.php#L160
Après je ne sais pas si cela correspond à ce dont vous avez besoin.
Cordialement,
Hervé
C’est parfait merci 🙂
Bonjour,
Je suis nouveau sur prestashop !!! votre tuto pour créer des champs de formulaire, est-il adaptable à l’onglet personnalisation de la fiche produit ? si oui comment, quel hook ? En fait j’aimerais rajouter dans l’onglet personnalisation des champs type select, case à cocher, bouton radio, liste déroulante … car il n’y a que 2 champs possibles actuellement, upload fichier et texte, est-ce possible pour un néophyte comme moi !
Bonjour,
Non je pense que la logique ne sera pas la même.
Je ne connais pas trop cette partie mais je ne crois pas qu’il y’a ait de hook spécifique.
Votre modification est à faire dans l’administration ou côté client ?
Cordialement,
Hervé
Bonsoir,
Merci de votre réponse. La modification est à faire dans la fiche produit onglet personnalisation, il y a déjà des champs de formulaire type texte, et upload, et seulement ces 2 là, je voulais savoir si avec votre méthode il y avais moyen d’ajouter d’autres types de champs ! que le client saisit, et qui apparaissent dans le panier après validation.
Merci d’avance !
Cordialement
Maxim
Bonsoir,
Non malheureusement cette méthode n’aura rien à voir pour votre besoin.
J’ai regardé rapidement le fonctionnement et c’est plus complexe car il n’existe pas de hooks, il est donc nécessaire de faire des surcharges des fonctions de base.
Cordialement,
Hervé
bonjour herve
merci beaucoup pour ton hook j’ai essayer d’adapter pour que les clients choisissent un employé par défaut car j’ai des VDI voici malheureusement erreur 500 je pense pas utiliser la bonne table si tu peux m’aider
{* Template d’affichage du module hhregistration *}
{l s=’Votre Ambassadrice’ mod=’hhregistration’}
{l s=’Choisissez votre Ambassadrice’ mod=’hhregistration’}
{foreach from=$portfolio_customer_employee item=employee}
{$employe.name}
{/foreach}
name = ‘hhregistration’;
$this->tab = ‘hhennes’;
$this->author = ‘hhennes’;
$this->version = ‘0.1.0’;
$this->need_instance = 0;
parent::__construct();
$this->displayName = $this->l(‘HH Registration’);
$this->description = $this->l(‘Sample module which show how to add fields to registration’);
}
/**
* Installation du module : Installation Standard + greffe sur les hooks nécessaires
* @return boolean
*/
public function install()
{
if (
!parent::install() || !$this->registerHook(‘displayCustomerAccountForm’) || !$this->registerHook(‘actionCustomerAccountAdd’)
)
return false;
return true;
}
/**
* Désintallation du module
* @return boolean
*/
public function uninstall()
{
if (!parent::uninstall())
return false;
return true;
}
/**
* Nouveaux champs à rajouter sur le formulaire de création de compte
* @param type $params
*/
public function hookDisplayCustomerAccountForm($params)
{
//Récupération des groupes clients Prestashop
$portfolio_customer_employee = employee::getemployee($this->context->language->id);
//Assignation des variables au template
$this->context->smarty->assign(‘portfolio_customer_employee’, $employee);
//Affichage du template du module ( situé dans views/templates/hook )
return $this->display(__FILE__, ‘hookDisplayCustomerAccountForm.tpl’);
}
/**
* Traitement des nouveaux champs du formulaire d’inscription
*/
public function hookActionCustomerAccountAdd($params)
{
//On récupère notre variable groupe
$id_employee = Tools::getValue(‘portfolio_customer_employee’, »);
//Si elle n’est pas vide on ajoute le client au groupe
if ( $id_employee != »)
$params[‘newCustomer’]->addGroups(array($id_employee));
}
}
Bonjour Cyril,
Pour voir le message d’erreur il faut activer le mode debug sur prestashop. ( un lien qui explique : http://www.cndcreation.com/CREATION_SITE_INTERNET_TOULOUSE_31_WEB/FR/a-activer-mode-debug-voir-erreurs.awp )
Vous avez créé des groupes clients qui correspondent aux ids des employés ?
Est-ce une méthode surchargée ? => employee::getemployee($this->context->language->id);
Car cette fonction n’existe pas dans la classe par défaut.
Cordialement,
Hervé
j’utilise un module qui s’appelle portefeuille client permettant à nos employé d’avoir la vue backoffice trié. mais à la rigeur je peux juste utiliser les ID employe sans réutiliser les éléments de ce module cela me gène pas
Bonjour,
Je pense que vous utilisez ce module : https://addons.prestashop.com/fr/gestion-clients/7365-portefeuille-clients.html .
Par contre je n’ai aucune idée de comment il fonctionne, je ne suis pas certain que le tri soit lié à des groupes clients.
Il vous sera sans doute nécessaire de faire un développement spécifique, le plus simple est peut être de se rapprocher de l’éditeur du module.
Cordialement,
Hervé
Merci Herve,
j’ai regardé en effet ils affectent dans une table les ID client avec les ID employé. CE que je souahite éventuellement ce serait ajouter le champ avec les Employé afin qu’à la création d’un client en FO il puisse trouver son conseillé. sans forcément passer par ce module cela me permet ‘affecter les clients pensez vous que cela est possible avec votre méthoe comme nous avons déjà les employes de façon natif .
Si le rattachement est uniquement fait dans une table id_employee / id_customer c’est relativement simple.
Vous pouvez conserver le début de votre code.
Et dans la fonction de traitement faire quelque chose du genre :
public function hookActionCustomerAccountAdd($params)
{
$id_employee = Tools::getValue(‘portfolio_customer_employee’, »);
if ( $id_employee != »)
//Insertion de l'association dans la DB ( a adapter à la structure de votre table )
Db:getInstance()->execute("INSERT INTO table_name (id_employee,id_customer) VALUES (".(int).$id_employee.",".(int)$params['newCustomer']->id.")");
}
et je l’insére dans le fichier PHP ?
Bonjour hervé,
Un grand merci pour ce module super simple d’installation. J’ai cependant deux petites questions! 🙂
-Serait-il possible de faire en sorte que le champ de choix du groupe soit obligatoire?
-Serait-il possible d’afficher des champs supplémentaire en fonction du groupe choisi? Par exemple SIRET et nom de la société si le client sélectionne un groupe « professionnel ».
Merci par avance!
Bonjour,
Pour votre première demande il est possible de le faire sans surcharge via javascript.
Sinon il faudra surcharger le controller AuthController pour rajouter la vérification.
Concernant votre 2ème demande, c’est gérable en javascript également en affichant/ masquant les champs en fonction du choix.
Cordialement,
Hervé
Merci Herve pour votre retour aussi rapide. Pour la premiere demande j’ai trouvé comment faire des message d’erreur en js mais j’airais préféré pouvoir l’intégrer aux fonctions de prestashop pour que le champ soit mentionné « requis » comme les autres et non sous forme de pop-up. J’ai essayé de rajouter la classe required mais ca n’a pas l’air de faire effet. Enfin pour la deuxième demande je me doute que c’est gérable en js avec un showdiv par exemple mais le problème c’est savoir si c’est possible de le l’afficher et de le gérer dans le backoffice … Et la je sais aps… :/
Bonjour, je suis intéressé par votre module, mais j’ai juste une petite question avant de l’installer.
Dans le fichier hhregistration.php il y a ces quelques lignes qui m’intriguent :
//On supprime les groupes systèmes de prestashop ( Les 3 premiers ids )
unset($groups[0]);
unset($groups[1]);
unset($groups[2]);
Cela veut-il dire que ces groupes et les clients associés seront supprimés ?
J’ai environ 5000 clients dans le groupe defaut id 1 (renommé dans mon cas en client)(prestashop 1.6.1.19). Je ne veux pas supprimer ce group, je veux que les internautes qui s’inscrivent aient le choix entre « client » et « client VIP » (groupe créé en plus des 3 par défaut).
Puis-je juste commenter ses lignes pour garder tous mes groupes ?
Merci de votre réponse
Bonjour,
Pas du tout, ces lignes suppriment juste les groupes par défaut de prestashop de la liste de choix dans le formulaire de création de compte.
Il n’a aucune incidences sur les groupes en eux même ou sur les clients qui y sont assignés.
Cordialement,
Merci pour cette réponse rapide.
Donc si j’ai bien suivis, si je veux garder le groupe id 1 dans la liste de choix dans le formulaire de création de compte je supprime unset($groups[1]); du code ?
Merci.
Tout fonctionne comme je le souhaite.
Merci pour ce petit module très pratique.
Bonjour,
Merci pour ce super module, mais par contre je n’arrive pas à modifier :
{l s=’Customer group’ mod=’hhregistration’}
et
{l s=’Choose your customer group’ mod=’hhregistration’}
Y’a t’il une chose que je ne fais pas bien ?
Merci
Bonjour Hervé,
Merci pour ce module et ces explications précises.
Pour prestashop 1.6 dans mon cas la crétion de compte par le client commence par demander une adresse mail obligatoire avant de passer à l’écran modifier par ce module.
Que faut-il modifier pour mettre le choix du groupe obligatoire en même temps que la saisie de l’email ?
(L’idée est de rendre ensuite le siret obligatoire pour les entreprises et de le cacher pour les particulier)
Merci pour votre réponse
Bonjour, petit problème mon module m’affiche ça :
Aucun gabarit trouvé pour le module hhregistration
Une solution ??
merci d’avance
Prestashop 1.6.1.20
Comment fait-ont ça ?
désole je débute ^^
Bonjour.
je viens de faire un copié collé de votre module dans mon prestashop 1.7.0 en localhost, mais je n’ais aucun affichage lors de l’inscription client. j’aimerais savoir ce qui peut causer cela.
Merci d’avance
Bonjour,
Penser à vider le cache,c’est souvent la cause des erreurs.
Bonjour,
merci pour ce partage. Je suis sur Prestashop 1.6.1.17 et je me demande comment faire pour avoir la formule de politesse (Monsieur, Madame, etc…) dans l’adresse de livraison qui peut être différente de l’adresse de facturation (site de cadeaux). Une idée ? Merci pour votre aide.
Bonjour,
Dans votre cas la solution la plus simple est d’avoir une adresse de facturation et une adresse de livraison différente.
Le seul point qui changera étant la civilité.
Cordialement,
Bonjour,
J’ai besoin d’ajouter deux champs type « text »., Presashop 1.6.x Voici mon code:
public function install(){
if (!parent::install()
|| !$this->registerHook(‘displayCustomerAccountForm’)
|| !$this->registerHook(‘actionCustomerAccountAdd’)
return false;
public function hookDisplayCustomerAccountForm($params){
$query = Db::getInstance($this->order_id);
$this->context->smarty->assign(‘codice_destinatario’, $query);
$this->context->smarty->assign(‘pec’, $query);
return $this->display(__FILE__, ‘hookDisplayCustomerAccountForm.tpl’);
}
public function hookActionCustomerAccountAdd($params){
$pec = Tools::getValue(‘pec’, $query);
$codice_destinatario = Tools::getValue(‘codice_destinatario’, $query);
$idCustomer = $params[‘newCustomer’]->id;
$queryCodiceDestinatario = ‘UPDATE ‘ . _DB_PREFIX_ . ‘customer SET codice_destinatario=\ » . $codice_destinatario . ‘\’ WHERE id_customer=\ » . $idCustomer . ‘\’;’;
Db::getInstance()->Execute($queryCodiceDestinatario);
$queryPec = ‘UPDATE ‘ . _DB_PREFIX_ . ‘customer SET pec=\ » . $pec . ‘\’ WHERE id_customer=\ » . $idCustomer . ‘\’;’;
Db::getInstance()->Execute($queryPec);
}
Voici hookDisplayCustomerAccountForm.tpl:
{l s=’Codice Destinatario’ mod=’fattura24′}
{l s=’PEC’ mod=’fattura24′}
Je ne réussis pas à lire et mettre à jour les données dans ces deux champs. Je ne sai où est l’erreur. Merci
Davide
Bonjour,
Ce code n’est pas correct et ne renvoie aucune information :
$query = Db::getInstance($this->order_id);Je ne sais pas ce que vous souhaitez faire sur cette ligne.
Cordialement,
Hervé
Je voudrai chercher les deux données dont j’ai besoin dans la table ps_customer; J’ai aussi essaié dans le mode ci-dessous:
$queryCod = ‘SELECT codice_destinatario FROM ‘._DB_PREFIX_.’customer WHERE id_customer=\ » . $params[‘id_customer’]. ‘\’;’;
$queryPec = ‘SELECT pec FROM ‘._DB_PREFIX_.’customer WHERE id_customer=\ » . $params[‘id_customer’]. ‘\’;’;
$Cod = Db::getInstance(_PS_USE_SQL_SLAVE_)->getRow($queryCod)[‘codice_destinatario’];
$pec = Db::getInstance(_PS_USE_SQL_SLAVE_)->getRow($queryPec)[‘pec’];
Aucun résultat…
Merci
Davide
Bonjour,
Je ne comprends pas pourquoi vous faites 2 requêtes pour récupérer 2 champs dans la même table.
$query = "SELECT codice_destinatario,pec FROM "._DB_PREFIX_."customer WHERE id_customer=".$params['id_customer'];
$results = Db::getInstance()->getRow($query);
if ( $results ) {
$Cod = $results['cod];
$pec = $results['pec'];
}
A quoi correspondent ces datas, comment sont-t-elle ajoutée au customer ?
Cordialement,
Voici le mode dans lequel les data sont ajoutés à la table:
$sqlInstallCod = ‘ALTER TABLE ‘ ._DB_PREFIX_.’customer ADD codice_destinatario VARCHAR(255) DEFAULT NULL’;
Db::getInstance()->execute($sqlInstallCod);
$sqlInstallPec = ‘ALTER TABLE ‘ ._DB_PREFIX_.’customer ADD pec VARCHAR(255) DEFAULT NULL’;
Db::getInstance()->execute($sqlInstallPec);
Cod => c’est un code assigné par l’agencie de l’entrées en Italie;
Pec => c’est la poste électronique certifiée
Je veux que le customer dans son profil les voit et peut les modifier au besoin.
Davide
Bonjour,
Je souhaiterais à la place d’ajouter un champs groupe client, insérer un champs obligatoire à choix multiples où on peut cocher la situation dans laquelle on se trouve (éleveur, céralier, etc.) et bien sûr il peut cocher plusieurs case. Je suis sur prestashop 1.6.1.23.
Je souhaite bien entendu que cela s’enregistre dans la base de données.
Pourrais-tu m’aider ?
D’avance merci.
Julien
Bonjour,
Est-ce que des développement ont déjà était fait au préalable ?
( Création du champ en base de données , si oui dans quelle table )
Si ce n’est pas le cas il faut déjà le faire.
Ensuite il vous suffira de créer des champs de type checkbox dans le fichier tpl avec le nom de votre nouveau champ
Puis de récupérer la valeur dans le hook et l’enregistrer dans votre base de données ensuite.
Cordialement,
Hervé
Bonjour,
Comment faire pour ajouter un champs avec des cases à cocher svp et que l’on puisse en sélectionner plusieurs ?
D’avance merci pour votre réponse.
Pour l’instant, j’ai simplement créé mes checkboxes dans mon fichier .tpl
Je pensais ajouter un champs dans la table customer à savoir typeclient.
J’ai déjà créer mes champs dans le fichier .tpl :
{l s=’Je suis :’}
Céréalier
Éleveur
Viticulteur
Revendeur
Autre
du coup, je souhaiterais bien entendu que lorsque notre client va choisir une ou plusieurs cases que cela s’enregistre dans mon champs typeclient dans ma table client.
Ce que je ne sais pas faire c’est récupérer la valeur dans le hook pour l’enregistrer dans la base.
Pouvez-vous m’aider ?
Bonjour,
Je cherche actuellement à ajouter un utilisateur dans un groupe dans un hook d’un module que j’ai acheté.
Comment pourrais-je vérifier si l’utilisateur n’appartient pas déjà à ce groupe et l’ajouter le cas échéant, en enlevant le groupe par défaut programmatiquement svp ?
Comment pourrais-je supprimer l’utilisateur d’un groupe également programmatiquement svp ?
Merci 🙂
Bonjour,
Il vous suffit d’utiliser les fonctions de la classe customer
Pour récupérer les groupes :
Customer::getGroupsStatic($idCustomer); //Liste des groupes
getDefaultGroupId($idCustomer); // Groupe par défaut
Pour ajouter des groupes un code du genre ( à creuser et comprendre 😉 ) :
$customer = new Customer($idCustomer);
$customer->cleanGroups(); //Optionnel supprimer tous les groupes actuels du clients
$list=[1,2,3] //Identifiants des groupes pour rajouter le client
$customer->updateGroup($list);
$customer->id_default_group = $id_group_defaut;
$customer->save();
Bonjour
j’aimerai pouvoir installé votre module et malheureusement je n’y parviens pas je suis sur presta 1.7.8.6 est ce la cause ?
merci pour votre aide
bien cordialement
raphael
bonjour a tous, ou télécharher le module ?
Bonjour Hervé,
Bravo et merci pour cet article.
En plus du champ téléphone portable, je cherche à ajouter un commentaire juste en dessous (comme celui sous la coche “Recevoir notre newsletter” : Vous pouvez vous désinscrire à tout moment. Vous trouverez pour cela nos informations de contact dans les conditions d’utilisation du site.) qui indiquerait :”votre n° de téléphone ne sera utilisé que pour la gestion de votre commande et pour sa livraison (pas de démarchage).
Il ne s’agit pas précisément d’un champ à part entière mais plutôt d’un commentaire additionnel à un champ existant. Savez-vous comment procéder pour cela ?
J’ai ajouté une traduction dans le fichier form-fiels.tpl de mon templates, sous le bloc :
{block name=’form_field_item_other’}
{if isset($field.availableValues.comment)}{$field.availableValues.comment}{/if}
{/block}
qui ressemble à ça :
{if $id_lang == ‘1’}votre numéro de téléphone ne sera utilisé que pour la gestion de votre commande et pour sa livraison (pas de démarchage){/if}
… ça fonctionne … mais je me retrouve avec ma phrase qui s’affiche sous tous les champs du formulaire (nom, prénom, adresse, code postal , ville …). C’est évidemment “original” mais très moche. Sauriez-vous comment cibler svp l’affichage de ma traduction uniquement sous le champ téléphone portable ? Quel code apporter à ma ligne pour appeler uniquement la variable phone_mobile ? Je suis perdu.
Si vous avez un instant pour me débloquer, cela me serait d’une grande aide ! Merci à vous et encore bravo pour vos articles.
Bonjour Quentin,
C’est bien dans ce fichier que vous pouvez faire la modification.
Mais il faut la conditionner à votre champ téléphone :
Par exemple sous cette forme :
{if $field.name == 'phone'}
{l s='My text to translate' d="Shop.Theme.Customeraccount"}
{/if}
Avec une clé de traduction au passage, ce sera plus propre 🙂
Cordialement,
Hervé
Bonjour Hervé,
Tout d’abord merci beaucoup pour votre temps consacré à faire ce tuto.
Petite question, est-il possible, en utilisant le hookActionCustomerAccountAdd d’envoyer un mail de notification aux admins de la boutique lorsqu’un client a finalisé la création de son compte sur notre site ? Ou peut être encore plus simple de le faire directement dans le code existant qui s’occupe de l’envoie du mail de confirmation au client ? Sauriez vous où se trouve ce bout de code ?
Merci par avance,
Thierry
Bonjour Thierry,
Si vous souhaitez uniquement interagir avec les emails vous pouvez utiliser directement les hooks d’emails.
J’avais fait un article relativement complet sur le sujet ici : https://www.h-hennes.fr/blog/2021/02/01/prestashop-gerer-les-emails-dans-vos-modules/
Dans votre cas je pense que le hook adapté serait hookActionEmailSendBefore, et à conditionner sur le template « account »
Cordialement,
Hervé