N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
J’ai récemment installé sur ce blog le plugin wordpress « Dynamic to Top » que je trouve très pratique à utiliser et vraiment intuitif à l’utilisation.
Dans le cadre d’un projet Prestashop, j’ai donc décidé de créer un module Prestashop reprenant ces fonctionnalités.
Celui-ci se base sur le script de l’auteur du plugin wordpress disponible à l’adresse suivante : http://mattvarone.com/web-design/uitotop-jquery-plugin/
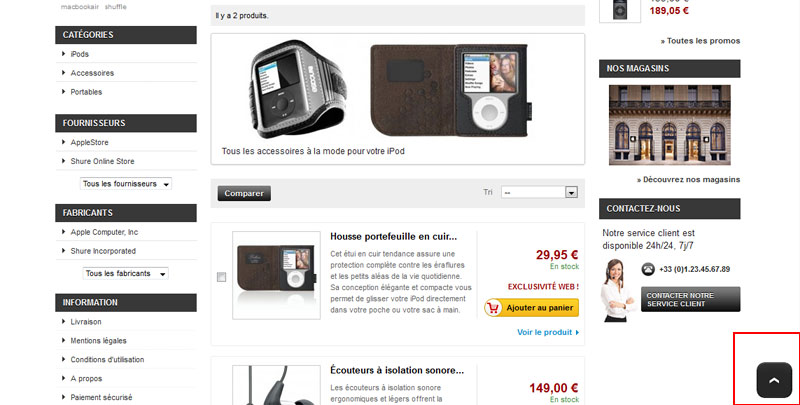
Le plugin fera dynamiquement apparaitre une image avec un lien de retour vers le haut de page sur l’ensemble des pages trop longues du site. (Le bloc encadré en rouge sur la capture ci-dessous)
Aucune configuration n’est nécessaire, le module est fonctionnel dès son installation
Vous pouvez télécharger ce module : Module Prestashop Scroll To Top
( Attention fonctionne uniquement avec prestashop 1.5.xx )
Edit 11/11/2013 : La nouvelle version du module est également compatible prestashop 1.4.x





Lors de l’ajout de votre module, prestashop indique que le type d’archive n’est pas reconnue, comment cela se fait-il ?
Bonjour,
Prestashop ne doit pas gérer les archives .rar
Le plus simple est donc décompresser le fichier sur votre ordinateur et d’envoyer les fichiers par ftp dans le dossiers « modules »
Quelles sont la mise à jour des chances pour Prestashop version 1.6?
Bonjour,
Je ne l’ai pas testé sur une version 1.6 mais je pense qu’il devrait fonctionner
Bonjour Herve:
Votre module Scroll To Top fonctionne admirablement dans Prestashop 1.6.1.7.
Une question:
Pourquoi Prestashop ne est pas configuré pour confirmer les enregistrements d’utilisateur par email pour effectuer le registre?
Il est un élément essentiel de sécurité.
Bonjour,
Module formidablement bien crée, toujours fonctionnel sur PrestaShop 8.1.2 !!!
Malheureusement la position du bouton rentre en conflit avec mon module reCAPTCHA v3.
Ou puis-je modifier le code de notre module pour monter la position du bouton et augmenter ainsi la « Bottom Distance » ?
Merci d’avance.
Bonjour,
J’avais totalement oublié ce module qui date un peu ^^
Pour votre modification il suffit de changer la propriété « bottom » dans le fichiers css/scrolltotop.css
Rajoutez le nombre de pixels nécessaires pour que cela s’affiche comme souhaité ( valeur actuelle 10px )
Cordialement,
Herve