Prestashop : Module Scroll To Top
J’ai récemment installé sur ce blog le plugin wordpress « Dynamic to Top » que je trouve très pratique à utiliser et vraiment intuitif à l’utilisation.
Dans le cadre d’un projet Prestashop, j’ai donc décidé de créer un module Prestashop reprenant ces fonctionnalités.
Celui-ci se base sur le script de l’auteur du plugin wordpress disponible à l’adresse suivante : http://mattvarone.com/web-design/uitotop-jquery-plugin/
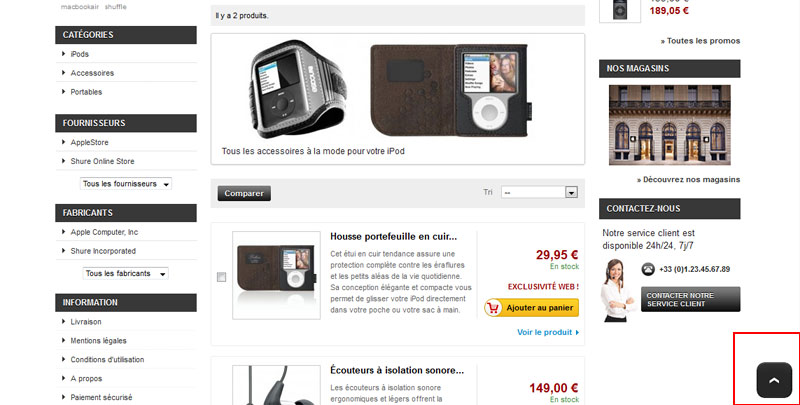
Le plugin fera dynamiquement apparaitre une image avec un lien de retour vers le haut de page sur l’ensemble des pages trop longues du site. (Le bloc encadré en rouge sur la capture ci-dessous)
Aucune configuration n’est nécessaire, le module est fonctionnel dès son installation
Vous pouvez télécharger ce module : Module Prestashop Scroll To Top
( Attention fonctionne uniquement avec prestashop 1.5.xx )
Edit 11/11/2013 : La nouvelle version du module est également compatible prestashop 1.4.x…
Prestashop : Module Scroll To Top Lire la suite »