N'hésitez pas à me le signaler si nécessaire via le formulaire de contact.
Voici un code pratique et rapide à mettre en place afin de pouvoir afficher du texte html dans la description des catégories sur la plateforme ecommerce Prestashop ( version 1.4.xx )
Edit : Si vous souhaitez réaliser cette action sur prestashop 1.5 vous pouvez consulter l’article suivant : Ajouter un editeur wysiwyg sur la description des catégories (prestashop 1.5 )
Comme nous allons toucher à des fichiers de l’administration cette modification nécessite de toucher au code du coeur de prestashop.
En effet l’override de cette partie n’est pas encore géré dans cette version.
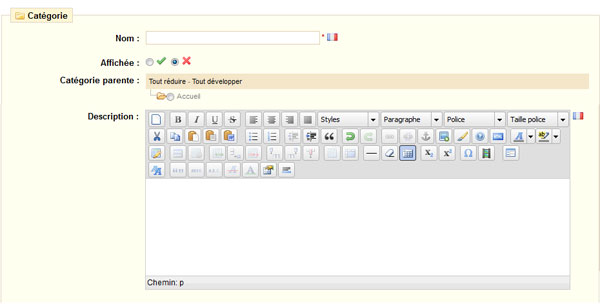
Pour commencer nous allons afficher l’éditeur TinyMce sur le block description de la catégorie
Dans le fichier /admin/tabs/AdminCategories.php (ligne 138 sur ma version ) rajouter la classe « class=rte » sur le textearea de la description.
foreach ($this->_languages AS $language) echo ' <div style="display: '.($language['id_lang'] == $this->_defaultFormLanguage ? 'block' : 'none').'; float: left;"> <textarea class="rte" name="description_'.$language['id_lang'].'" rows="10" cols="100">'.htmlentities(stripslashes($this->getFieldValue($obj, 'description', $language['id_lang'])), ENT_COMPAT, 'UTF-8').'</textarea> </div>'; |
Rajouter ensuite à la fin de la fonction displaForm :
// TinyMCE global $cookie; $iso = Language::getIsoById((int)($cookie->id_lang)); $isoTinyMCE = (file_exists(_PS_ROOT_DIR_.'/js/tiny_mce/langs/'.$iso.'.js') ? $iso : 'en'); $ad = dirname($_SERVER["PHP_SELF"]); echo ' <script type="text/javascript"> var iso = \''.$isoTinyMCE.'\' ; var pathCSS = \''._THEME_CSS_DIR_.'\' ; var ad = \''.$ad.'\' ; </script> <script type="text/javascript" src="'.__PS_BASE_URI__.'js/tiny_mce/tiny_mce.js"></script> <script type="text/javascript" src="'.__PS_BASE_URI__.'js/tinymce.inc.js"></script>'; |
Une fois ces modifications en place, nous pourrons éditer la description html des catégories Prestashop de manière intuitive :
Nous allons à présent passer à la surcharge de la catégorie.
Pour cela créer un fichier « Category.php » dans le dossier « override/classes » qui contiendra le texte suivante :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | /** * Surcharge des Catégories * * @author Hervé Hennes <[email protected]> * @version 0.1 | $Revision$ * Last-Modified : $Date$ * Id : $Id$ */ class Category extends CategoryCore { public function __construct($id_category = NULL, $id_lang = NULL) { parent::__construct($id_category, $id_lang); $this->fieldsValidateLang['description'] = 'isString'; } public function getTranslationsFieldsChild() { self::validateFieldsLang(); $fields = array(); $languages = Language::getLanguages(); $defaultLanguage = Configuration::get('PS_LANG_DEFAULT'); foreach ($languages as $language) { $fields[$language['id_lang']]['id_lang'] = $language['id_lang']; $fields[$language['id_lang']][$this->identifier] = intval($this->id); $fields[$language['id_lang']]['description'] = (isset($this->description[$language['id_lang']])) ? Tools::htmlentitiesDecodeUTF8(pSQL($this->description[$language['id_lang']], true)) : ''; } return $fields + parent::getTranslationsFieldsChild(); } } |
Et voila vous pouvez à présent mettre en forme la description de votre catégories à l’aide de balises html





Bonjour
Votre méthode fonctionne très bien (sous prestashop 1.4.10) mais le champs titre et url simplifiée ne fonctionnent plus.
Plus précisément :
Je crée une catégorie
Titre (simple champ de texte)
Description (avec html)
Quand j’enregistre, le titre n’apparaît pas. Seule la description est ok.
Merci de votre aide.
Bonjour,
J’ai effectivement le même problème avec prestashop 1.4.10
Pour le corriger il faut remplacer dans le fichier override/Category.php le contenu de la fonction getTranslationsFieldsChild() dans le suivant :
public function getTranslationsFieldsChild() {
parent::validateFieldsLang();
$fields = array();
$languages = Language::getLanguages();
$defaultLanguage = Configuration::get(‘PS_LANG_DEFAULT’);
foreach ($languages as $language) {
$fields[$language[‘id_lang’]][‘id_lang’] = $language[‘id_lang’];
$fields[$language[‘id_lang’]][$this->identifier] = intval($this->id);
$fields[$language[‘id_lang’]][‘description’] = (isset($this->description[$language[‘id_lang’]])) ? Tools::htmlentitiesDecodeUTF8(pSQL($this->description[$language[‘id_lang’]], true)) : »;
$fields[$language[‘id_lang’]][‘name’] = $this->name[$language[‘id_lang’]];
$fields[$language[‘id_lang’]][‘link_rewrite’] = $this->link_rewrite[$language[‘id_lang’]];
$fields[$language[‘id_lang’]][‘meta_title’] = $this->meta_title[$language[‘id_lang’]];
$fields[$language[‘id_lang’]][‘meta_keywords’] = $this->meta_keywords[$language[‘id_lang’]];
$fields[$language[‘id_lang’]][‘meta_description’] = $this->meta_description[$language[‘id_lang’]];
}
return $fields;
}
Bonjour,
Merci pour l’astuce, cependant je pense qu’il y a un pb encore avec PS 1.4.
Si dans les champs descriptions, title ou keyword l’on met des quotes, la sauvegarde ne fonctionne pas.
Je vais essayer d’ajouter un addslashes sur les liens concernées.
Bonjour,
Je viens de tester des titres ou des descriptions de catégories avec des quotes » ou ‘ et je ne constate pas de problème particulier.
(Prestashop 1.4.10 )
Il faudrait peut être mettre à jour votre version de prestashop 1.4 vers cette version si nécessaire.
Super modif !
Par contre pour éviter les qui se colle partout il faut aussi modifier la fonction dans le fichier classes/db.php
Sur 1.4.11
Modifier ceci
function nl2br2($string){
return str_replace(array("\r\n", "\r", "\n"), '', $string);
}
Par cela
function nl2br2($string){
return str_replace(array("\r\n", "\r", "\n"), '', $string);
}
Arf probleme de filtrage 🙂
je parle donc des br (line break)
Bonjour,
Merci du commentaire.
Pour éviter le filtrage de l’affichage wordpress vous pouvez encadrer le code par les balises code et /code.
Par contre sauf erreur de ma part la fonction que vous proposez est la même que la fonction initiale 😉
Bonjour, en fait non.
Si je ne modifie pas classes/db.php j’ai toujours les sauts de lignes.
Dans db.php j’ai donc remplacé
function nl2br2($string){
return str_replace(array("\r\n", "\r", "\n"), '', $string);
}
par
function nl2br2($string){
return str_replace(array("\r\n", "\r", "\n"), '', $string);
}
J’avais aussi des soucis avec la meta description. Perso, j’ai remplacé la seconde fonction par :
public function getTranslationsFieldsChild()
{
self::validateFieldsLang();
$fieldsArray = array(
‘name’,
‘link_rewrite’,
‘meta_title’,
‘meta_keywords’,
‘meta_description’
);
$fields = array();
$languages = Language::getLanguages();
$defaultLanguage = Configuration::get(‘PS_LANG_DEFAULT’);
foreach($languages as $language) {
$fields[$language[‘id_lang’]][‘id_lang’] = $language[‘id_lang’];
$fields[$language[‘id_lang’]][$this->identifier] = intval($this->id);
$fields[$language[‘id_lang’]][‘description’] = (isset($this->description[$language[‘id_lang’]])) ? Tools::htmlentitiesDecodeUTF8(pSQL($this->description[$language[‘id_lang’]], true)) : »;
foreach($fieldsArray as $field) {
if (!Validate::isTableOrIdentifier($field)) die(Tools::displayError()); /* Check fields validity */
if (isset($this->{$field}[$language[‘id_lang’]]) AND !empty($this->{$field}[$language[‘id_lang’]])) $fields[$language[‘id_lang’]][$field] = pSQL($this->{$field}[$language[‘id_lang’]]);
elseif (in_array($field, $this->fieldsRequiredLang)) $fields[$language[‘id_lang’]][$field] = pSQL($this->{$field}[$defaultLanguage]);
else $fields[$language[‘id_lang’]][$field] = »;
}
}
return $fields;
}
Bonjour,
J’ai essayé de faire la manip sur une version 1.4.8.2 mais ca ne fonctionne pas.
voici ce que j’ai ajouté dans l’admincategories.
foreach ($this->_languages AS $language)
echo ‘
_defaultFormLanguage ? ‘block’ : ‘none’).’; float: left; »>
<textarea class= »rte » name= »description_’.$language[‘id_lang’].' » rows= »10″ cols= »100″>’.htmlentities($this->getFieldValue($obj, ‘description’, (int)($language[‘id_lang’])), ENT_COMPAT, ‘UTF-8′).’
‘;
Pour l’override, j’ai fait un copier/coller de ce que vous proposé mais j’ai une page blanche lorsque je vais sur le site
Merci d’avance !
Bonjour,
Je viens de (re)tester la modification avec succès sur une version 1.4.8.2
Attention dans mon code à copier coller il y’avait des balises ‘‘et ‘‘ non nécessaires pour bien illustrer qu’il faut uniquement rajouter le texte class= »rte » sur la ligne
( Je viens de le supprimer car j’imagine que cela peut prêter à confusion )
Par ailleurs avez-vous bien également ajouté le code qui appelle les scripts tinymce à la fin de la fonction renderForm ?
Si nécessaire je peux vous faire parvenir par email mes fichiers modifiés pour votre version.
Cordialement,
Merci pour le correctif sur ps 1.4.10, ça marche parfaitement.
Juste qu’il faut remplacer ‘ par ‘ car sinon on obtient « Fatal error » 😉